Answered step by step
Verified Expert Solution
Question
1 Approved Answer
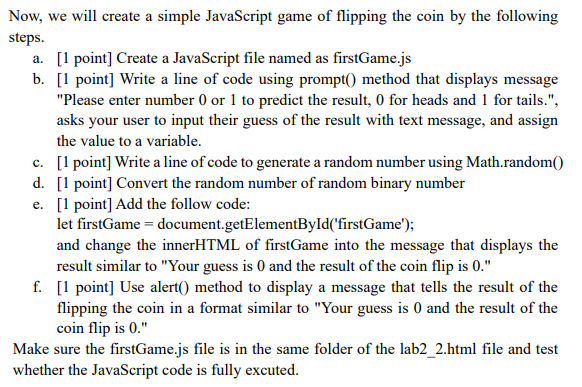
Lab2.html Lab 2_2 Lab 2_2 with JavaScript Now, we will create a simple JavaScript game of flipping the coin by the following steps. a. [1

Lab2.html
Lab 2_2 with JavaScript
Now, we will create a simple JavaScript game of flipping the coin by the following steps. a. [1 point] Create a JavaScript file named as firstGame.js b. [1 point] Write a line of code using prompt() method that displays message "Please enter number 0 or 1 to predict the result, 0 for heads and 1 for tails.", asks your user to input their guess of the result with text message, and assign the value to a variable. c. [1 point] Write a line of code to generate a random number using Math.random() d. [1 point] Convert the random number of random binary number e. [1 point] Add the follow code: let firstGame = document.getElementById('firstGame'); and change the innerHTML of firstGame into the message that displays the result similar to "Your guess is 0 and the result of the coin flip is 0." f. [1 point] Use alert() method to display a message that tells the result of the flipping the coin in a format similar to "Your guess is 0 and the result of the coin flip is 0." Make sure the firstGame.js file is in the same folder of the lab2_2.html file and test whether the JavaScript code is fully excutedStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started