Question
JavaScript - Build with Node.js Follow the instructions bellow for a good rate Functions should be stored in one, separate file. The main program should
JavaScript - Build with Node.js Follow the instructions bellow for a good rate
Functions should be stored in one, separate file. The main program should run from the app.js.

-------------------------------------------------
app.js
console.log('Starting my Node.JS app...');
const fs = require('fs'); // const _ = require('lodash'); const yargs = require('yargs'); const todo = require('./todo.js');
const argv = yargs.argv; var command = process.argv[2];
console.log(argv);
if (command === 'add') { console.log('Adding new item...'); todo.addNote(argv.title, argv.content); } else if (command === 'list') { todo.findAll(); } else if (command === 'get') { todo.getNote(argv.title); } else if (command === 'remove') { todo.removeNote(argv.title); } else { console.log('Unknown command!'); }
-------------------------------------------------
todo.js
console.log('Starting todo.js');
var addNote = (title, content) => { console.log('Title: ' + title + ' Content: ' + content); }
module.exports = { addNote: addNote };
-------------------------------------------------
todo.json
-------------------------------------------------
json.js
const fs = require('fs');
var user = { name: 'Dale' };
var resultString = JSON.stringify(user); fs.writeFileSync('test.json', resultString);
var readUser = fs.readFileSync('test.json'); var userObject = JSON.parse(readUser);
console.log("My name is " + userObject.name);
-------------------------------------------------
test.json
{"name":"Dale"}
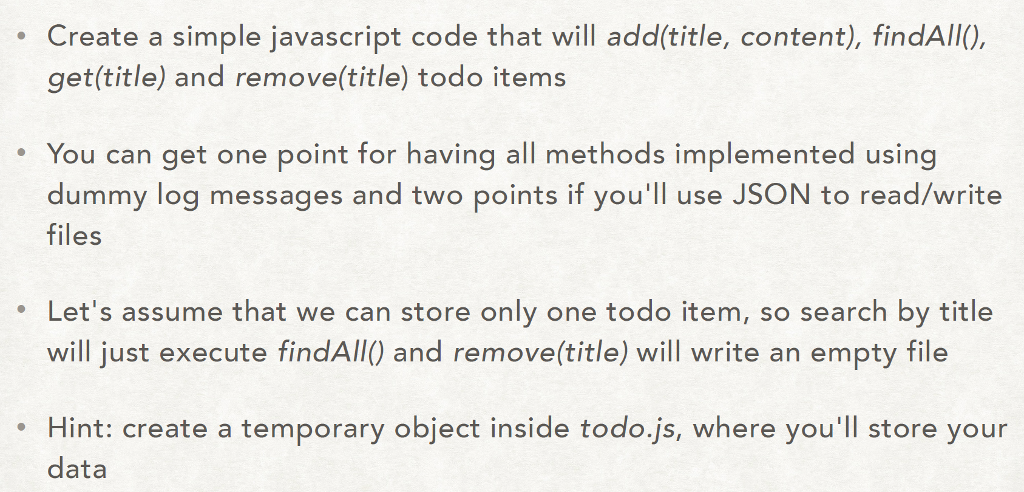
Create a simple javascript code that will add(title, content), findAll), get(title) and remove(title) todo items e You can get one point for having all methods implemented using dummy log messages and two points if you'll use JSON to read/write files . Let's assume that we can store only one todo item, so search by title will just execute findAll) and remove(title) will write an empty file Hint: create a temporary object inside todo.js, where you'll store your dataStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started