Must use the starter code [Starter Code] import javax.swing.*; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.awt.image.BufferedImage; /*** I DON'T RECOMMEND

Must use the starter code
[Starter Code]
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.image.BufferedImage;
/*** I DON'T RECOMMEND TO CHANGE THE BELOW CODE (EVEN THOUGH YOU CAN) ***/
public class Main {
public static void main(String[] args) {
showWindow();
}
// DON'T CHANGE THE METHOD SIGNATURE OF showWindow()
public static MainWindow showWindow() {
return new MainWindow();
}
}
/*** I DON'T RECOMMEND TO CHANGE THE ABOVE CODE (EVEN THOUGH YOU CAN) ***/
class MainWindow extends JFrame {
public MainWindow() {
super("Paint Tool");
setContentPane(createContentPane());
setSize(600, 400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
}
private JPanel createContentPane() {
CanvasPanel canvas = new CanvasPanel();
MouseListener listener = new MouseListener(canvas);
canvas.addMouseListener(listener);
canvas.addMouseMotionListener(listener);
JPanel contentPane = new JPanel(new BorderLayout());
contentPane.add(canvas, BorderLayout.CENTER);
/********************************/
/* You need to write code here. */
/********************************/
return contentPane;
}
}
class MouseListener extends MouseAdapter {
private final CanvasPanel canvasPanel;
// Store the most recent X and Y of `mousePressed` or `mousePressed`.
// `mousePressed` `mousePressed` XY
private int lastX;
private int lastY;
MouseListener(CanvasPanel canvas) {
canvasPanel = canvas;
}
@Override
public void mousePressed(MouseEvent e) {
/********************************/
/* You need to write code here. */
/********************************/
// Draw a line (i.e., dot) between the current mouse position and the current mouse position.
//
}
@Override
public void mouseDragged(MouseEvent e) {
/********************************/
/* You need to write code here. */
/********************************/
// Draw a line between the post-movement pixel (i.e., current mouse position) and the pre-movement pixel (i.e., (lastX, lastY)).
// (lastX, lastY)
}
}
class CanvasPanel extends JPanel {
private final BufferedImage image;
private final Graphics2D graphics;
public CanvasPanel() {
setName("canvas");
image = new BufferedImage(320, 240, BufferedImage.TYPE_INT_RGB);
graphics = image.createGraphics();
graphics.setColor(Color.WHITE);
graphics.fillRect(0, 0, image.getWidth(), image.getHeight());
graphics.setColor(Color.BLACK);
}
public void setPenSize(int size) {
/********************************/
/* You need to write code here. */
/********************************/
}
public void drawLine(int startX, int startY, int endX, int endY) {
/********************************/
/* You need to write code here. */
/********************************/
repaint();
}
@Override
public void paint(Graphics g) {
g.drawImage(image, 0, 0, this);
}
}
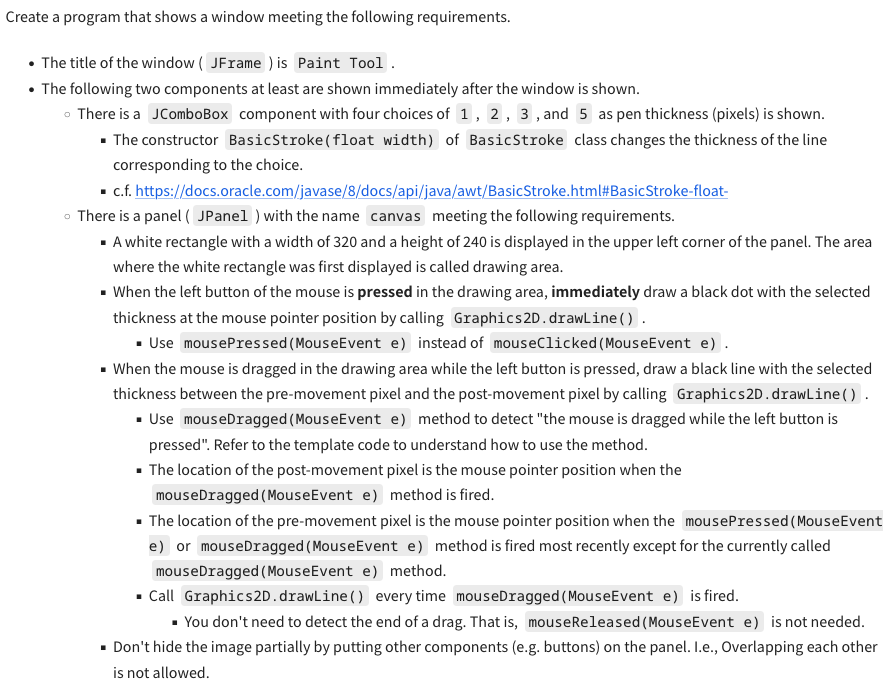
title of the window ( ) is following two components at least are shown immediately after the window is shown. There is a component with four choices of 1,2,3, and 5 as pen thickness (pixels) is shown. - The constructor BasicStroke(float width) of class changes the thickness of the line corresponding to the choice. - c.f. https://docs.oracle.com/javase/8/docs/api/java/awt/BasicStroke.html\#BasicStroke-float- There is a panel (_ ) with the name meeting the following requirements. - A white rectangle with a width of 320 and a height of 240 is displayed in the upper left corner of the panel. The area where the white rectangle was first displayed is called drawing area. - When the left button of the mouse is pressed in the drawing area, immediately draw a black dot with the selected thickness at the mouse pointer position by calling Graphics2D. drawLine(). - Use mousePressed(MouseEvent e) instead of mouseClicked(MouseEvent e). - When the mouse is dragged in the drawing area while the left button is pressed, draw a black line with the selected thickness between the pre-movement pixel and the post-movement pixel by calling Graphics2D. drawLine(). - Use method to detect "the mouse is dragged while the left button is pressed". Refer to the template code to understand how to use the method. - The location of the post-movement pixel is the mouse pointer position when the mouseDragged(MouseEvent e) method is fired. - The location of the pre-movement pixel is the mouse pointer position when the e) or mouseDragged(MouseEvent e) method is fired most recently except for the currently called mouseDragged(MouseEvent e) method. - Call Graphics2D.drawLine() every time mouseDragged(MouseEvent e) is fired. - You don't need to detect the end of a drag. That is, mouseReleased(MouseEvent e) is not needed. - Don't hide the image partially by putting other components (e.g. buttons) on the panel. I.e., Overlapping each other is not allowed
Step by Step Solution
There are 3 Steps involved in it
Step: 1

See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started