Question
Lab 2: Working with HTML Tables You are to create a new web page that is to be called lab2.html. This page is to implements
Lab 2: Working with HTML Tables
You are to create a new web page that is to be called lab2.html. This page is to implements the same colouring scheme chosen for the first assignment
The new lab2.html page should have an detailed description paragraph, explaining the purpose of the page/assignment
Each page on your website will have a layout that is based entirely on a table. In other words, the first tag after the start
tag should be a
Your lab2.html page, in addition to implementing the table layout, should have a paragraph explaining the purpose of the page, and will incorporate three (3) tables of data:
A table (ironically) of the five (5) different table related html tags (i.e. the
| , | , and A table of your three (3) favourite books, this table should have headings/cells (using tags) for the following pieces of information: Title, Author, Year of Publication, and Description. NOTE: you will have four (4) rows total (one for the header, and three for the books). NOTE: you are to write your own brief descriptions for your favourite books, do not plagiarise | For the third table you are to create your academic schedule for this semester. This table is to have the days of the week across the top row (using tags), and rows for each hour from 8am until 6pm. You should use the rowspan attribute for any class that is longer than one hour, and you MUST incorporate at least one (1) instance of a colspan somewhere on your schedule (HINT: you could show your preferred lunch hour, or the time of day you go to the gym, or meet with friends etc.) |
All of your pages must pass the W3C validator > https://validator.w3.org/ with a doctype of XHTML 1.0 Transitional. Submit your page for validation and keep editing the HTML source until you get "No errors found". Use the same lines at the top of your page to ensure the validator works. You are to include the image provided by the site in the footer of your page.
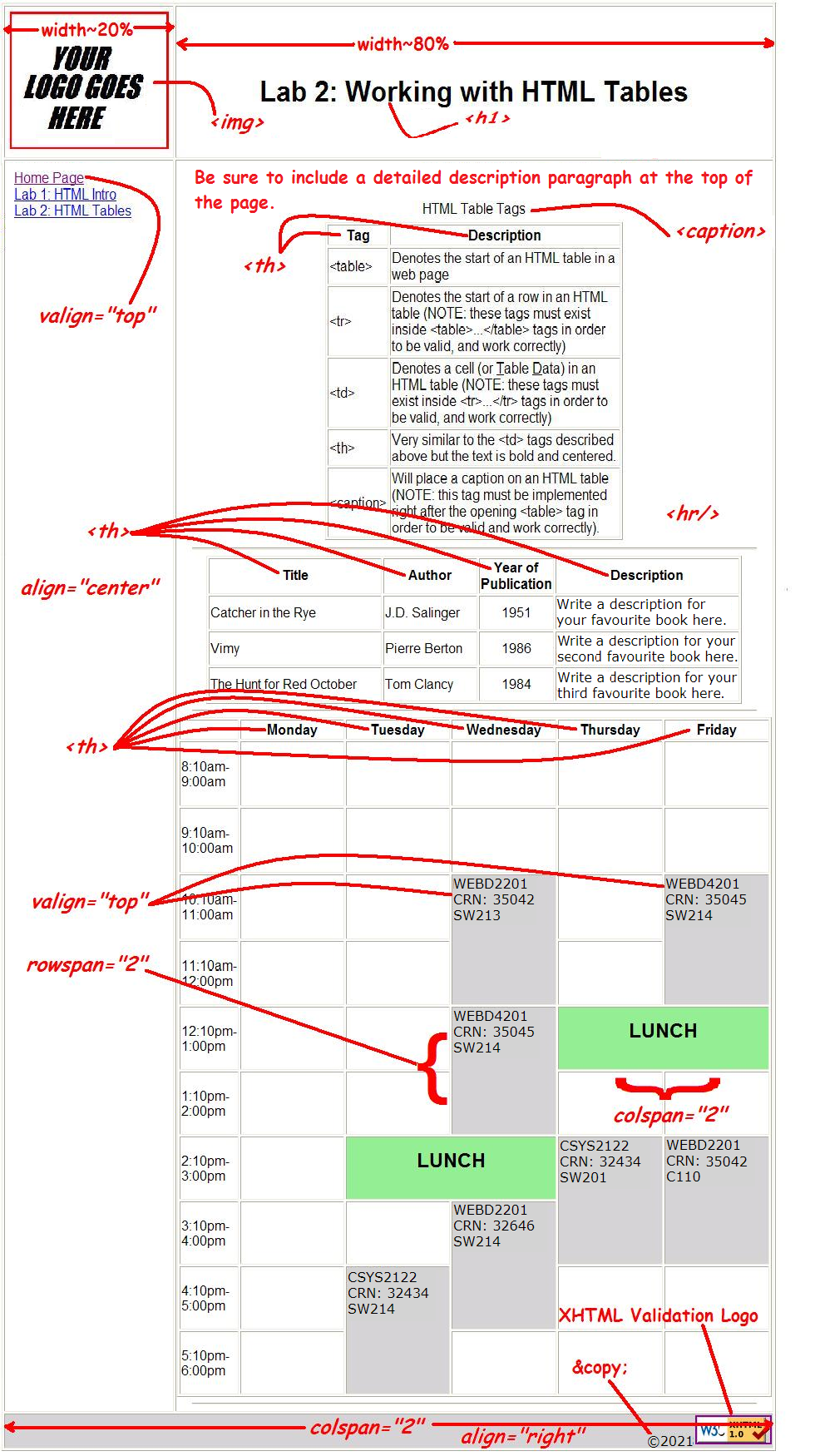
REQUIRED OUTPUT:
|
|---|
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started