Answered step by step
Verified Expert Solution
Question
1 Approved Answer
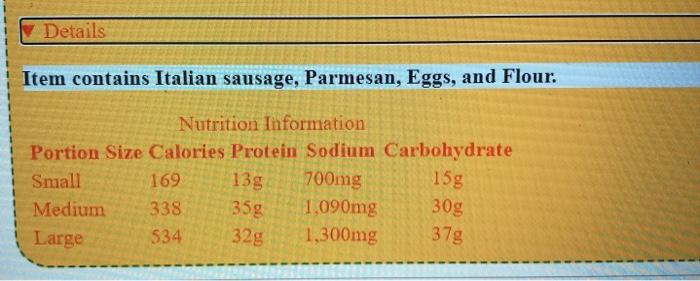
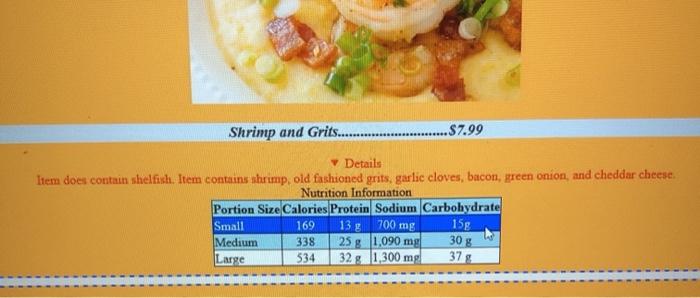
in the first picture is how my table is currently looking like. the second picture is where I will style the table using CSS. how
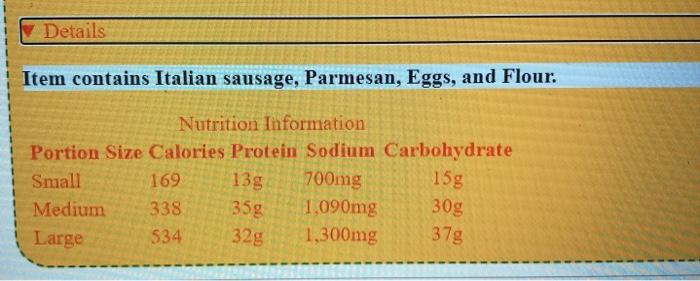
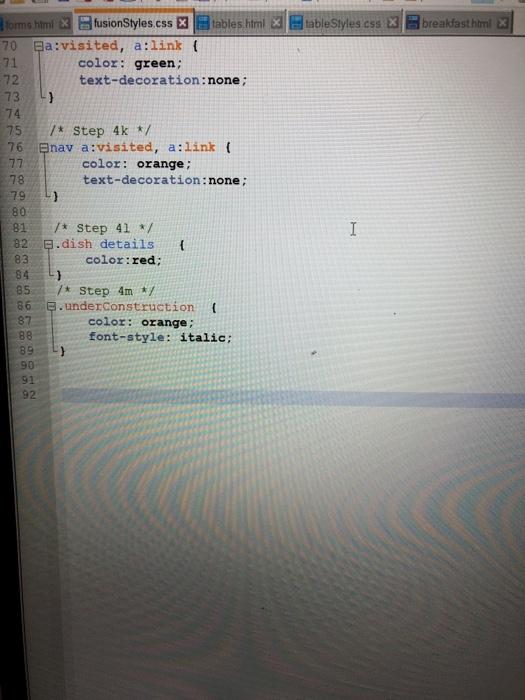
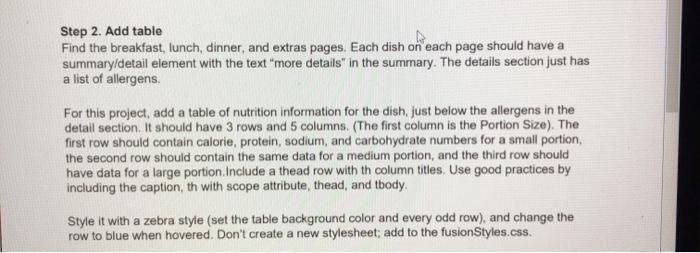
in the first picture is how my table is currently looking like. the second picture is where I will style the table using CSS. how to I get my table from picture 1 to look like the table in picture 3. the instructions are in picture 4. 




