Question
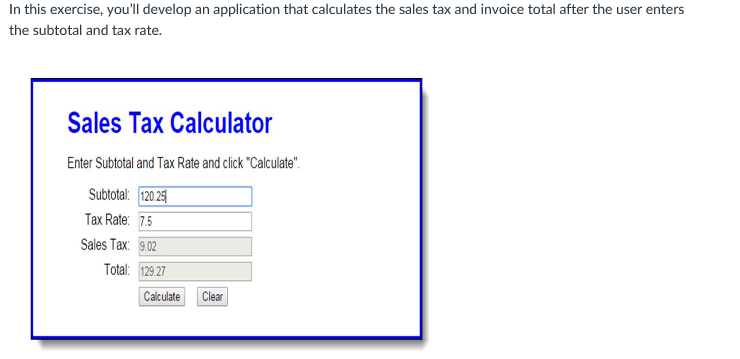
Javascript Programming Open the HTML and JavaScript files below Then, run the application to see the user interface shown above, although that interface wont do
Javascript Programming

Open the HTML and JavaScript files below
Then, run the application to see the user interface shown above, although that interface wont do anything until you develop the JavaScript for it.
In the JavaScript file, note that the $ function has been coded for you. It gets the object for the HTML element thats specified by the id attribute.
Code an event handler (function) named processEntries that gets the user entries, calculates the sales tax and total, and displays those results in the text boxes.
Code an onload event handler that attaches the processEntries function to the click event of the Calculate button. Then, test what you have so far.
Add data validation to the processEntries function. The subtotal entry should be a valid, positive number thats less than 10,000. The tax rate should be a valid, positive number thats less than 12. The error messages should be displayed in the span elements to the right of the input text boxes, and the error messages should be:
Must be > 0 and 0 and
Add JavaScript that moves the cursor to the Subtotal field when the application starts and when the user clicks on the Calculate button.
Add the JavaScript event handler for the click event of the Clear button. This should clear all text boxes, restore the starting messages shown above to the right of the input text boxes, and move the cursor to the Subtotal field.
Add JavaScript event handlers for the click events of the Subtotal and Tax Rate text boxes. Each handler should clear the data from the text box.
index.html
Sales Tax Calculator
Sales Tax Calculator
Enter Subtotal and Tax Rate and click "Calculate".
Subtotal: Enter order subtotal
Tax Rate: Enter sales tax rate (99.9)
Sales Tax:
Total:
sales_tax.js
var $ = function (id) { return document.getElementById(id); };
styles.css
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; padding: 10px 20px; width: 550px; border: 3px solid blue; } h1 { color: blue; margin-top: 0; margin-bottom: .5em; } main { padding: 1em 2em; } label { float: left; width: 6em; text-align: right; } input { margin-left: 1em; margin-bottom: .5em; } span { color: blue; }
In this exercise, you'll develop an application that calculates the sales tax and invoice total after the user enters the subtotal and tax rate. Sales Tax Calculator Enter Subtotal and Tax Rate and click "Calculate" Subtotal 12025 Tax Rate 75 Sales Tax 902 Total: 12927 Calculate ClearStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started