Question: JAVA programming - GameWindow.java /** * This is the actual game. May/will have to make some major changes. * This is just a hollow shell.
JAVA programming -


GameWindow.java
/** * This is the actual "game". May/will have to make some major changes. * This is just a "hollow" shell. * When done, should see the buttons at the top in the "play" area * (NOT a pull-down menu). The only one that should do anything is Quit. * Should also see something that shows where the 4x4 board and the "spare" * tiles will be when we get them stuffed in. * This version uses a GridBagLayout manager. I STRONGLY suggest that you use * SOME layout manager, and even though this one is not the easiest, it is VERY * flexible. Refer to * docs.oracle.com/javase/tutorial/uiswing/layout/layoutlist * for an explaination of the various layout managers. And really read it and * try them out. Write some of you OWN code and play with them. It is the only * way to really learn programming. */ //package game; import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener;
public class GameWindow extends JFrame implements ActionListener { /** * because it is a serializable object, need this or javac * complains a lot */ public static final long serialVersionUID=1;
/* * Here I declare some variables that used "throughout" the game */ private int startAt=1; /** * Constructor sets the window name using super(), changes the layout, * which you really need to read up on, and maybe you can see why I chose * this one. * * @param s The name of the window */
public GameWindow(String s) { super(s); GridBagLayout gbl=new GridBagLayout(); setLayout(gbl); }
/** * For the buttons * @param e is the ActionEvent * * BTW can ask the event for the name of the object generating event. * The odd syntax for non-java people is that "exit" for instance is * converted to a String object, then that object's equals() method is * called. * * Your code MUST not print out anything to console when you submit it. */
public void actionPerformed(ActionEvent e) { if("exit".equals(e.getActionCommand())) System.exit(0); if("reset".equals(e.getActionCommand())) System.out.println("reset pressed "); if("new".equals(e.getActionCommand())) System.out.println("new pressed "); }
/** * Establishes the inital board */
public void setUp() { //actually create the array for elements, make sure it is big enough // Need to play around with the dimensions and the gridx/y values // These constraints are going to be added to the pieces/parts I // stuff into the "GridBag". // YOU CAN USE any type of constraints you like. Just make it work. GridBagConstraints basic = new GridBagConstraints(); basic.gridx=startAt; basic.gridy=0; basic.gridwidth=1; basic.gridheight=1; // This is really a constant in the GrdiBagConstraints. This way we // don't need to know what type/value it is basic.fill=GridBagConstraints.BOTH;
//Here I should create 16 elements to put into my gameBoard
// Now I add each one, modifying the default gridx/y and add // it along with the modified constraint
// And of course I have to add the buttons. this.addButtons(); return; } /** * Used by setUp() to configure the buttons on a button bar and * add it to the gameBoard */
public void addButtons(){
// Does nothing right now.
return; }
};
Main.java
/** */ //package game; import javax.swing.*; import java.awt.*;
public class Main {
// Probably should declare any buttons here public JButton lbutton, rbutton, mbutton;
public static void main(String[] args) { // This is the play area // HEY FIX THE NAME, WHAT IS ****YOUR**** GROUP GameWindow game = new GameWindow("Group X aMaze"); // have to override the default layout to reposition things!!!!!!!
game.setSize(new Dimension(900, 1000)); // So the debate here was, do I make the GameWindow object the game // or do I make main() the game, manipulating a window? // Should GameWindow methods know what they store? // Answer is, have the "game" do it.
game.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); game.getContentPane().setBackground(Color.cyan); game.setUp(); // May or may not need this game.setVisible(true);
// You will HAVE to read some documentation and catch exceptions so get used // to it.
try { // The 4 that are installed on Linux here // May have to test on Windows boxes to see what is there. UIManager.setLookAndFeel("javax.swing.plaf.nimbus.NimbusLookAndFeel"); // This is the "Java" or CrossPlatform version and the default //UIManager.setLookAndFeel("javax.swing.plaf.metal.MetalLookAndFeel"); // Linux only //UIManager.setLookAndFeel("com.sun.java.swing.plaf.gtk.GTKLookAndFeel"); // really old style Motif //UIManager.setLookAndFeel("com.sun.java.swing.plaf.motif.MotifLookAndFeel"); } catch (UnsupportedLookAndFeelException e) { // handle possible exception } catch (ClassNotFoundException e) { // handle possible exception } catch (InstantiationException e) { // handle possible exception } catch (IllegalAccessException e) { // handle possible exception } } };
gitinore commands.
*.class
*.jar
*.zip
*.tar
*.tar.gz
*.tgz
*.iso
*.DS_Store
*.DS_Store?
