Answered step by step
Verified Expert Solution
Question
1 Approved Answer
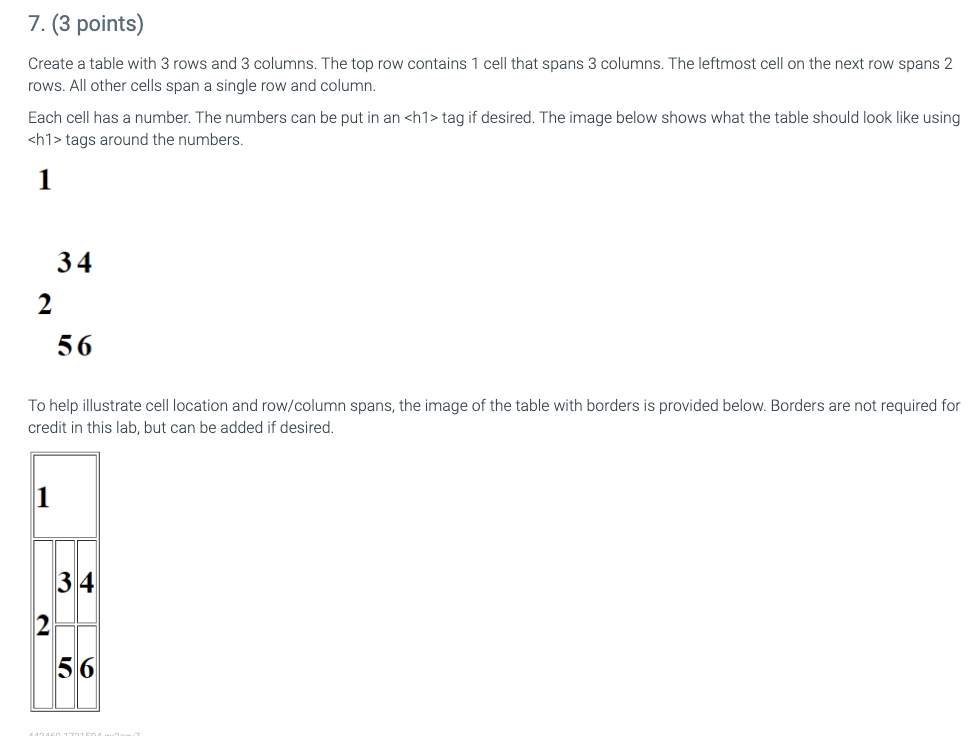
Need help on this one. In HTML language Create a table with 3 rows and 3 columns. The top row contains 1 cell that spans

Need help on this one. In HTML language
Create a table with 3 rows and 3 columns. The top row contains 1 cell that spans 3 columns. The leftmost cell on the next row spans 2 rows. All other cells span a single row and column. Each cell has a number. The numbers can be put in an tag if desired. The image below shows what the table should look like using tags around the numbers. 1 234 To help illustrate cell location and row/column spans, the image of the table with borders is provided below. Borders are not required for credit in this lab, but can be added if desired
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


