Question: Need this lab done for computer science as soon as possible. I will include all the starter files. Playing with Buttons and Drawing In this
Need this lab done for computer science as soon as possible. I will include all the starter files.












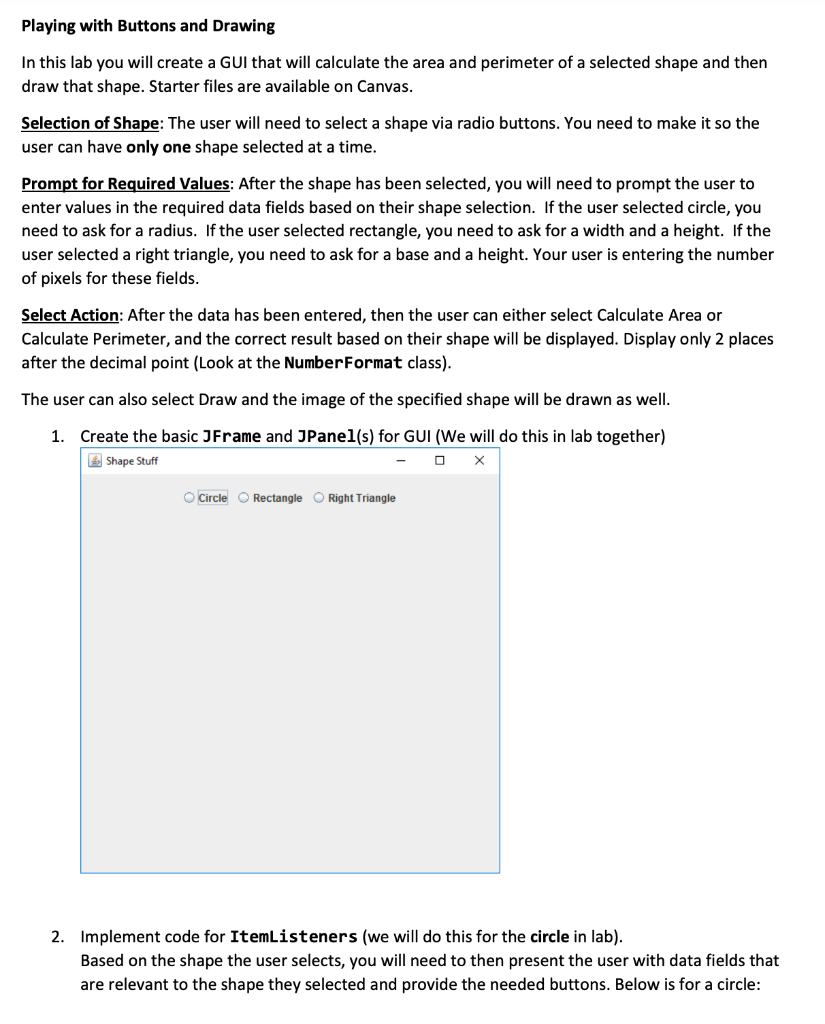
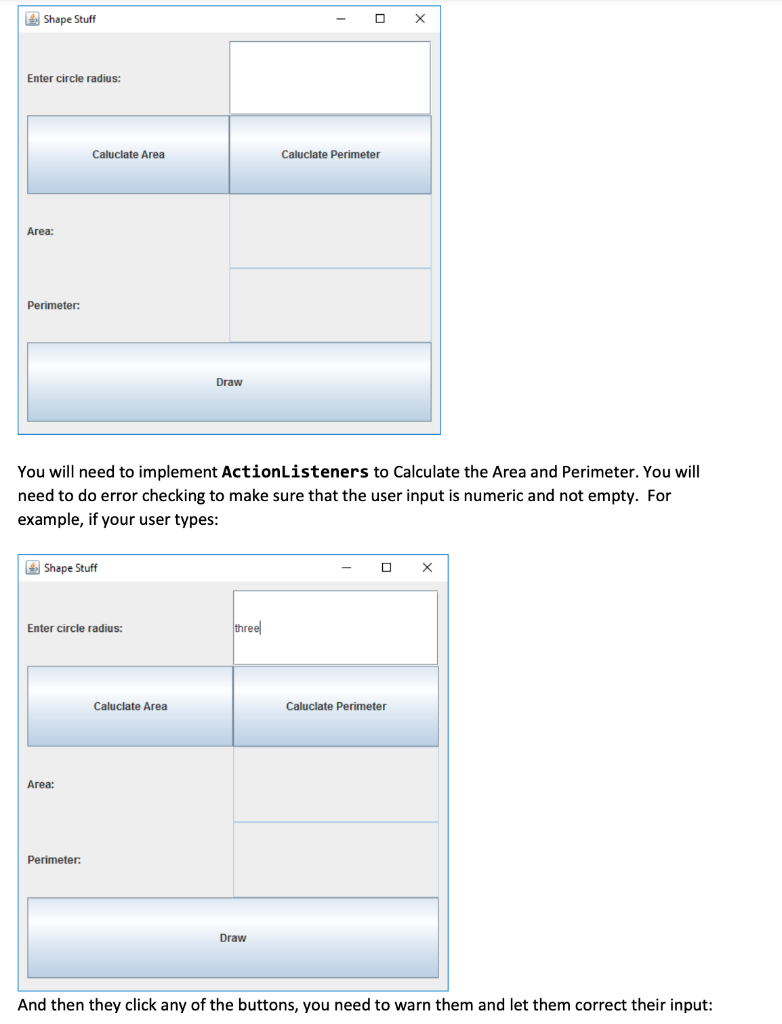
