Question
image (.gif) for background: Challenge 9: AJAX Overview: You will be producing a HTML web application that demonstrates AJAX-based navigation using a web service. I
image (.gif) for background:
Challenge 9: AJAX
Overview:
You will be producing a HTML web application that demonstrates AJAX-based navigation using a web service. I have a web service located here: https://www.professorwergeles.com/webService.php
Below is an API describing its functions:
[Overview] https://www.professorwergeles.com/webService.php provides two types of content: home content (introducing the app's purpose) and Digimon data (packaged as XML and JSON).
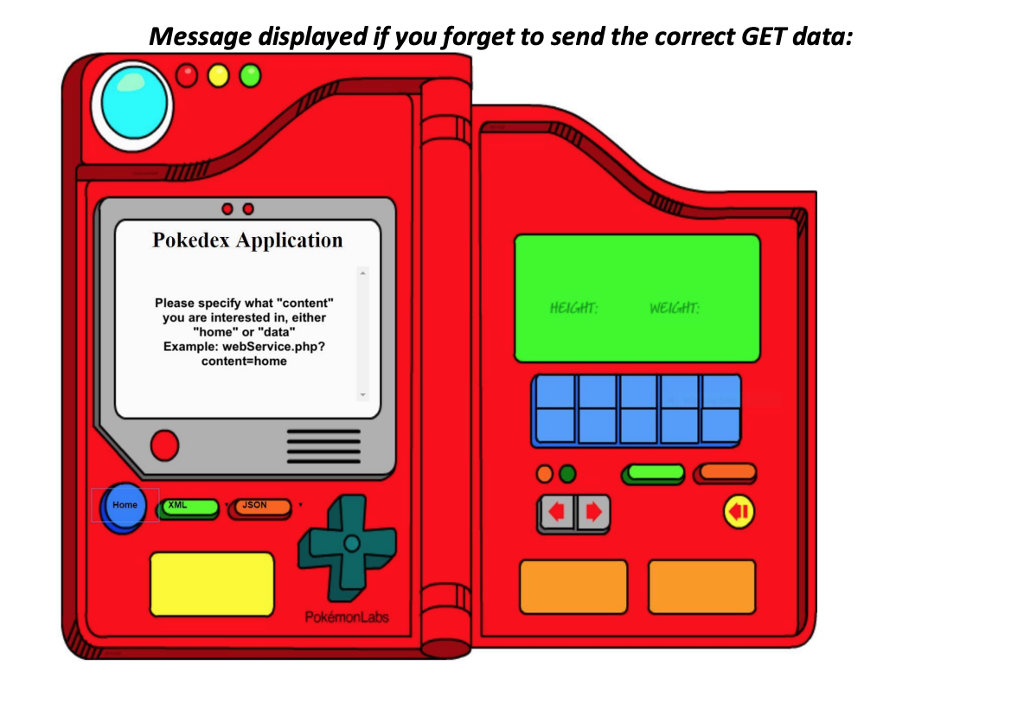
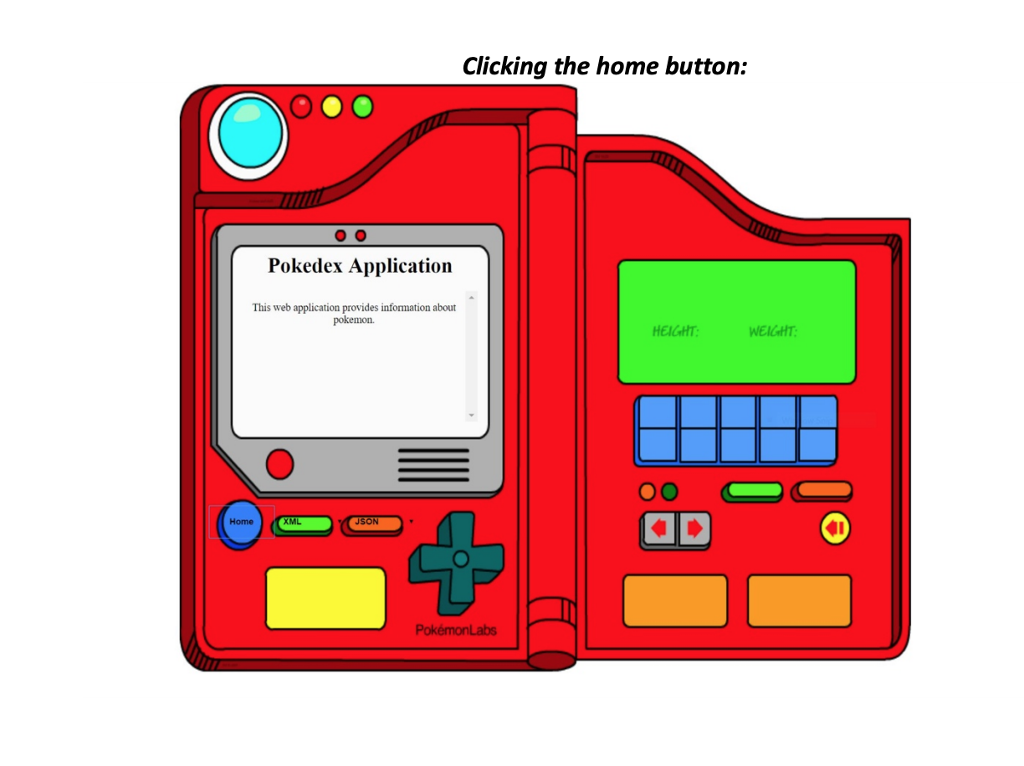
[Home Content] https://www.professorwergeles.com/webService.php?content=home returns a plain text message explaining the app's purpose.
