 if someone answers this Ill venmo them an extra 10 dollars
if someone answers this Ill venmo them an extra 10 dollars
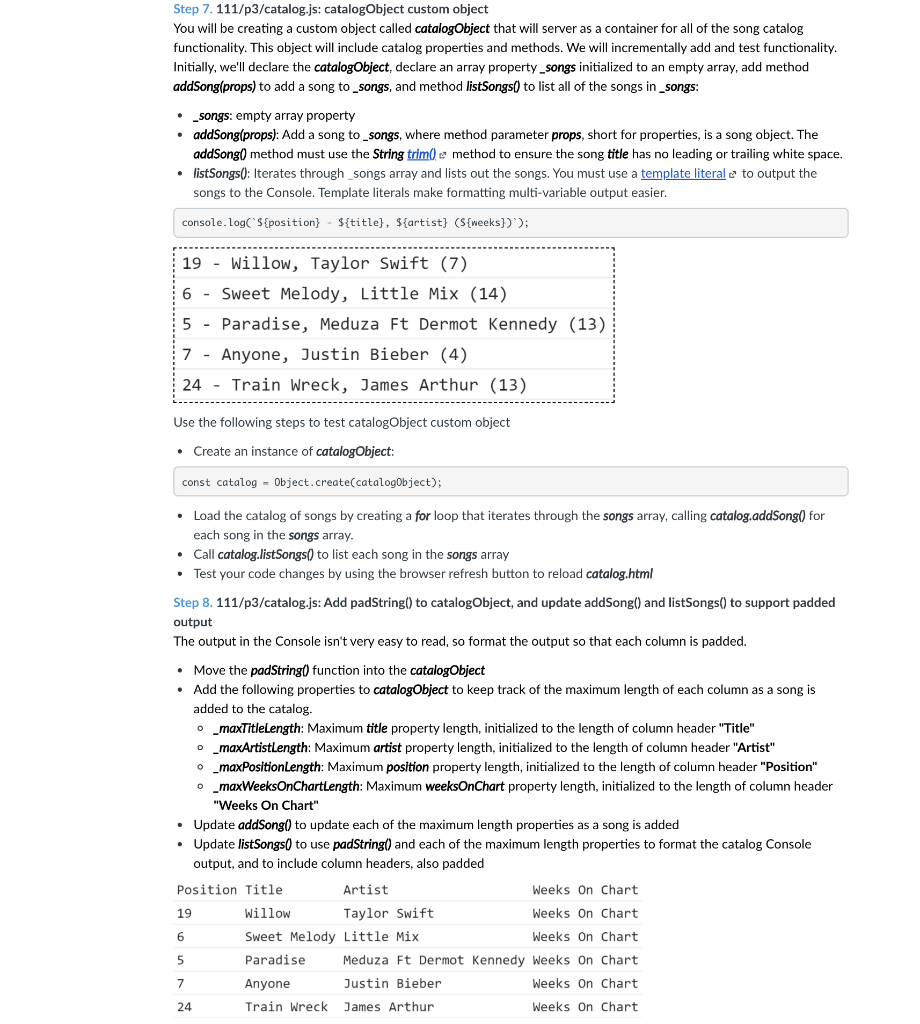
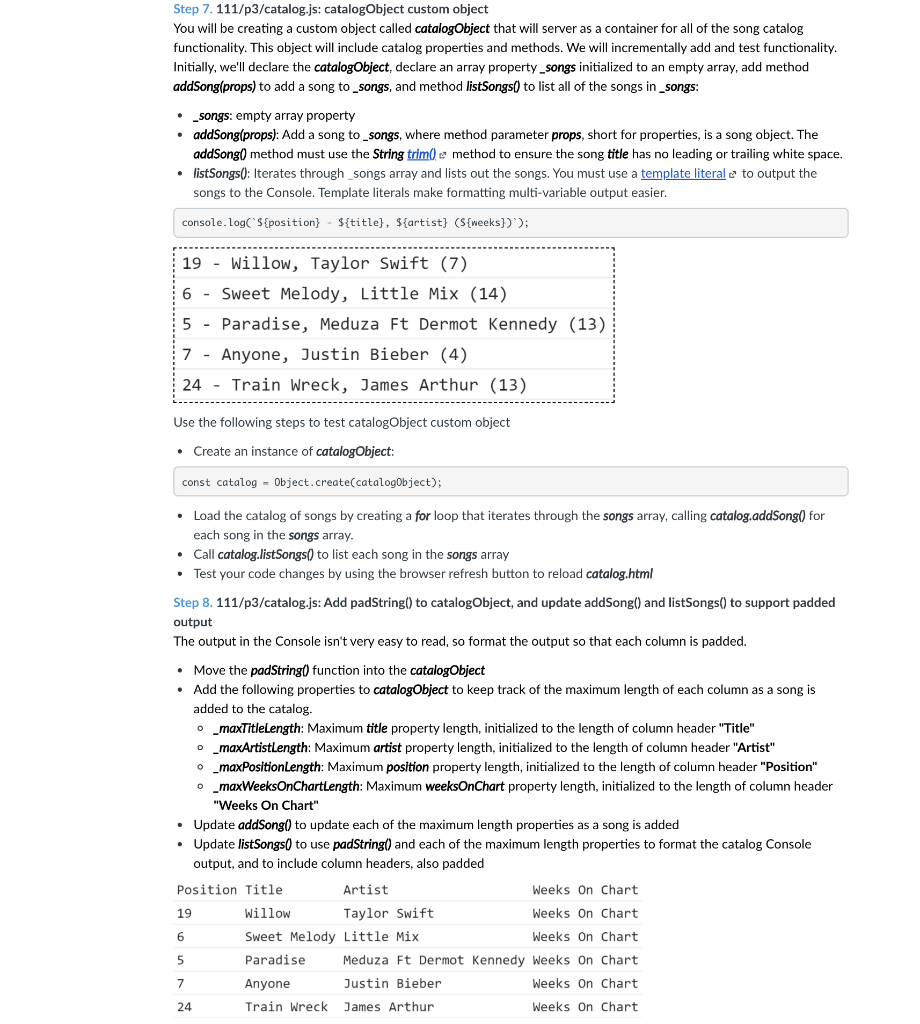
Step 7. 111/p3/catalog.js: catalogObject custom object You will be creating a custom object called catalogObject that will server as a container for all of the song catalog functionality. This object will include catalog properties and methods. We will incrementally add and test functionality. Initially, we'll declare the catalogObject, declare an array property _songs initialized to an empty array, add method addSong(props) to add a song to _songs, and method listSongs() to list all of the songs in _songs: songs: empty array property addSong(props): Add a song to _songs, where method parameter props, short for properties, is a song object. The addSong() method must use the String trim() method to ensure the song title has no leading or trailing white space. listSongs(): Iterates through _songs array and lists out the songs. You must use a template literal e to output the songs to the Console. Template literals make formatting multi-variable output easier. console.log("${position} ${title}, ${artist} (${weeks})); 19 - Willow, Taylor Swift (7) 6 - Sweet Melody, Little Mix (14) 5 - Paradise, Meduza Ft Dermot Kennedy (13) 7 - Anyone, Justin Bieber (4) 24 - Train Wreck, James Arthur (13) Use the following steps to test catalogObject custom object Create an instance of catalog Object: const catalog - Object.create(catalogobject); Load the catalog of songs by creating a for loop that iterates through the songs array, calling catalog.addSong() for each song in the songs array. Call catalog.listSongs() to list each song in the songs array Test your code changes by using the browser refresh button to reload catalog.html Step 8. 111/p3/catalog.js: Add padString() to catalogObject, and update addSong() and listSongs() to support padded output The output in the Console isn't very easy to read, so format the output so that each column is padded. Move the padString() function into the catalogObject Add the following properties to catalogObject to keep track of the maximum length of each column as a song is added to the catalog. o maxTitleLength: Maximum title property length, initialized to the length of column header "Title" _maxArtistLength: Maximum artist property length, initialized to the length of column header "Artist" o maxPositionLength: Maximum position property length, initialized to the length of column header "Position" o maxWeeksOnChartLength: Maximum weeksOnChart property length, initialized to the length of column header "Weeks On Chart" Update addSong() to update each of the maximum length properties as a song added Update listSongs() to use padString() and each of the maximum length properties to format the catalog Console output, and to include column headers, also padded Position Title Artist Weeks On Chart 19 Willow Taylor Swift Weeks On Chart 6 Sweet Melody Little Mix Weeks On Chart 5 Paradise Meduza Ft Dermot Kennedy Weeks On Chart 7 Anyone Justin Bieber Weeks On Chart 24 Train Wreck James Arthur Weeks On Chart Step 7. 