*._*
*.*~
*.bak
I completed most of the GameWindow.java and main.java. However, i am having some issues in some concepts. So, just complete these two files according to comments I mentioned to do and check requirements in the question for that. Please mention input and output.
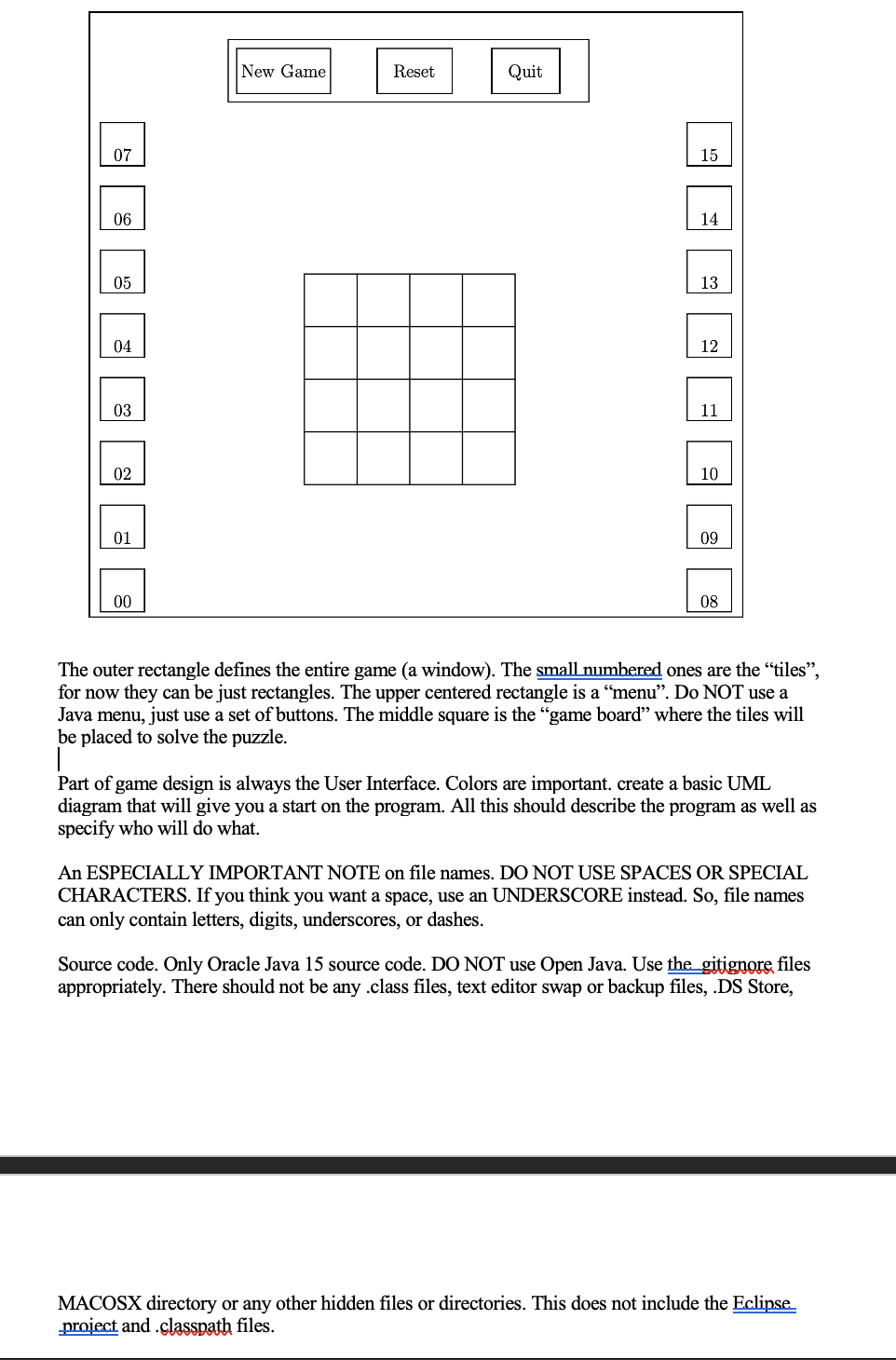
Game consists of a set of 64 square tiles that are divided into eight sections. Each section connects to an edge, dividing each edge into two pieces. Each section is either black or white. The goal is to place every piece into a larger 8x8 square. The only rule is that white must touch white and black must touch black. We are going to make a 4x4 square. Instead of colored sections, we are going to use a maze. The maze will just be a set of lines. When placed, the lines in each tile must line up with those in the touching tiles. Initially, there will be an empty play area and the tiles will be arranged along the left and right sides of the window (one column on each side). The player will use the mouse to move a tile somewhere in the game area. If the player decides to place that tile some where else, she can move again. If the player wants to use a different tile instead, she can move a tile off the game area to any empty spot on the edge and choose another tile. Eventually, (NOT YET!!!) your program will allow the player to rotate a tile in the game area. And, to keep it interesting, the final version will have the tiles placed randomly in the holding areas and each will be randomly rotated, and (hopefully), the user can also supply her own mazes. And of course the game needs to be able to tell the player when they have won. There is an example of what the initial game might look like. In fact, it would do for a first pass at the game. The numbers are just placeholders I put in for the example. These correspond to what would be the original positions of the game tiles. Of course, the tiles will eventually be sections of a maze. The option buttons are pretty self-explanatory. New Game: This resets all the tiles. That means the entire game goes back to the way it started. Eventually (NOT NOW!!), when the random factor described above is in place, there will be a "new" set of tiles. Reset: Just takes the current set of tiles and replaces them in their starting positions/rotations. Quit exits the game. Initially, only the Quit button works. New Game Reset Quit 07 15 06 14 05 13 04 12 03 11 02 10 01 09 00 08 The outer rectangle defines the entire game (a window). The small numbered ones are the tiles, for now they can be just rectangles. The upper centered rectangle is a menu. Do NOT use a Java menu, just use a set of buttons. The middle square is the "game board where the tiles will be placed to solve the puzzle. Part of game design is always the User Interface. Colors are important. create a basic UML diagram that will give you a start on the program. All this should describe the program as well as specify who will do what. An ESPECIALLY IMPORTANT NOTE on file names. DO NOT USE SPACES OR SPECIAL CHARACTERS. If you think you want a space, use an UNDERSCORE instead. So, file names can only contain letters, digits, underscores, or dashes. Source code. Only Oracle Java 15 source code. DO NOT use Open Java. Use the gitignore files appropriately. There should not be any .class files, text editor swap or backup files, .DS