Answered step by step
Verified Expert Solution
Question
1 Approved Answer
In Java please. Please show output and code. GroceryStoreApplication.java import java.io.*; import java.lang.String; import javax.swing.JFrame; import javax.swing.*; import java.awt.*; import javax.swing.ImageIcon; import javax.imageio.ImageIO; import java.util.*;
In Java please. Please show output and code. 


GroceryStoreApplication.java
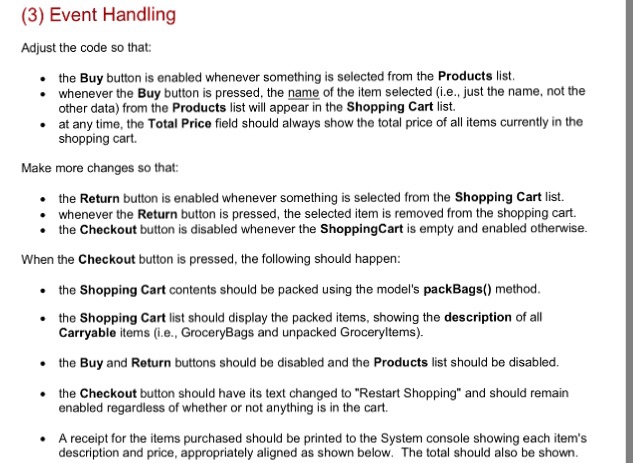
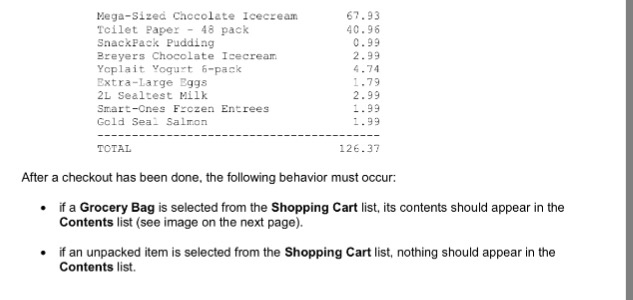
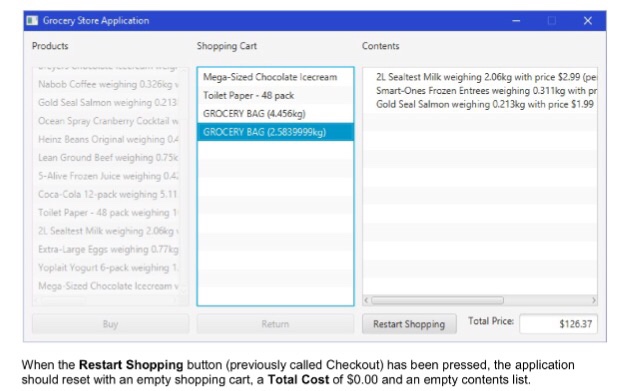
import java.io.*; import java.lang.String; import javax.swing.JFrame; import javax.swing.*; import java.awt.*; import javax.swing.ImageIcon; import javax.imageio.ImageIO; import java.util.*; import java.awt.event.*; import java.awt.GraphicsEnvironment; import java.awt.GraphicsDevice; public class GroceryStoreApplication extends JFrame{ public static void main(String[] args) { GroceryStoreApplication frameTabel=new GroceryStoreApplication(); } // Update the items here with respected class objects String[] Groceryitems = new String[] {"Smart-Ones Frozen Entrees 1.99f 0.311f", "SnackPack Pudding 0.99f 0.396f", "Breyers Chocolat Icecream 2.99f 2.270f", "Nabob Coffee 3.99f 0.326f","Gold Seal Salmon 1.99f 0.213f", "Ocean Spray Cranberry Cocktail 2.99f 2.26f","Heans Beans Original 0.79f 0.477f", "Lean Ground Beef 4.94f 0.75f","5-Alive Frozen Juice 0.75f 0.426f","Coca-Cola 12-pack 3.49f 5.112f"}; //Create list boxes DefaultListModel model= new DefaultListModel(); JList Products=new JList(model); DefaultListModel model1= new DefaultListModel(); JList ShoppingCart=new JList(model1); DefaultListModel model2= new DefaultListModel(); JList Contents=new JList(model2); //Create scroll panes for list boxes JScrollPane sp=new JScrollPane(Products); JScrollPane sp1=new JScrollPane(ShoppingCart); JScrollPane sp2=new JScrollPane(Contents); JButton buy = new JButton("Buy"); JButton retur = new JButton("Return"); JButton checkout = new JButton("Checkout"); JLabel lprod=new JLabel("Products"); JLabel lshop=new JLabel("Shopping Cart"); JLabel lcont=new JLabel("Contents"); JLabel ltot=new JLabel("Total Price: "); JTextField total = new JTextField("$0.00"); GroceryStoreApplication() { super("GroceryStoreApplication"); setSize(300, 200); setExtendedState(JFrame.MAXIMIZED_BOTH); setTitle("GroceryStoreApplication"); setBackground(new java.awt.Color(0, 0, 1)); setLocation(500, 280); setLayout(null); sp.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS); sp.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS); sp1.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS); sp1.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS); sp2.setHorizontalScrollBarPolicy(JScrollPane.HORIZONTAL_SCROLLBAR_ALWAYS); sp2.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS); lprod.setBounds(50, 20, 120, 30); lshop.setBounds(420, 20, 200, 30); lcont.setBounds(790, 20, 200, 30); sp.setBounds(50, 60, 350, 550); buy.setBounds(50, 620, 350, 30); sp1.setBounds(420, 60, 350, 550); retur.setBounds(420, 620, 350, 30); sp2.setBounds(790, 60, 550, 550); checkout.setBounds(790, 620, 210, 30); ltot.setBounds(1040, 620, 100, 30); total.setBounds(1120, 620, 210, 40); add(lprod); add(lshop); add(lcont); add(ltot); add(sp); add(sp1); add(sp2); add(total); add(buy); add(retur); add(checkout); buy.setEnabled(false); retur.setEnabled(false); checkout.setEnabled(false); total.setHorizontalAlignment(JTextField.RIGHT); for (String i : Groceryitems) { model.addElement(i); } setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); setVisible(true); actionlogin(); } public void actionlogin(){ buy.addActionListener(new ActionListener(){ public void actionPerformed(ActionEvent ae) { } }); retur.