Answered step by step
Verified Expert Solution
Question
1 Approved Answer
My Questions bartleby + Aims Unit 1:... 3 O Dashboard MusicHQ - Watch F... MyFlixer - Watch m... Afdah Watch Movi... 1 / 1 90%

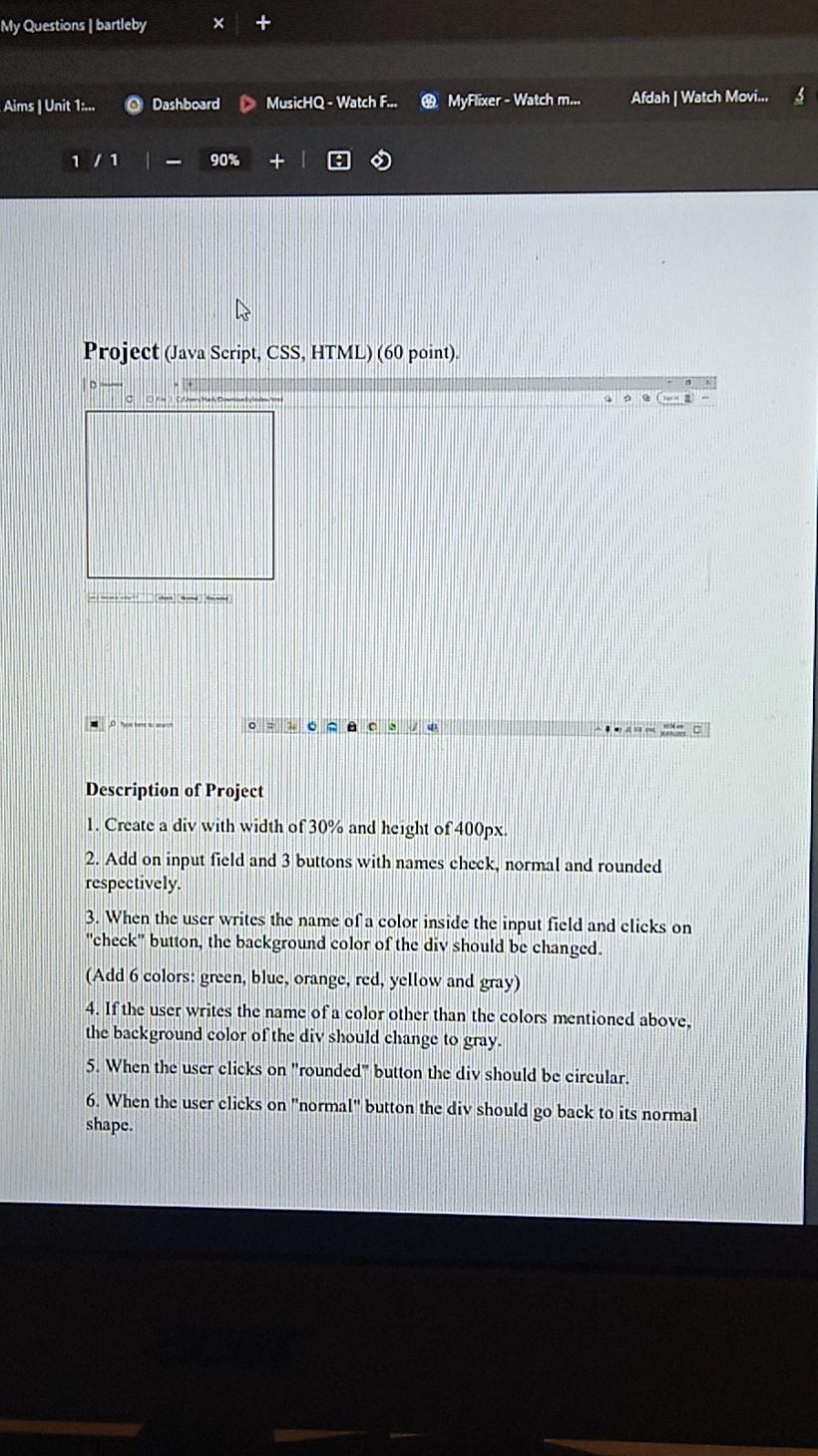
My Questions bartleby + Aims Unit 1:... 3 O Dashboard MusicHQ - Watch F... MyFlixer - Watch m... Afdah Watch Movi... 1 / 1 90% + 1 o IN Project Java Script, CSS, HTML) (60 point). TE MB A O LOCUS Description of Project 1. Create a div with width of 30% and height of 400px. 2. Add on input field and 3 buttons with names check, normal and rounded respectively. 3. When the user writes the name of a color inside the input field and clicks on "check" button, the background color of the div should be changed. (Add 6 colors: green, blue, orange, red, yellow and gray) 4. If the user writes the name of a color other than the colors mentioned above. the background color of the div should change to gray. 5. When the user clicks on rounded button the div should be circular. 6. When the user clicks on "normal" button the div should go back to its normal shape
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started