Store, MACOSX directory or any other hidden files or directories. This does not include the Eclipse project and .classpath files. Game consists of a set of 64 square tiles that are divided into eight sections. Each section connects to an edge, dividing each edge into two pieces. Each section is either black or white. The goal is to place every piece into a larger 8x8 square. The only rule is that white must touch white and black must touch black. We are going to make a 4x4 square. Instead of colored sections, we are going to use a maze. The maze will just be a set of lines. When placed, the lines in each tile must line up with those in the touching tiles. Initially, there will be an empty play area and the tiles will be arranged along the left and right sides of the window (one column on each side). The player will use the mouse to move a tile somewhere in the game area. If the player decides to place that tile some where else, she can move again. If the player wants to use a different tile instead, she can move a tile off the game area to any empty spot on the edge and choose another tile. Eventually, (NOT YET!!!) your program will allow the player to rotate a tile in the game area. And, to keep it interesting, the final version will have the tiles placed randomly in the holding areas and each will be randomly rotated, and (hopefully), the user can also supply her own mazes. And of course the game needs to be able to tell the player when they have won. There is an example of what the initial game might look like. In fact, it would do for a first pass at the game. The numbers are just placeholders I put in for the example. These correspond to what would be the original positions of the game tiles. Of course, the tiles will eventually be sections of a maze. The option buttons are pretty self-explanatory. New Game: This resets all the tiles. That means the entire game goes back to the way it started. Eventually (NOT NOW!!), when the random factor described above is in place, there will be a "new" set of tiles. Reset: Just takes the current set of tiles and replaces them in their starting positions/rotations. Quit exits the game. Initially, only the Quit button works. New Game Reset Quit 07 15 06 14 05 13 04 12 03 11 02 10 01 09 00 08 The outer rectangle defines the entire game (a window). The small numbered ones are the tiles, for now they can be just rectangles. The upper centered rectangle is a menu. Do NOT use a Java menu, just use a set of buttons. The middle square is the "game board where the tiles will be placed to solve the puzzle. Part of game design is always the User Interface. Colors are important. create a basic UML diagram that will give you a start on the program. All this should describe the program as well as specify who will do what. An ESPECIALLY IMPORTANT NOTE on file names. DO NOT USE SPACES OR SPECIAL CHARACTERS. If you think you want a space, use an UNDERSCORE instead. So, file names can only contain letters, digits, underscores, or dashes. Source code. Only Oracle Java 15 source code. DO NOT use Open Java. Use the gitignore files appropriately. There should not be any .class files, text editor swap or backup files, .DS Store, MACOSX directory or any other hidden files or directories. This does not include the Eclipse project and .classpath files
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


