Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Need help with HTML5 and CSS3 Unit F Independent Challenge 3: ndepedet Challenge 3 ol continue your work on the website for Hotel Natoma, you
Need help with HTML5 and CSS3 Unit F Independent Challenge 3:




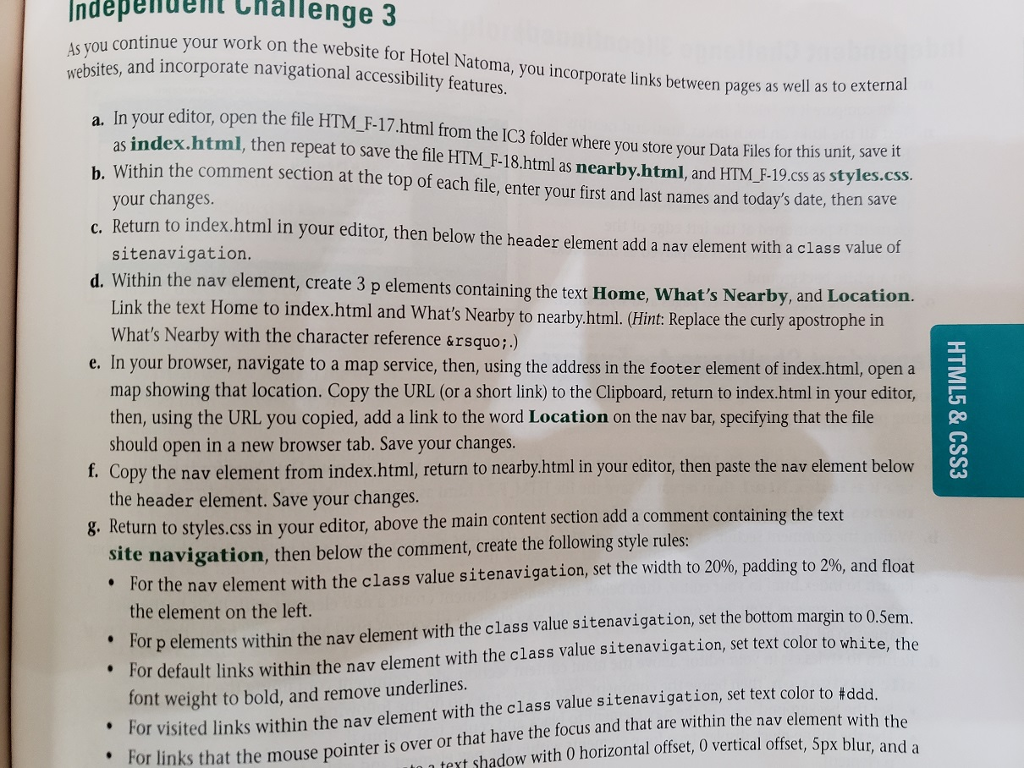
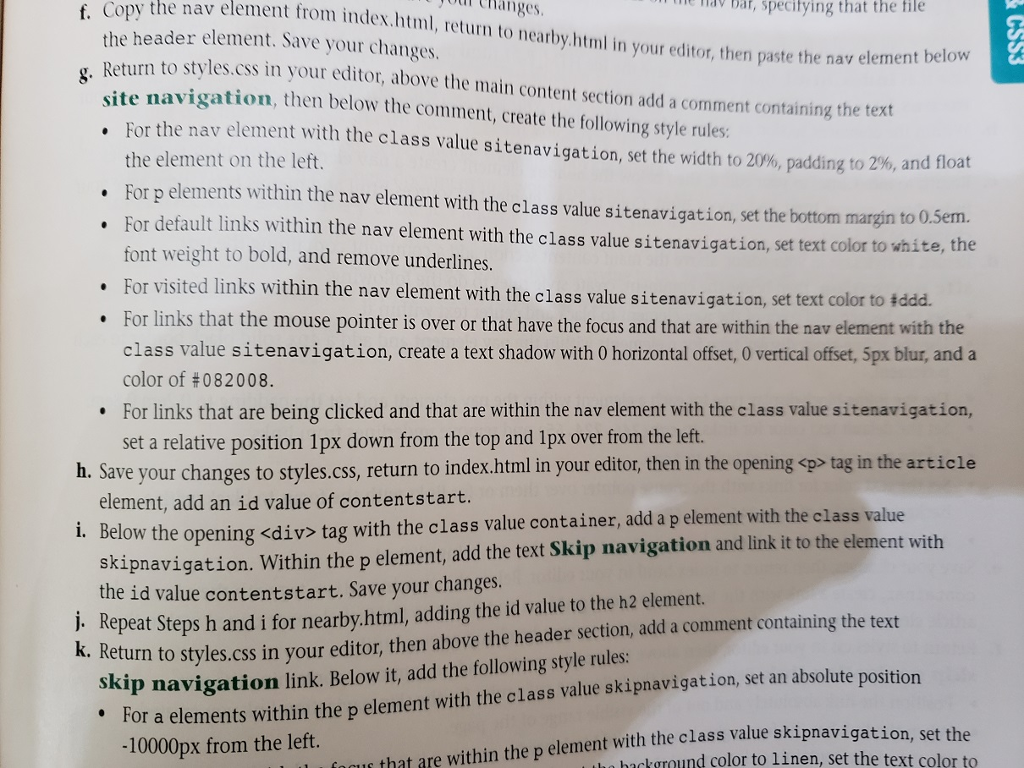
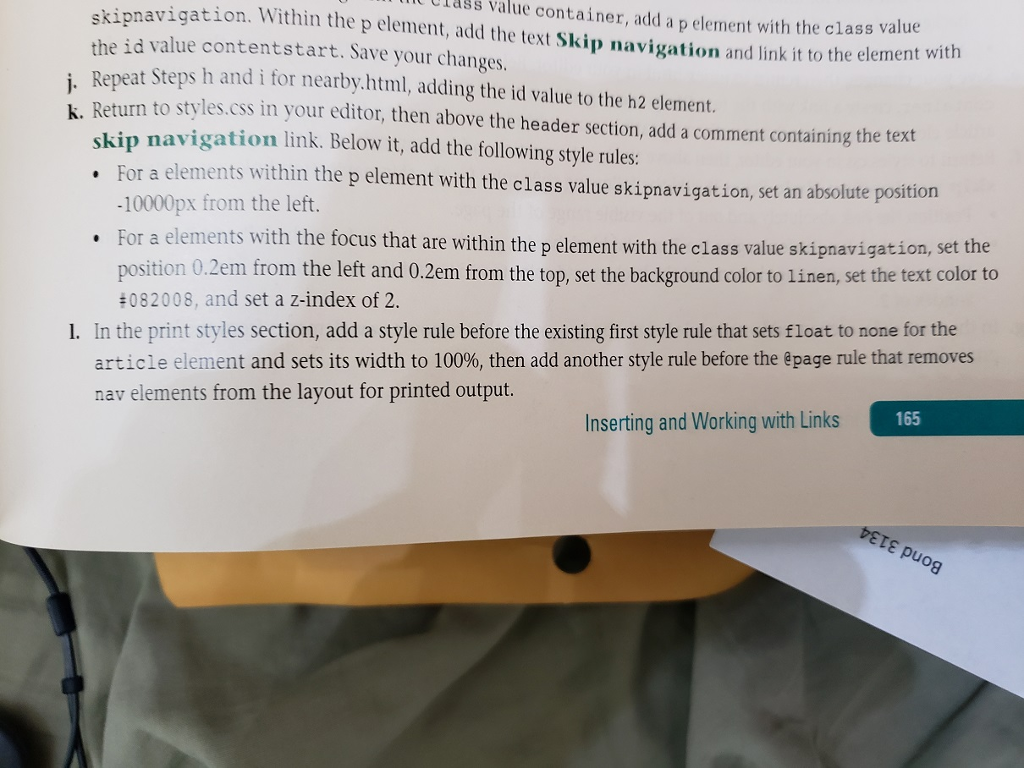
ndepedet Challenge 3 ol continue your work on the website for Hotel Natoma, you incorporate links between pages as well a ebsites, and incorporate navigational accessibility features s well as to external a. In your editor, open the file b. Within the comment section at the top of each file, enter your first and last names and today's date, then save c. Return to index.html in your editor, then below the header element add a nav element with a class valu d. Within the nav element, create 3 p elements containing the text Home, What's Nearby, and Location. HTM_F-17.html from the IC3 folder where you store your Data Files for this u as index.html, then repeat to save the file HTM_F-18.html as nearby.html, and HTM_ F-19.css as styles.css your changes sitenavigation Link the text Home to index.html and What's Nearby to nearby.html. Hint: Replace the curtly apostrophe in What's Nearby with the character reference ’.) e. In your browser, navigate to a map service, then, using the address in the footer element of index.html, opena map showing that location. Copy the URL (or a short link) to the Clipboard, return to index.html in your editor then, using the URL you copied, add a link to the word Location on the nav bar, specifying that the file should open in a new browser tab. Save your