intro to C++ using graphics

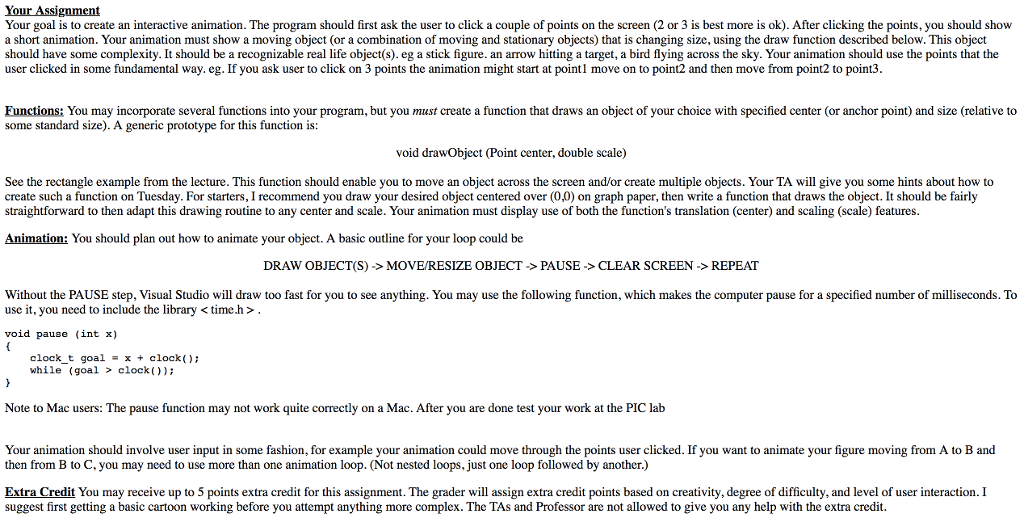
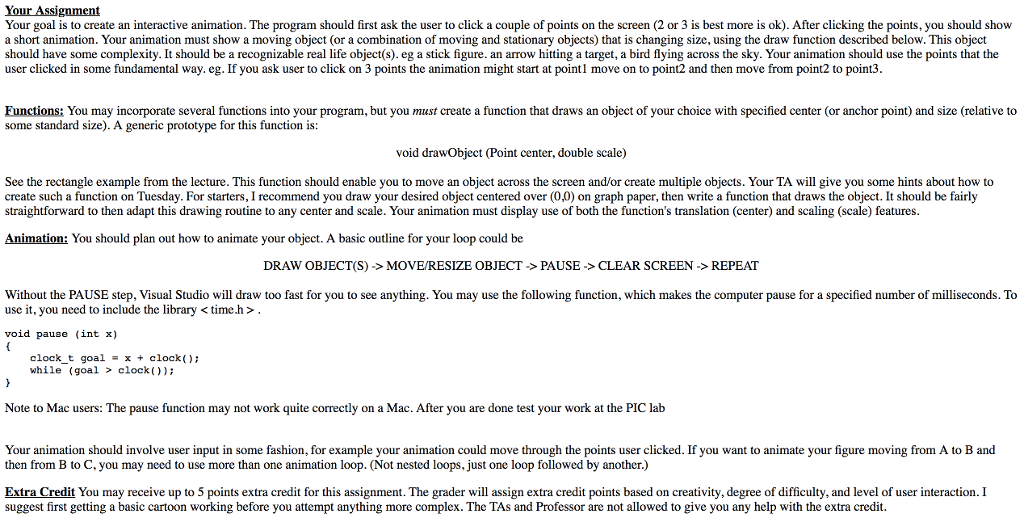
Your Assignment Your goal is to create an interactive animation. The program should first ask the user to click a couple of points on the screen (2 or 3 is best more is ok). After clicking the points, you should show a short animation. Your animation must show a moving object (or a combination of moving and stationary objects) that is changing size, using the draw function described below. This object should have some complexity. It should be a recognizable real life object(s). eg a stick figure. an arrow hitting a target, a bird flying across the sky. Your animation should use the points that the user clicked in some fundamental way. eg. If you ask user to click on 3 points the animation might start at pointl move on to point2 and then move from point2 to point3. Functions: You may incorporate several functions into your program, but you must create a function that draws an object of your choice with specified center (or anchor point) and size (relative to some standard size). A generic prototype for this function is: void drawObject (Point center, double scale) See the rectangle example from the lecture. This function should enable you to move an object across the screen and/or create multiple objects. Your TA will give you some hints about how to create such a function on Tuesday. For starters, I recommend you draw your desired object centered over (0,0) on graph paper, then write a function that draws the object. It should be fairly straightforward to then adapt this drawing routine to any center and scale. Your animation must display use of both the function's translation (center) and scaling (scale) features Animation: You should plan out how to animate your object. A basic outline for your loop could be DRAW OBJECT(S)>MOVE/RESIZE OBJECT >PAUSE > CLEAR SCREEN -> REPEAT Without the PAUSE step. Visual Studio will draw too fast for you to see anything. You may use the following function, which makes the computer pause for a specified number of milliseconds. To use it, you need to include the library void pause (int x) clock_t goalx + clock) while (goal clock)) Note to Mac users: The pause function may not work quite correctly on a Mac. After you are done test your work at the PIC lab Your animation should involve user input in some fashion, for example your animation could move through the points user clicked. If you want to animate your figure moving from A to B and then from B to C, you may need to use more than one animation loop. (Not nested loops. just one loop followed by another.) Extra Credit You may receive up to 5 points extra credit for this assignment. The grader will assign extra credit points based on creativity, degree of difficulty, and level of user interaction. I suggest first getting a basic cartoon working before you attempt anything more complex. The TAs and Professor are not allowed to give you any help with the extra credit