Question
index: Accordion $(document).ready(function() { $(#tabs).tabs(); }); Murach's HTML5 and CSS3 (3rd Edition) Book description About the authors Who this book is for With this book,
 index:
index:
$(document).ready(function() {
$("#tabs").tabs();
});
Murach's HTML5 and CSS3 (3rd Edition)
- Book description
- About the authors
- Who this book is for
With this book, you can teach yourself how to design web pages the way the
professionals do, by using HTML and CSS in tandem to structure and format the
page content. It begins with a crash course that teaches you more about HTML
and CSS than you can learn from most full books. That includes a chapter on
Responsive Web Design that shows you how to build responsive websites that will
look and work right on all devices, from phones to tablets to desktop computers.
After that, this book shows you how to enhance your web pages with features
like images, forms with built-in data validation, and audio and video clips.
You'll also learn how to use JavaScript and jQuery to add features like image
rollovers, image swaps, and slide shows. You'll learn how to use jQuery UI and
jQuery plugins to add features like accordions, tabs, carousels, and slide shows.
And you'll learn how to use jQuery Mobile to develop separate websites for mobile
devices.
Anne Boehm has over 30 years of experience as an enterprise programmer. She got
started with Visual Basic in the days of VB5 and has been programming on .NET since
its inception. She added C# to her programming repertoire in the mid-2000s, and she's
authored or co-authored our books on Visual Basic, C#, ADO.NET, ASP.NET, and HTML5/CSS3
Zak Ruvalcaba has been researching, designing, and developing for the web since
1995. His skill set ranges from HTML5/CSS3 and JavaScript/jQuery to .NET with VB
and C#, and he's created web applications for companies like HP, Toshiba, IBM,
Gateway, Intuit, Peachtree, Dell, and Microsoft. He has authored or co-authored our
books on HTML5/CSS3, jQuery, and Dreamweaver CC.
This book is for anyone who wants to develop web pages at a thoroughly professional
level. That includes:
- budding web developers
- web developers who haven't yet updated their websites to HTML5 and CSS3
- web developers who need to expand and enhance their skillsets
main.css:
* {
margin: 0;
padding: 0;
}
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 87.5%;
width: 650px;
margin: 0 auto;
padding: 15px 25px;
}
h1 {
font-size: 150%;
margin-bottom: .5em;
}
ul {
padding-left: 45px;
}
li {
padding-bottom: .5em;
}
p {
padding-bottom: .5em;
}
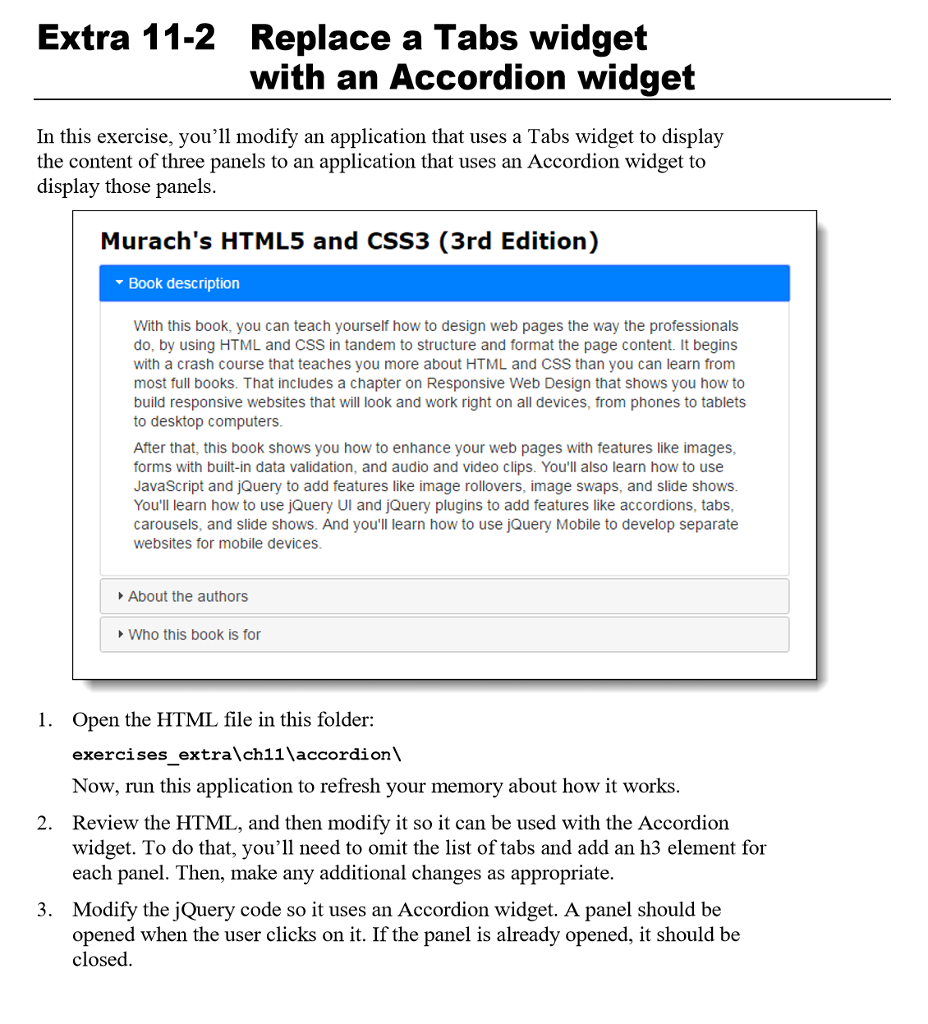
Extra 11-2 Replace a Tabs widget with an Accordion widget In this exercise, you'll modify an application that uses a Tabs widget to display the content of three panels to an application that uses an Accordion widget to display those panels Murach's HTML5 and CSS3 (3rd Edition) Book description With this book, you can teach yourself how to design web pages the way the professionals do, by using HTML and CSS in tandem to structure and format the page content. It begins with a crash course that teaches you more about HTML and CSS than you can learn from most full books. That includes a chapter on Responsive Web Design that shows you how to build responsive websites that will look and work right on all devices, from phones to tablets to desktop computers After that, this book shows you how to enhance your web pages with features like images forms with built-in data validation, and audio and video clips. You'll also learn how to use JavaScript and jQuery to add features like image rollovers, image swaps, and slide shows You'll learn how to use jQuery Ul and jQuery plugins to add features like accordions, tabs carousels, and slide shows. And you'll learn how to use jQuery Mobile to develop separate websites for mobile devices About the authors Who this book is for 1. Open the HTML file in this folder: exercises extra\ch11 accordion Now, run this application to refresh your memory about how it works 2. Review the HTML, and then modify it so it can be used with the Accordion widget. To do that, you'll need to omit the list of tabs and add an h3 element for each panel. Then, make any additional changes as appropriate 3. Modify the jQuery code so it uses an Accordion widget. A panel should be opened when the user clicks on it. If the panel is already opened, it should be closedStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started