changes f. Copy the nav element from index.html, return to nearby.html in your editor, then paste the nav element below the header element. Save your changes g. Return to styles.css in your e ditor, above the main content section add a comment containing the text site navigation, then below the comment, create the following style rules . For the nav element with the class value sitenavigation, set the width to 20%, padding to 2%, and float the element on the left For p elements within the nav element with the class value sitenavigation, set the bottom margin to 0.Sem For default links within the nav element with the class value sitenavigation, set text color to white, the font weight to bold, and remove underlines. ' " For visited links within the nav element with the class value sitenavigation, set text color to #ddd "F le or links that the mouse pointer is over or that have the focus and that are within the nav elem text shadow with O horizontal offset, 0 vertical offset, 5px blur, and a ndepedet Challenge 3 ol continue your work on the website for Hotel Natoma, you incorporate links between pages as well a ebsites, and incorporate navigational accessibility features s well as to external a. In your editor, open the file b. Within the comment section at the top of each file, enter your first and last names and today's date, then save c. Return to index.html in your editor, then below the header element add a nav element with a class valu d. Within the nav element, create 3 p elements containing the text Home, What's Nearby, and Location. HTM_F-17.html from the IC3 folder where you store your Data Files for this u as index.html, then repeat to save the file HTM_F-18.html as nearby.html, and HTM_ F-19.css as styles.css your changes sitenavigation Link the text Home to index.html and What's Nearby to nearby.html. Hint: Replace the curtly apostrophe in What's Nearby with the character reference ’.) e. In your browser, navigate to a map service, then, using the address in the footer element of index.html, opena map showing that location. Copy the URL (or a short link) to the Clipboard, return to index.html in your editor then, using the URL you copied, add a link to the word Location on the nav bar, specifying that the file should open in a new browser tab. Save your changes f. Copy the nav element from index.html, return to nearby.html in your editor, then paste the nav element below the header element. Save your changes g. Return to styles.css in your e ditor, above the main content section add a comment containing the text site navigation, then below the comment, create the following style rules . For the nav element with the class value sitenavigation, set the width to 20%, padding to 2%, and float the element on the left For p elements within the nav element with the class value sitenavigation, set the bottom margin to 0.Sem For default links within the nav element with the class value sitenavigation, set text color to white, the font weight to bold, and remove underlines. ' " For visited links within the nav element with the class value sitenavigation, set text color to #ddd "F le or links that the mouse pointer is over or that have the focus and that are within the nav elem text shadow with O horizontal offset, 0 vertical offset, 5px blur, and a
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