[Digimon Data] https://www.professorwergeles.com/webService.php?content=data prompts the user agent for a formatting preference.
[XML Data] https://www.professorwergeles.com/webService.php?content=data&format=xml returns Digimon information encoded as XML
[JSON Data] https://www.professorwergeles.com/webService.php?content=data&format=json returns Digimon information encoded as JSON
NOTE: If you click on the links above, they will take you to a web service, you will use the corresponding URLs in your web application when sending AJAX calls to this web service. Make sure you use the complete URL not the mini-URL shown above. If you click on the link and go to it in the browser, you can copy the full URL from the browser.
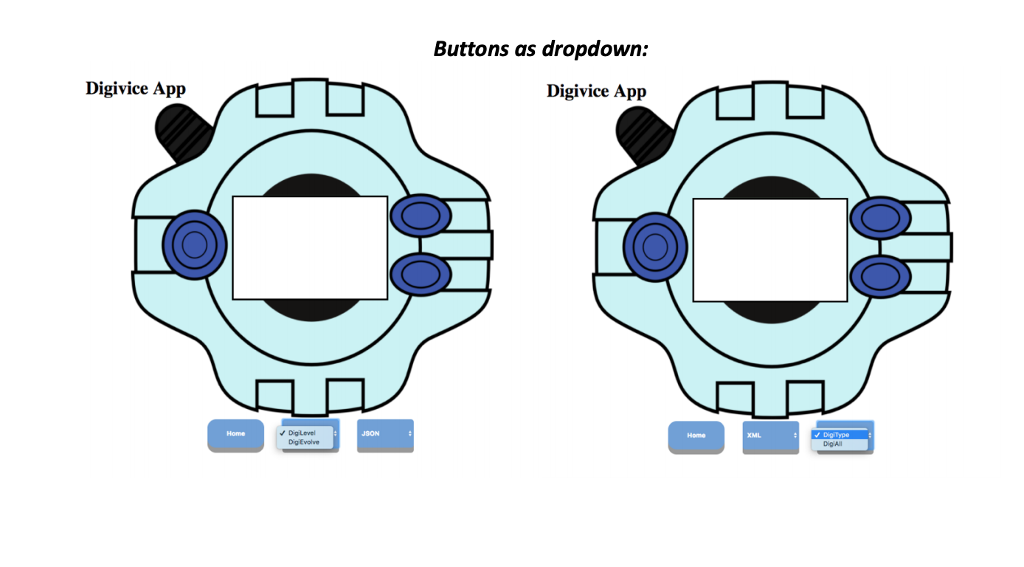
General Requirements: Create an interface using HTML, CSS, and JavaScript with five navigation buttons. The buttons should be labeled Home, XML PokeLevel, XML PokeEvo, JSON PokeType, and JSON PokeGrowth. Clicking on each button should dynamically load new content from the webService.php service listed above using AJAX.