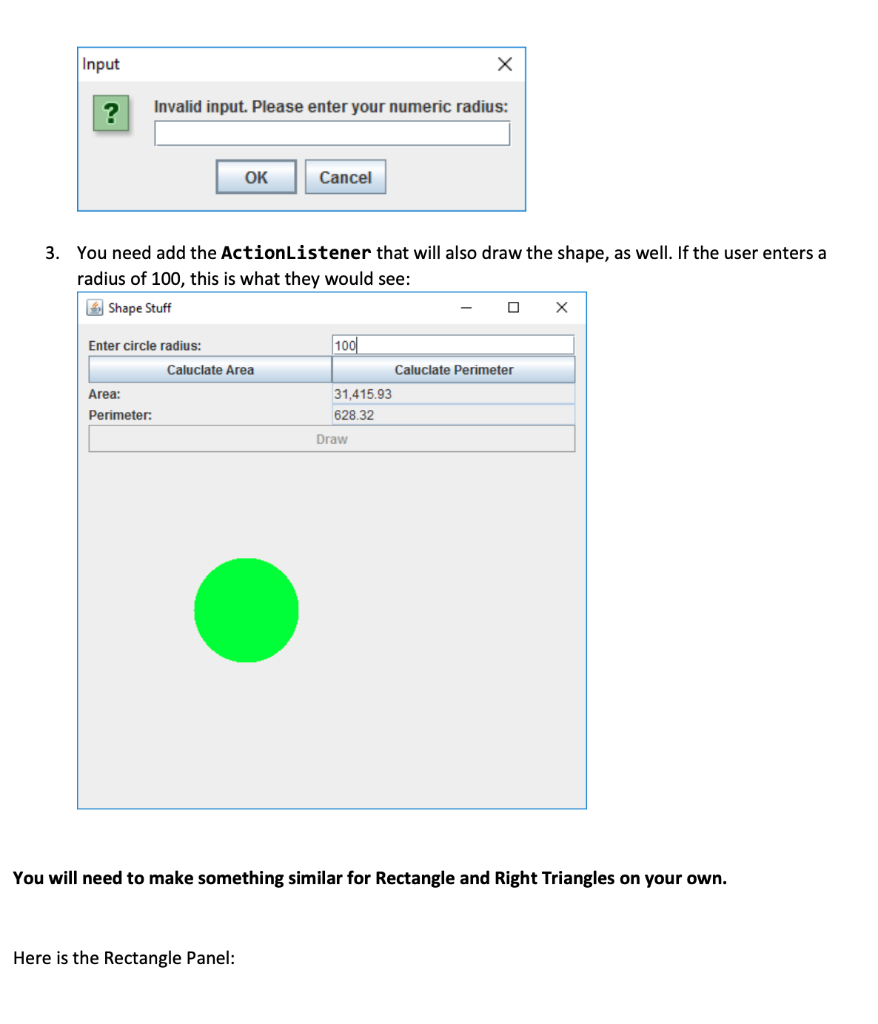
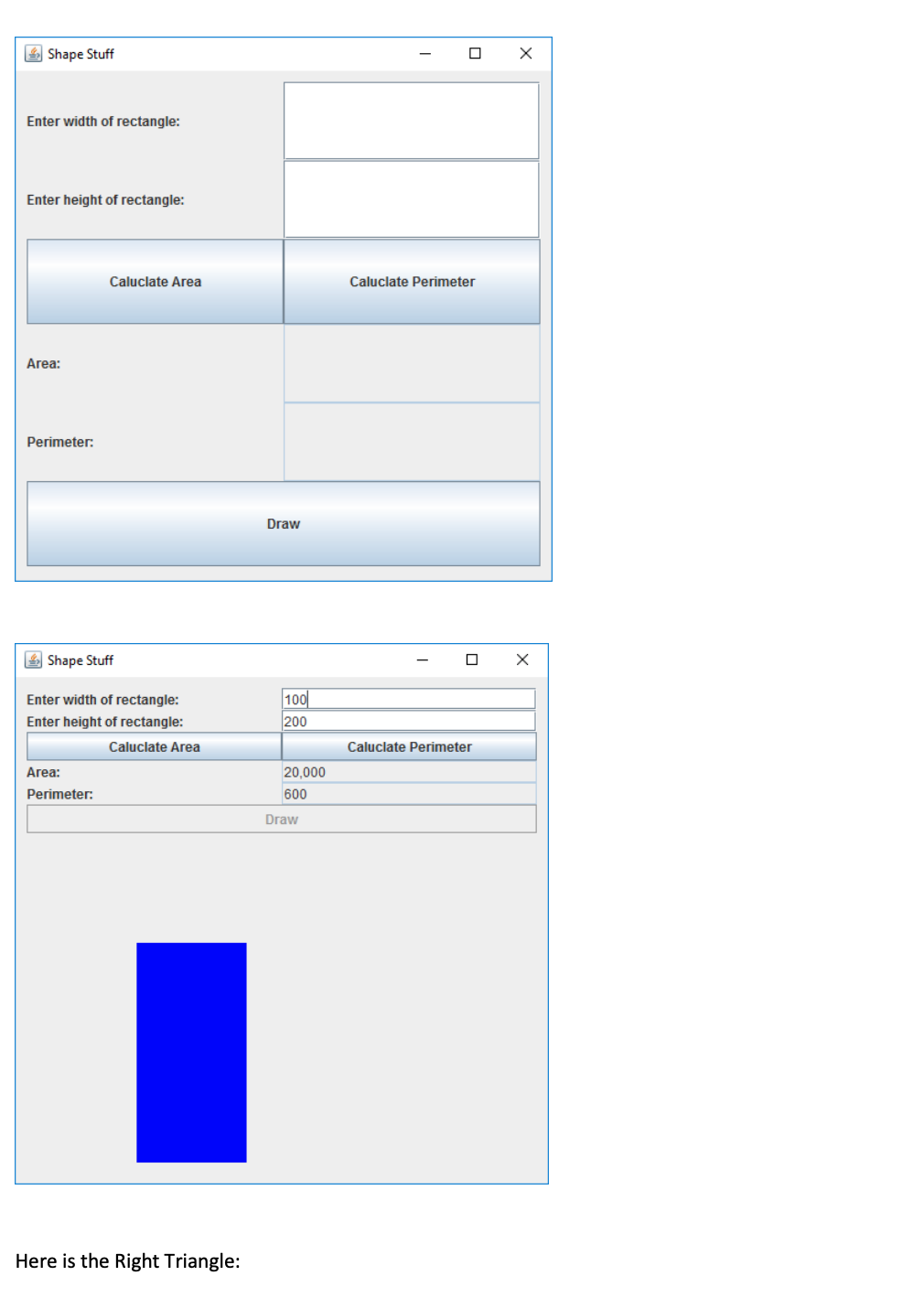
