Question
In the library_clock.js file, theres a start for a function called createClock. Note that this function has parameters for the span tags that display the

In the library_clock.js file, theres a start for a function called createClock. Note that this function has parameters for the span tags that display the clock in the page. In the library_stopwatch.js file, theres a start for a function called createStopwatch. Note that this function has parameters for the span tags that display the stopwatch in the page. In the clock.js file, find the functions that run the clock and move them to the private state section of the library_clock.js file. Then, in the public methods section of the library file, code and return an object that contains a method named start that used the private state to start the clock. Adjust as needed to make this work. In the clock.js file, find the variables, objects, and functions that run the stopwatch and move them to the private section of the library_stopwatch.js file. Then, in the public methods section, code and return an object that contains methods named start, stop, and reset that use the private state to start, stop, and reset the stopwatch. Adjust as needed to make this work. Still in the clock.js file, re-write the remaining code so the onload event handler calls the functions in the library files, passes them the span tags they need, and uses the returned objects to start the clock and attach the stopwatch event handlers.
index.html:
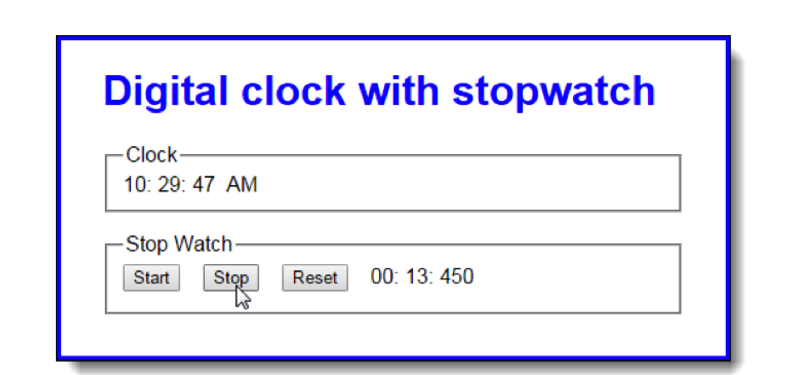
Digital clock with stopwatch
clock.css:
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 450px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } label { float: left; width: 11em; text-align: right; padding-bottom: .5em; } input { margin-right: 1em; margin-bottom: .5em; } fieldset { margin-bottom: 1em; }
clock.js:
"use strict"; var $ = function(id) { return document.getElementById(id); }; //global stop watch timer variable and elapsed time object var stopwatchTimer; var elapsed = { minutes:0, seconds:0, milliseconds:0 }; var displayCurrentTime = function() { var now = new Date(); var hours = now.getHours(); var ampm = "AM"; // set default value // correct hours and AM/PM value for display if (hours > 12) { // convert from military time hours = hours - 12; ampm = "PM"; } else { // adjust 12 noon and 12 midnight switch (hours) { case 12: // noon ampm = "PM"; break; case 0: // midnight hours = 12; ampm = "AM"; } } $("hours").firstChild.nodeValue = hours; $("minutes").firstChild.nodeValue = padSingleDigit(now.getMinutes()); $("seconds").firstChild.nodeValue = padSingleDigit(now.getSeconds()); $("ampm").firstChild.nodeValue = ampm; }; var padSingleDigit = function(num) { return (num
library_clock.js:
"use strict"; var createClock = function(hourSpan, minuteSpan, secondSpan, ampmSpan) { // private state // public methods };
library_stopwatch.js:
"use strict"; var createStopwatch = function(minuteSpan, secondSpan, msSpan) { // private state // public methods };
Digital clock with stopwatch Clock 10: 29: 47 AM Stop Watch Start Sto Reset 00: 13: 450Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started