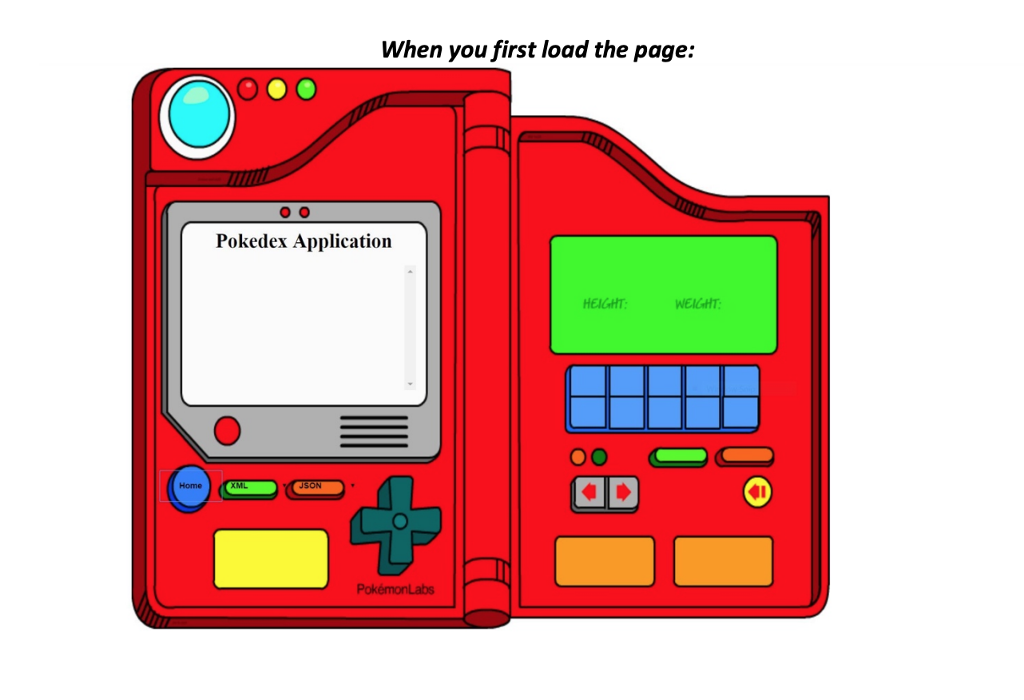
1. When going to your link, make sure your page loads automatically without putting the complete URL path into the browser.
2. The Home button should load the web services home content which is passed as plain text. However, styling can be done to this text after it is received
3. The XML PokeLevel button should load the web services XML Pokmon Data, parse it to pick out the Pokmon names and their level, and use that information to dynamically populate an unordered list. There should be the text is a or is an in the middle of the name and level, depending on which level the Digimon is while using correct English.
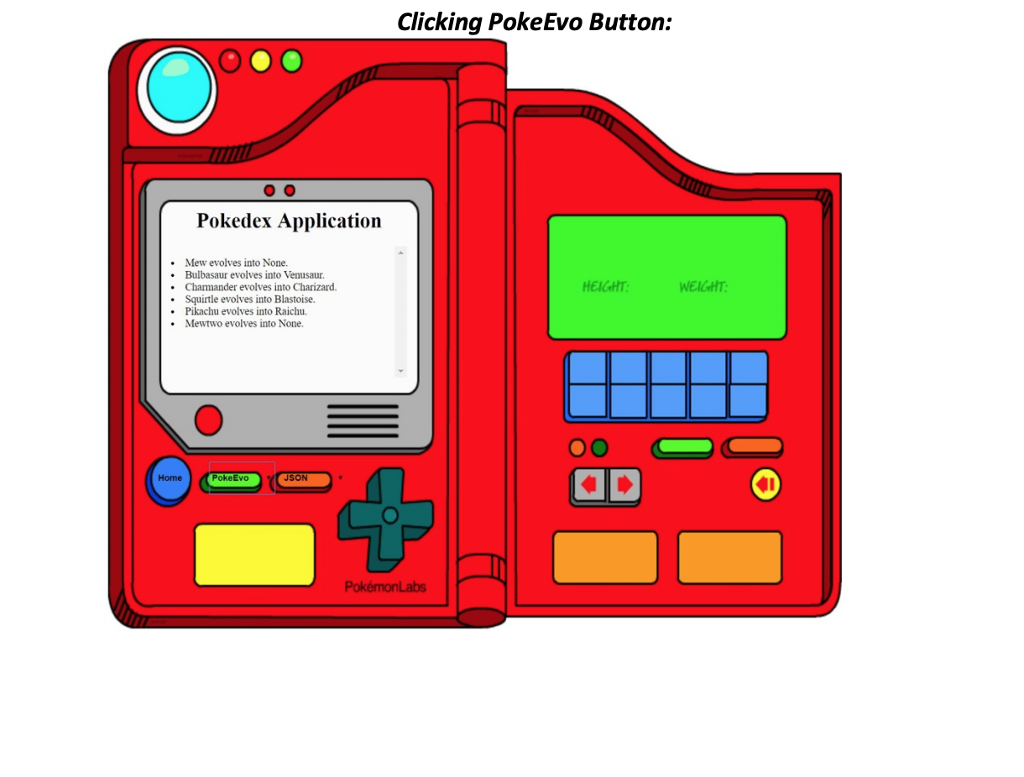
4. The XML PokeEvo button should load the web services XML Pokemon Data, parse it to pick out the Pokmon names and their evolution, and use that information to dynamically populate an unordered list. There should be the text evolves into in the middle of the name and the evolution name.
