Answered step by step
Verified Expert Solution
Question
1 Approved Answer
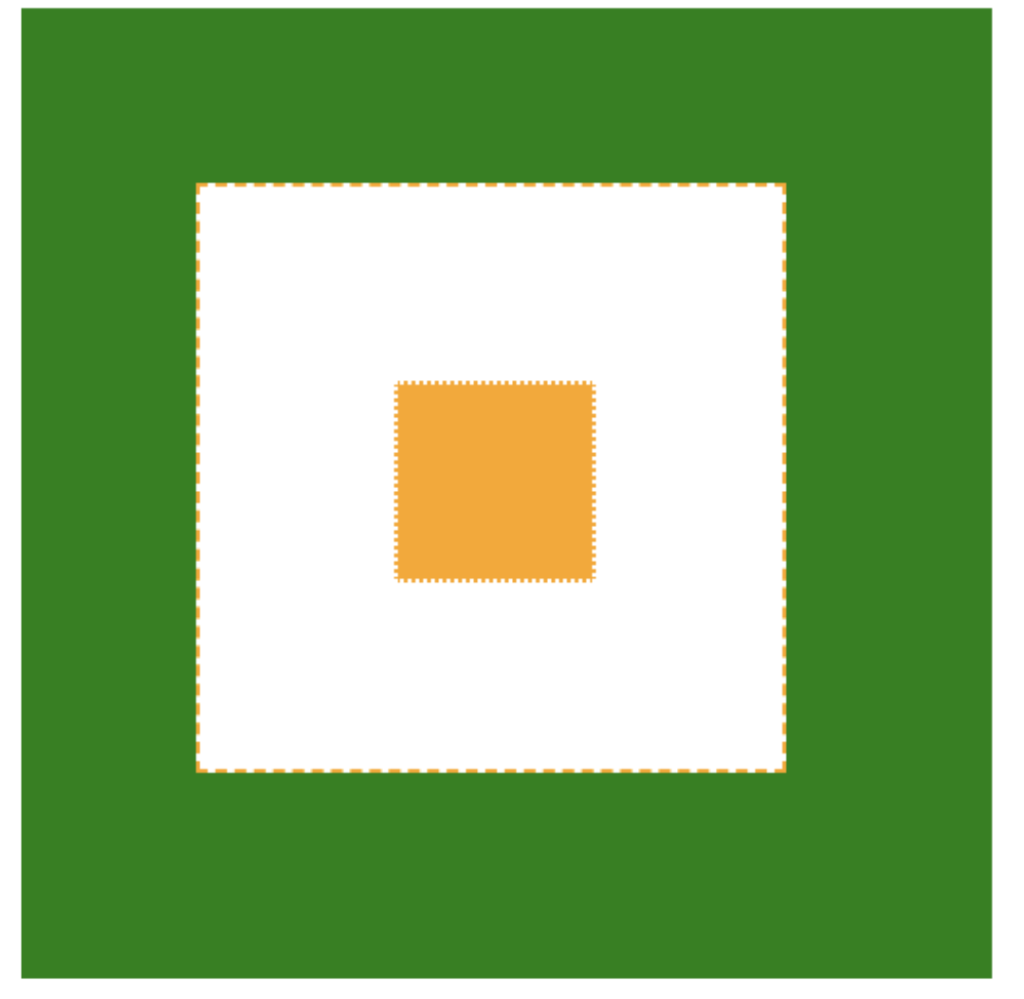
In CSS, using only 3 DIV elements, create the following: background-color: green, background-color: orange, background-color: white width: 500px, height: 500px, width: 300px, height: 300px, width:
In CSS, using only 3 DIV elements, create the following:
background-color: green, background-color: orange, background-color: white
width: 500px, height: 500px, width: 300px, height: 300px, width: 100px, height: 100px
border: 2px solid white, border: 2px dashed orange, border: 2px dotted white;
position: absolute
top: 100px, left: 100px

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


