Question
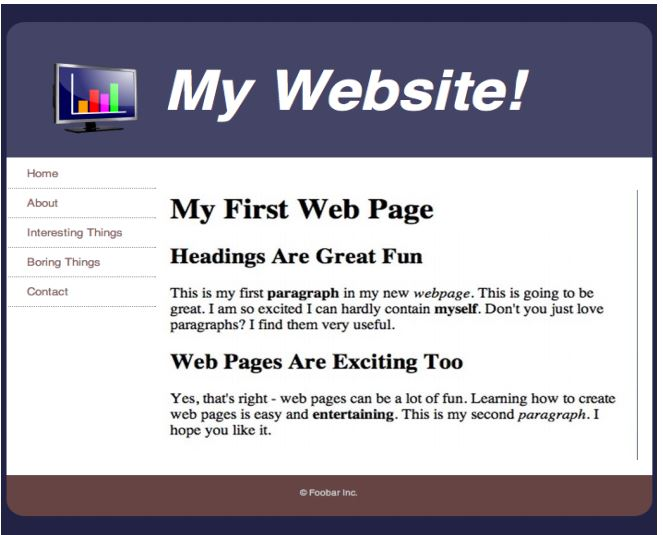
Need help creating html code to make site. Description Create the sample web page as shown below. You can use the Suggested Layouts (see below)
Need help creating html code to make site.
Description Create the sample web page as shown below.
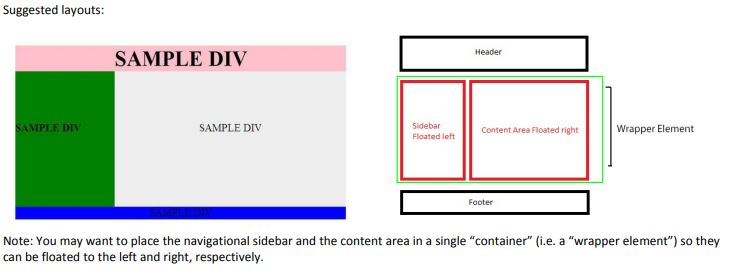
You can use the Suggested Layouts (see below) for its structure. Observe the following added requirements:
- Add a title to the document: CIS425-EC1
- Use a Google font of your choice for the paragraphs and another font for the headings in the area. See fonts.google.com.
- Search the Internet for a computer image for use in the area
- Place your full name in the header area (e.g. John Does Website!)
- Make the Home link in the navigation area open the WP Carey School of Business homepage
- Make the Interesting Things link in the navigation area open a site that is of interest to you!


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


