Question
index.html Password Generator Generate a strong password Number of characters: Password: password.css body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 500px;

index.html
Generate a strong password
password.css
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 500px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } label { float: left; width: 11em; text-align: right; padding-bottom: .5em; } input { margin-left: 1em; margin-bottom: .5em; } #num { width: 5em; } #password { width: 18em; }
password.js
"use strict"; $(document).ready(function() { var getRandomNumber = function(max) { var random; if (!isNaN(max)) { random = Math.random(); //value >= 0.0 and
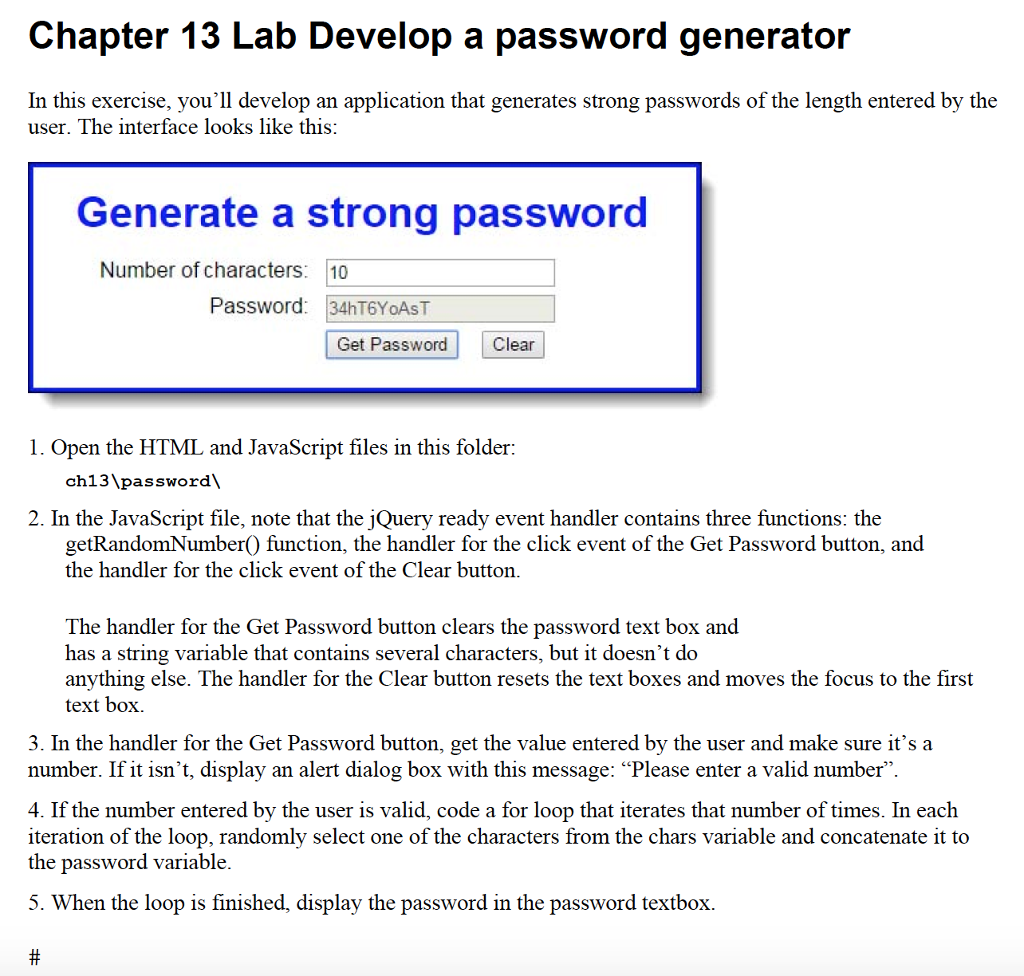
Chapter 13 Lab Develop a password generator In this exercise, you'll develop an application that generates strong passwords of the length entered by the user. The interface looks like this: Generate a strong password Number of characters: 10 Password: 34hT6YoAsT Get PasswordClear 1. Open the HTML and JavaScript files in this folder: ch13\password\ 2. In the JavaScript file, note that the jQuery ready event handler contains three functions: the getRandomNumber) function, the handler for the click event of the Get Password button, and the handler for the click event of the Clear button. The handler for the Get Password button clears the password text box and has a string variable that contains several characters, but it doesn't do anything else. The handler for the Clear button resets the text boxes and moves the focus to the first text box 3. In the handler for the Get Password button, get the value entered by the user and make sure it's a number. If it isn't, display an alert dialog box with this message: "Please enter a valid number" 4. If the number entered by the user is valid, code a for loop that iterates that number of times. In each iteration of the loop, randomly select one of the characters from the chars variable and concatenate it to the password variable 5. When the loop is finished, display the password in the password textbox
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started