Answered step by step
Verified Expert Solution
Question
1 Approved Answer
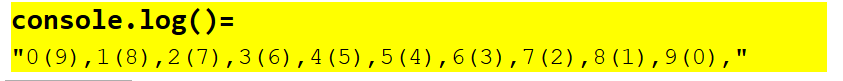
JavaScript Using a while loop in a function counter which returns a string and then you have the console log that returned string by executing:
JavaScript Using a while loop in a function counter which returns a string and then you have the console log that returned string by executing: console.log( counter(9) );
An buffer variable (generically, an accumulator) is going to be needed in the loop to 'build' the string so that after the work is done you can print the newly built string - since console.log() always adds a new line you have no choice.
Output:

console.log() I1
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started