Question
Javascript: I created a function that allows the user to click on the menu which will dropdown and provides different href sources. However, I have
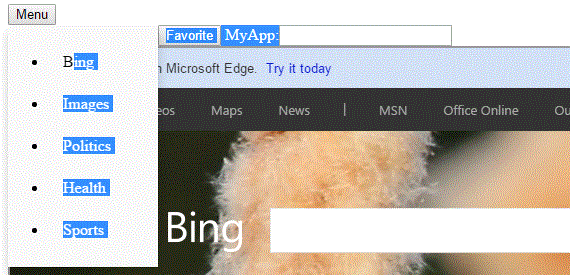
Javascript: I created a function that allows the user to click on the menu which will dropdown and provides different href sources. However, I have no idea what to do next. Now, what I want to do as the demo below. I want to provide an option to the user that will allow multiple selection the Menu items which they can add/remove as a favorite which the demo has Myapps: A function should allow the user to do after the menu is dropdown.
1) When the user click on the select items in the Menu. The user will have the option to click on the Favorite button to add or remove the item list to the Myapps.

- Bing
- Images
- Politics
- Health
- Sports
MyApp:
function myFunction() {
document.getElementById("myDropdown").classList.toggle("show");
}
window.onclick = function(event) {
if (!event.target.matches('.dropbtn')) {
var dropdowns = document.getElementsByClassName("dropdown-content");
var i;
for (i = 0; i
var openDropdown = dropdowns[i];
if (openDropdown.classList.contains('show')) {
openDropdown.classList.remove('show');
}
}
}
}
Menu Big Images olitics Health Sports Favorite MyApp Microsoft Edge. Try it today OS Maps News l MSN Office Online OU BinStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started