Make a chronometer USING PROCESSING
Use canvas size (500,500);
Use void setup() and void draw()
Use count function to increment the timer from 1 to 60 seconds
Use mousePressed() ;
Use keyPressed(); 

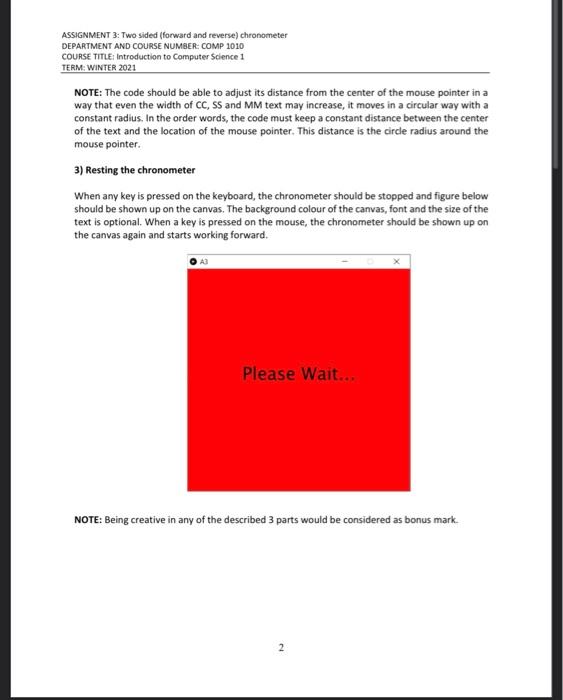
Question 1: The aim of this question is designing a chronometer that can work both forward and reverse and shows different portions of the time. In this assignment, it is expected that students use different concepts that they have learned so far, particularly writing condition blocks and drawing texts in the canvas. This assignment is coming with a video guidance. Depends on the portion of each part that students answer, they will get mark. This assignment consists of 3 major parts: 1) Building chronometer working forward and reverse, 2) Showing the chronometer moving around the mouse pointer 3) Resting the chronometer 1) Building chronometer working forward and reverse In order to build a chronometer, we have to first build 1/60 (s) time counter. By default, when the code is run, the chronometer should count forward every 1/60 of second. When a mouse key is pressed, the chronometer will start counting reverse. The chronometer style is: HH:MM:SS:CC; where HH,MM,SS and CC show 2 digits hours, minutes, seconds and 1/60 seconds respectively. When the chronometer is counting reversely and reaches zero, it should not be negative. It means that when the chronometer is reduced to get negative values, its value should be stopped on zero. 2) Showing the chronometer moving around the mouse pointer In the forward mode, each second that passes, the numbers of chronometer should pass 1 complete circle around the mouse pointer in a circular clockwise direction. If the mouse key is pressed, the chronometer should start counting reverse from the last value that it had and starts rotating around the mouse pointer in a circular counter clockwise direction. 1 ASSIGNMENT 3: Two sided (forward and reverse) chronometer DEPARTMENT AND COURSE NUMBER: COMP 1010 COURSE TITLE: Introduction to Computer Science 1 TERM: WINTER 2021 NOTE: The code should be able to adjust its distance from the center of the mouse pointer in a way that even the width of CC, SS and MM text may increase, it moves in a circular way with a constant radius. In the order words, the code must keep a constant distance between the center of the text and the location of the mouse pointer. This distance is the circle radius around the mouse pointer. 3) Resting the chronometer When any key is pressed on the keyboard, the chronometer should be stopped and figure below should be shown up on the canvas. The background colour of the canvas, font and the size of the text is optional. When a key is pressed on the mouse, the chronometer should be shown up on the canvas again and starts working forward. Please Wait.. NOTE: Being creative in any of the described 3 parts would be considered as bonus mark 2