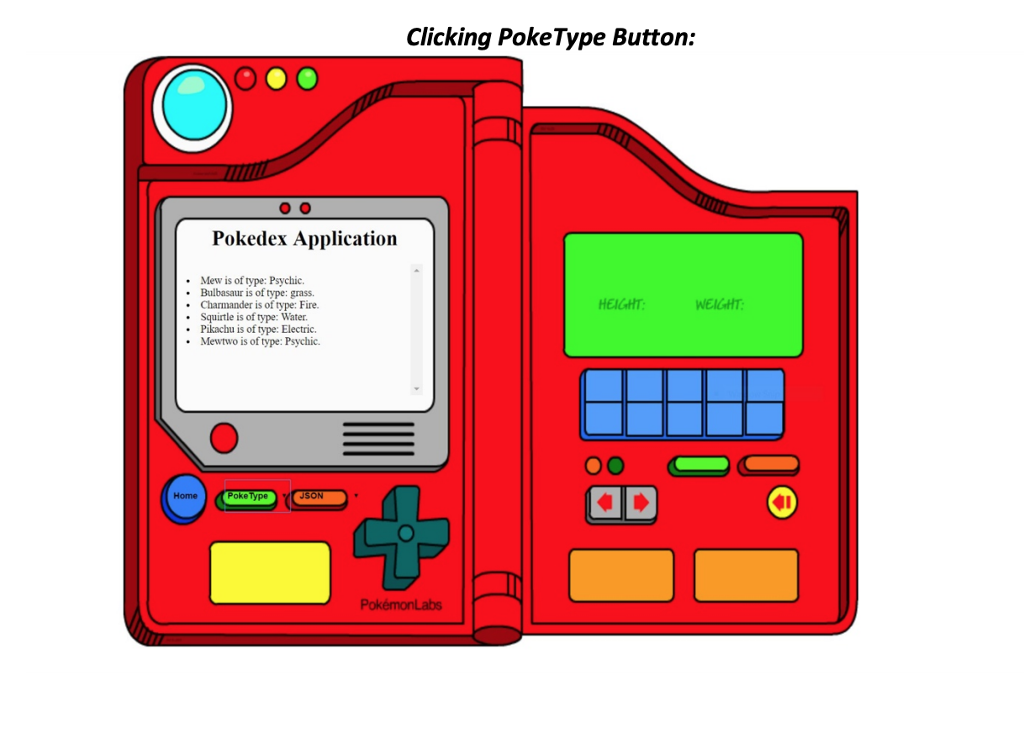
5. The JSON PokeType button should load the web services JSON Pokmon Data, parse it to pick out the Digimon names and their , and use that information to dynamically populate an unordered list. There should be the text is of Type: in between the name and the type, using proper English.
