Question
index: Countdown To... Countdown To... Event Name: Event Date: css: body { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 100%; background-color: white; width: 510px; margin: 0

index:
Countdown To...
css:
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 100%;
background-color: white;
width: 510px;
margin: 0 auto;
border: 3px solid blue;
padding: 0 2em 1em;
}
h1 {
font-size: 150%;
color: blue;
margin-bottom: .5em;
}
label {
float: left;
width: 8em;
}
input {
width: 20em;
margin-left: 1em;
margin-bottom: 1em;
}
#message {
font-weight: bold;
color: red;
}
countdown.jss:
"use strict"; $(document).ready(function() { $("#countdown").click(function() { var event = $("#event").val(); var dt = $("#date").val(); var message = $("#message"); var date, days, today, oneDay;
// clear previous message message.text( " " );
//make sure task and due date are entered and correct if (event.length === 0 || dt.length === 0) { message.text( "Please enter both a name and a date." ); } else { //make sure due date string has slashes and a 4-digit year if (dt.indexOf("/") === -1) { message.text( "Please enter the date in MM/DD/YYYY format." ); }
var year = dt.substring(dt.length - 4); if (isNaN(year)) { message.text( "Please enter the date in MM/DD/YYYY format." ); }
//convert due date string to Date object and make sure date is valid date = new Date(dt); if (date === "Invalid Date") { message.text( "Please enter the date in MM/DD/YYYY format." ); } }
// if no error messages, calculate and display days until event if (message.text() === " ") {
//calculate days today = new Date(); oneDay = 24*60*60*1000; // hours * minutes * seconds * milliseconds days = ( date.getTime() - today.getTime() ) / oneDay; days = Math.ceil(days);
//create and display message if (days === 0) { message.text( "Hooray! Today is " + event + "!" ); } if (days 0) { message.text( days + " day(s) until " + event + "!" ); } } }); // end click() // set focus on initial page load $("#event").focus(); }); // end ready()
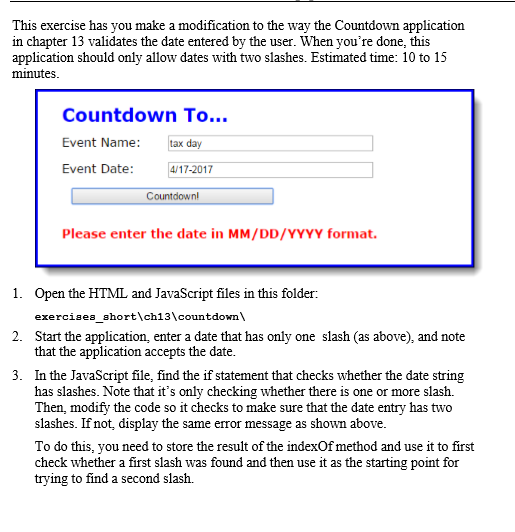
This exercise has you make a modification to the way the Countdown application in chapter 13 validates the date entered by the user. When you're done, this application should only allow dates with two slashes. Estimated time: 10 to 15 minutes Countdown To... Event Name: aday Event Date 417-2017 Countdownl Please enter the date in MM/DD/YYYY format. 1. Open the HTML and JavaScript files in this folder: 2. Start the application, enter a date that has only one slash (as above), and note 3. In the JavaScript file, find the if statement that checks whether the date string exerciaes_shortlch13 countdown that the application accepts the date. has slashes. Note that it's only checking whether there is one or more slash. Then, modify the code so it checks to make sure that the date entry has two slashes. If not, display the same error message as shown above. To do this, you need to store the result of the indexOf method and use it to first check whether a first slash was found and then use it as the starting point for trying to find a second slash
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started