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent ae) { } }); }} (3) Event Handling Adjust the code so that: the Buy button is enabled whenever something is selected from the Products list. whenever the Buy button is pressed, the name of the item selected (i.e., just the name, not the other data) from the Products list will appear in the Shopping Cart list. at any time, the Total Price field should always show the total price of all items currently in the shopping cart. Make more changes so that the Return button is enabled whenever something is selected from the Shopping Cart list. whenever the Return button is pressed, the selected item is removed from the shopping cart. the Checkout button is disabled whenever the ShoppingCart is empty and enabled otherwise. When the Checkout button is pressed, the following should happen: the Shopping Cart contents should be packed using the model's packBags() method. the Shopping Cart list should display the packed items, showing the description of all Carryable items (i.e., GroceryBags and unpacked Groceryltems) the Buy and Return buttons should be disabled and the Products list should be disabled. the Checkout button should have its text changed to "Restart Shopping" and should remain enabled regardless of whether or not anything is in the cart. A receipt for the items purchased should be printed to the System console showing each item's description and price, appropriately aligned as shown below. The total should also be shown. (3) Event Handling Adjust the code so that: the Buy button is enabled whenever something is selected from the Products list. whenever the Buy button is pressed, the name of the item selected (i.e., just the name, not the other data) from the Products list will appear in the Shopping Cart list. at any time, the Total Price field should always show the total price of all items currently in the shopping cart. Make more changes so that the Return button is enabled whenever something is selected from the Shopping Cart list. whenever the Return button is pressed, the selected item is removed from the shopping cart. the Checkout button is disabled whenever the ShoppingCart is empty and enabled otherwise. When the Checkout button is pressed, the following should happen: the Shopping Cart contents should be packed using the model's packBags() method. the Shopping Cart list should display the packed items, showing the description of all Carryable items (i.e., GroceryBags and unpacked Groceryltems) the Buy and Return buttons should be disabled and the Products list should be disabled. the Checkout button should have its text changed to "Restart Shopping" and should remain enabled regardless of whether or not anything is in the cart. A receipt for the items purchased should be printed to the System console showing each item's description and price, appropriately aligned as shown below. The total should also be shown Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