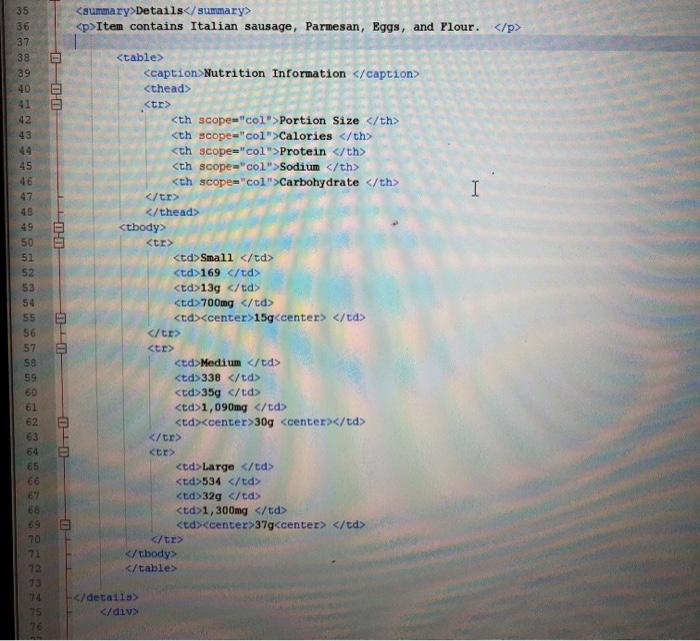
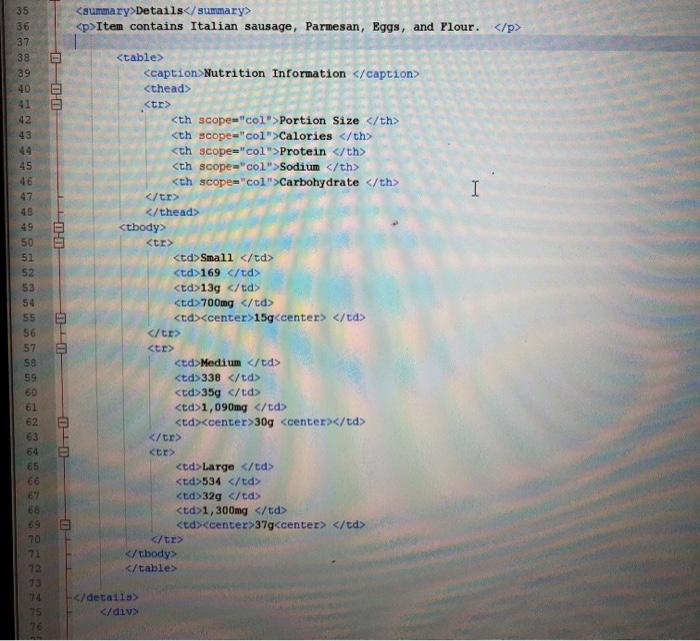
this is my code for picture 1. I am also not sure how to link the css styling back to my table 

Item contains Italian sausage, Parmesan, Eggs, and Flour.
35 36 37 38 39 40 41 42 43 45 46 I 10HD 48 49 50 51 52 53 54 55 56 57 59 59 60 61 62 63 64 65| Portion Size | calories | Protein | Sodium | Carbohydrate |
|---|---|---|---|---|
| Small | 169 | 139 | 700mg | |
| Medium | 338 | 359 | 1,090mg | |
| Large | 534 | 32g | 1,300mg |
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started