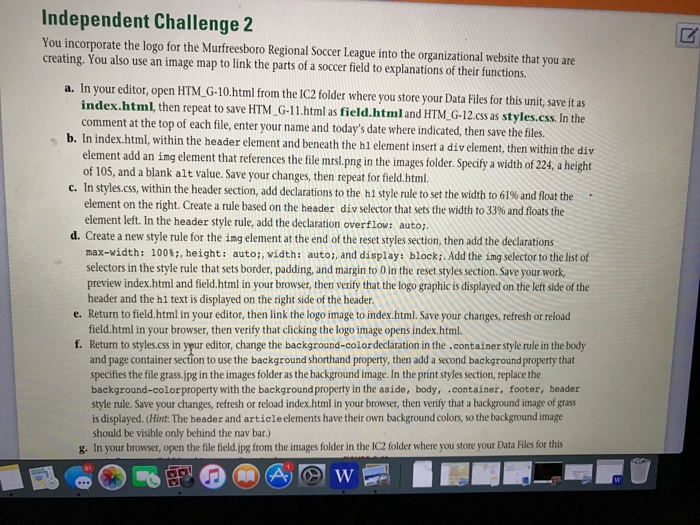
Independent challenge 2.
Index.html
Field.html
Style.css
This is all the information handed to me.
Thank you!

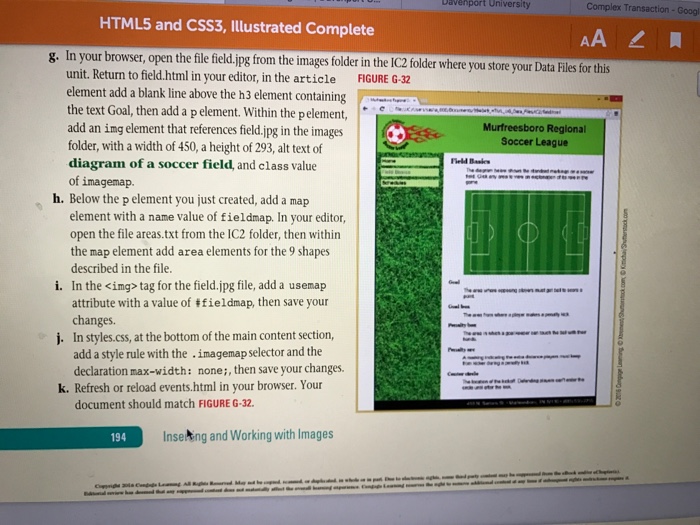
Independent Challenge 2 You incorporate the logo for the Murfreesboro Regional Soccer League into the organizational website that you ar creating. You also use an image map to link the parts of asoccer field to explanations of their functions a. In your editor, open HTM G-10.html from the lo2 folder where you store your Data Files for this unit, sveit as index.html, then repeat to save HTM G11.html as field.html and HTM G-12.css as styles.css. In the comment at the top of each file, enter your name and today's date where indicated, then save th files b. In index.html, within the header element and beneath the hi element insert element, then within the div a div element add an img element that references the file in the folder. Sp a width of 224, a height of images 105, and a blank alt value. Save your changes, then repeat for field.html c. In styles.css, within the header section, add declarations to the hl style rule to set the width to 61% and float the element on the right. Create a rule based on the header div selector that sets the width to 33% and floats the element left. the header style rule, add the declaration overflow: auto: d. Create a new style rule for the ing element at the end of the reset styles section, then add the declarations max-width: 100s height: auto width: auto and display: blocki. Add the img selector to the list of selectors in the style rule that sets border, padding, and margin to 0in the reset styles section. Save your work, preview index.html and field.html in your browser, then verify that the logo graphic is displayed on the left side of the header and the hl text is displayed on the right side of the header e. Return to field.html in your editor, then link the logo image to index.html. Sav ur changes, refresh or reload field.html in your browser, then verify that clicking the logo image opens index.html f. Return to styles.css in ypur editor, change the background-colordeclaration in the .containerstyle rule in the body and page containersection to use the background shorthand property, then add a second background property that specifies the file grass.jpgin the images folderas the background image. In the print styles section, replace the background-colorproperty with the backgroundproperty in the aside, body, container, footer, header style rule. Save your changes, refresh or reload index.html in your browser, then verify that a background image of grass is displayed. Hint The header and article elements have their own background colors, so the background im should be visible only behind the nav bar.) g. In our browser open the file field.jpg from the images folder in the IC2 folder where you store your Data Files for this Independent Challenge 2 You incorporate the logo for the Murfreesboro Regional Soccer League into the organizational website that you ar creating. You also use an image map to link the parts of asoccer field to explanations of their functions a. In your editor, open HTM G-10.html from the lo2 folder where you store your Data Files for this unit, sveit as index.html, then repeat to save HTM G11.html as field.html and HTM G-12.css as styles.css. In the comment at the top of each file, enter your name and today's date where indicated, then save th files b. In index.html, within the header element and beneath the hi element insert element, then within the div a div element add an img element that references the file in the folder. Sp a width of 224, a height of images 105, and a blank alt value. Save your changes, then repeat for field.html c. In styles.css, within the header section, add declarations to the hl style rule to set the width to 61% and float the element on the right. Create a rule based on the header div selector that sets the width to 33% and floats the element left. the header style rule, add the declaration overflow: auto: d. Create a new style rule for the ing element at the end of the reset styles section, then add the declarations max-width: 100s height: auto width: auto and display: blocki. Add the img selector to the list of selectors in the style rule that sets border, padding, and margin to 0in the reset styles section. Save your work, preview index.html and field.html in your browser, then verify that the logo graphic is displayed on the left side of the header and the hl text is displayed on the right side of the header e. Return to field.html in your editor, then link the logo image to index.html. Sav ur changes, refresh or reload field.html in your browser, then verify that clicking the logo image opens index.html f. Return to styles.css in ypur editor, change the background-colordeclaration in the .containerstyle rule in the body and page containersection to use the background shorthand property, then add a second background property that specifies the file grass.jpgin the images folderas the background image. In the print styles section, replace the background-colorproperty with the backgroundproperty in the aside, body, container, footer, header style rule. Save your changes, refresh or reload index.html in your browser, then verify that a background image of grass is displayed. Hint The header and article elements have their own background colors, so the background im should be visible only behind the nav bar.) g. In our browser open the file field.jpg from the images folder in the IC2 folder where you store your Data Files for this