Answered step by step
Verified Expert Solution
Question
1 Approved Answer
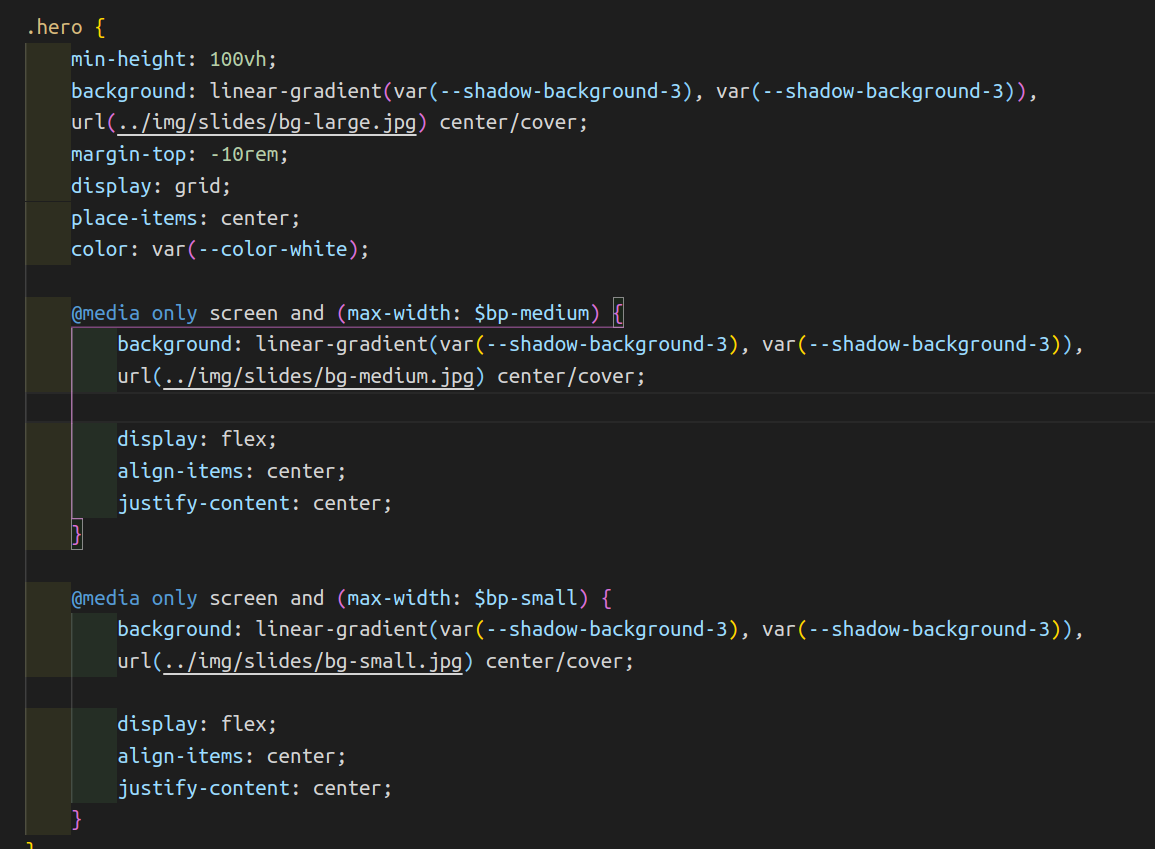
I try to change the image size by the following code in CSS, the image can show on Dev tools, like mobile devices. But when
I try to change the image size by the following code in CSS, the image can show on Dev tools, like mobile devices. But when I try to use the real mobile phone to open it, the image cannot show. Why?


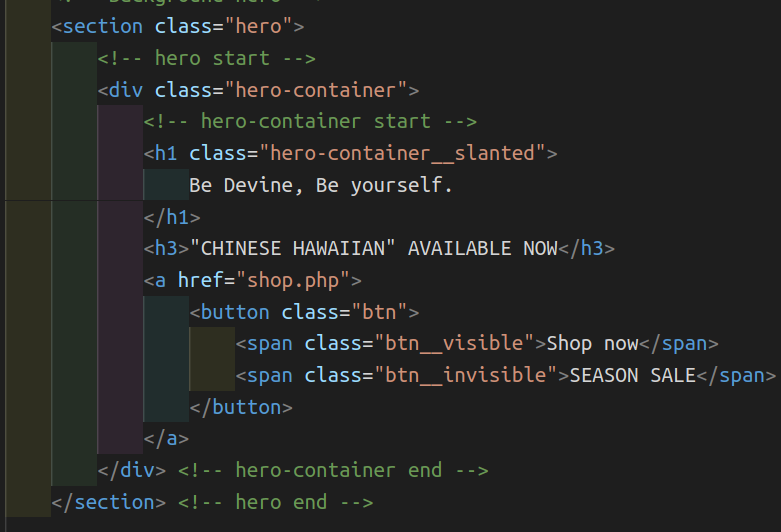
Be Devine, Be yourself.
"CHINESE HAWAIIAN" AVAILABLE NOW
--> .hero { min-height: 100vh; background: linear-gradient(var(--shadow-background-3), var(--shadow-background-3)), url(../img/slides/bg-large.jpg) center/cover; margin-top: -10rem; display: grid; place-items: center; color: var(--color-white); @media only screen and (max-width: $bp-medium) ] background: linear-gradient(var(--shadow-background-3), var(--shadow-background-3)), url(../img/slides/bg-medium.jpg) center/cover; display: flex; align-items: center; justify-content: center; @media only screen and (max-width: $bp-small) { background: linear-gradient(var(--shadow-background-3), var(--shadow-background-3)), url(../img/slides/bg-small.jpg) center/cover; display: flex; align-items: center; justify-content: center; }Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started