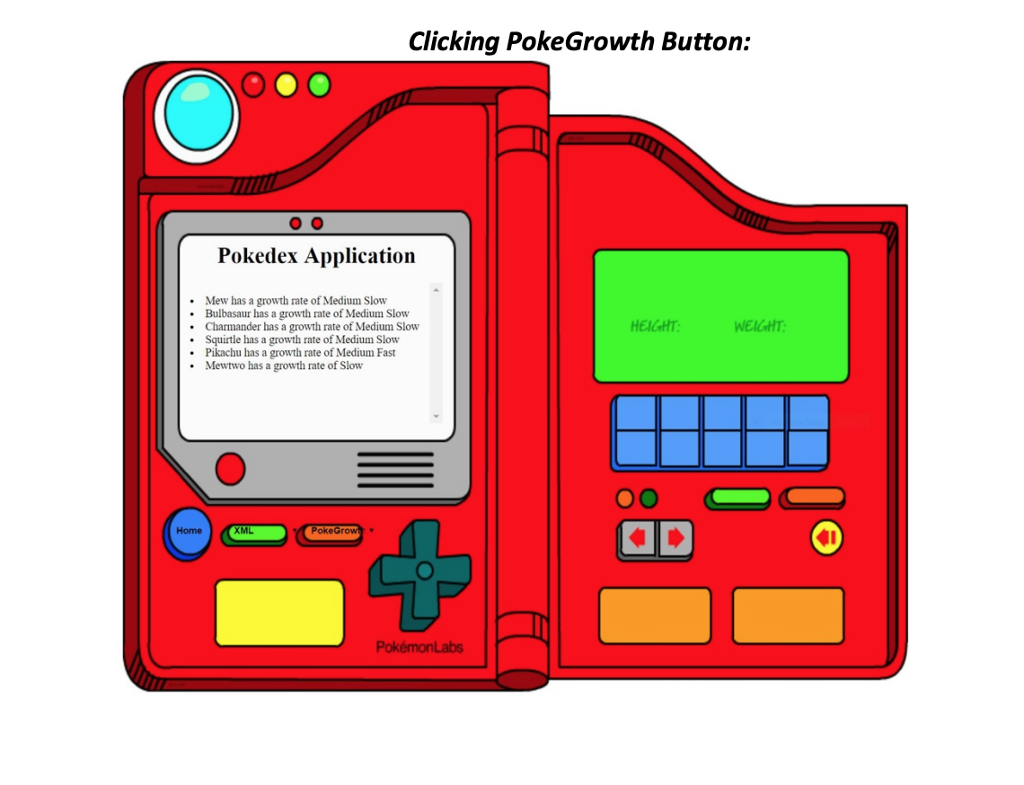
6. The JSON PokeGrowth button should load the web services JSON Pokmon Data, parse it to pick out the Pokmon names and their Growth rate, and use that information to dynamically populate an unordered list. The text has a growth rate of should be in between the name and growth rate, using proper English.
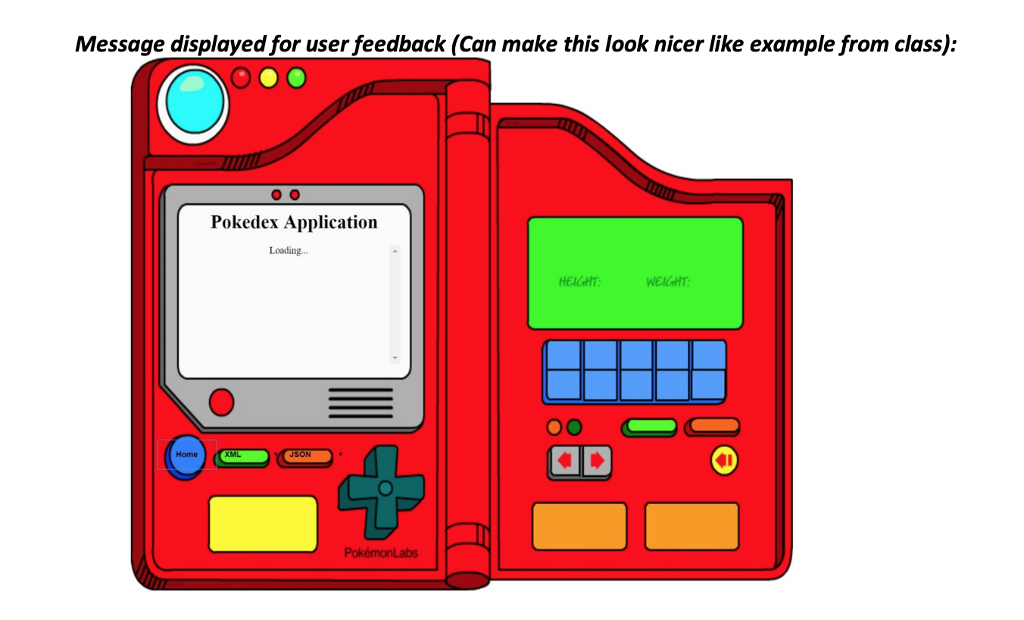
7. When each button is pressed (i.e. when you send each AJAX request), you should give the user feedback that the app is loading.
8. You may use jQuery to perform your AJAX requests, however JavaScript can be used to complete this challenge and may be easier since the lecture notes and examples are written this way.
9. You do NOT need to create your own webService.php. Please send your requests to mine
10. Use Amazon EC2 to host your web application.
11. The design of the web application is entirely up to you (i.e. you will not be graded on presentation). However, bonus points will be rewarded to those with awesome designs and user interfaces!! a. The example photo is provided









Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started