111/p3/catalog.js: catalogObject custom object You will be creating a custom object called catalogObject that will server as a container for all of the song catalog functionality. This object will include catalog properties and methods. We will incrementally add and test functionality. Initially, we'll declare the catalogObject, declare an array property _songs initialized to an empty array, add method addSong(props) to add a song to _songs, and method listSongs() to list all of the songs in _songs: songs: empty array property addSong(props): Add a song to _songs, where method parameter props, short for properties, is a song object. The addSong() method must use the String trim() method to ensure the song title has no leading or trailing white space. listSongs(): Iterates through _songs array and lists out the songs. You must use a template literal e to output the songs to the Console. Template literals make formatting multi-variable output easier. console.log("${position} ${title}, ${artist} (${weeks})); 19 - Willow, Taylor Swift (7) 6 - Sweet Melody, Little Mix (14) 5 - Paradise, Meduza Ft Dermot Kennedy (13) 7 - Anyone, Justin Bieber (4) 24 - Train Wreck, James Arthur (13) Use the following steps to test catalogObject custom object Create an instance of catalog Object: const catalog - Object.create(catalogobject); Load the catalog of songs by creating a for loop that iterates through the songs array, calling catalog.addSong() for each song in the songs array. Call catalog.listSongs() to list each song in the songs array Test your code changes by using the browser refresh button to reload catalog.html Step 8. 111/p3/catalog.js: Add padString() to catalogObject, and update addSong() and listSongs() to support padded output The output in the Console isn't very easy to read, so format the output so that each column is padded. Move the padString() function into the catalogObject Add the following properties to catalogObject to keep track of the maximum length of each column as a song is added to the catalog. o maxTitleLength: Maximum title property length, initialized to the length of column header "Title" _maxArtistLength: Maximum artist property length, initialized to the length of column header "Artist" o maxPositionLength: Maximum position property length, initialized to the length of column header "Position" o maxWeeksOnChartLength: Maximum weeksOnChart property length, initialized to the length of column header "Weeks On Chart" Update addSong() to update each of the maximum length properties as a song added Update listSongs() to use padString() and each of the maximum length properties to format the catalog Console output, and to include column headers, also padded Position Title Artist Weeks On Chart 19 Willow Taylor Swift Weeks On Chart 6 Sweet Melody Little Mix Weeks On Chart 5 Paradise Meduza Ft Dermot Kennedy Weeks On Chart 7 Anyone Justin Bieber Weeks On Chart 24 Train Wreck James Arthur Weeks On Chart
 if someone answers this Ill venmo them an extra 10 dollars
if someone answers this Ill venmo them an extra 10 dollars