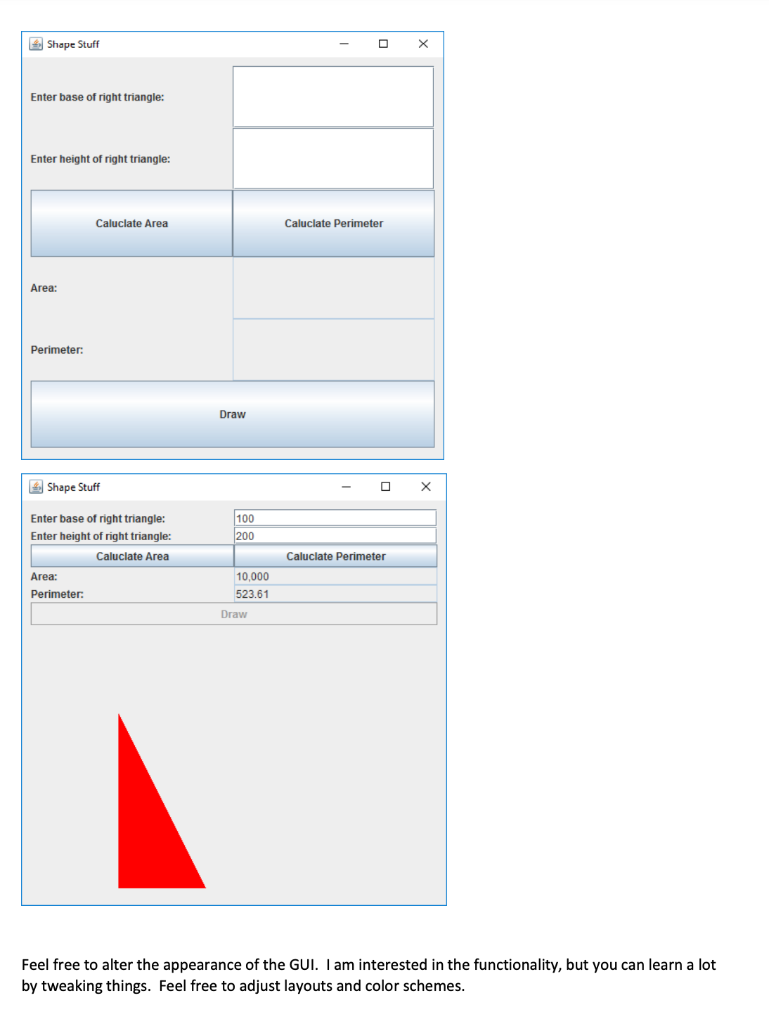
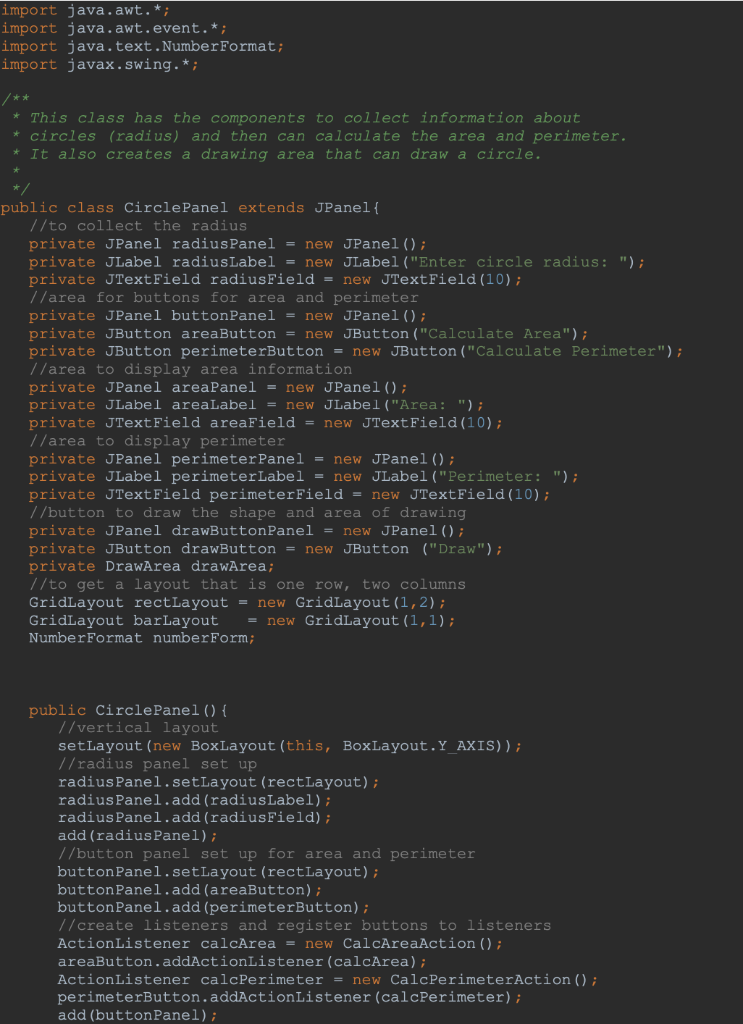
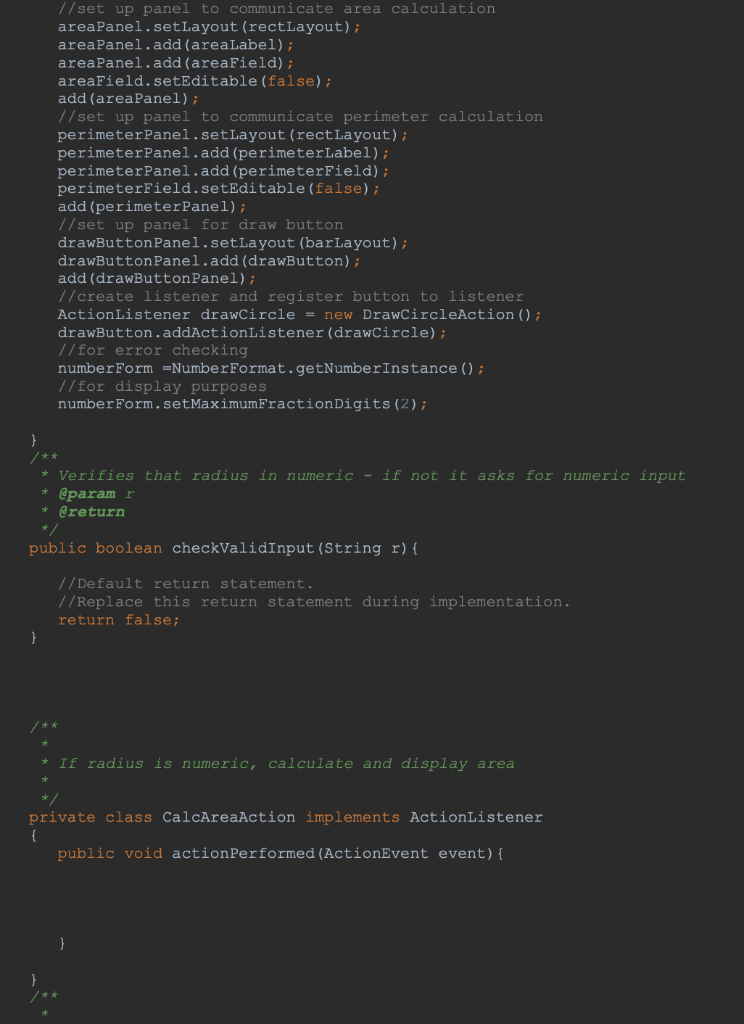
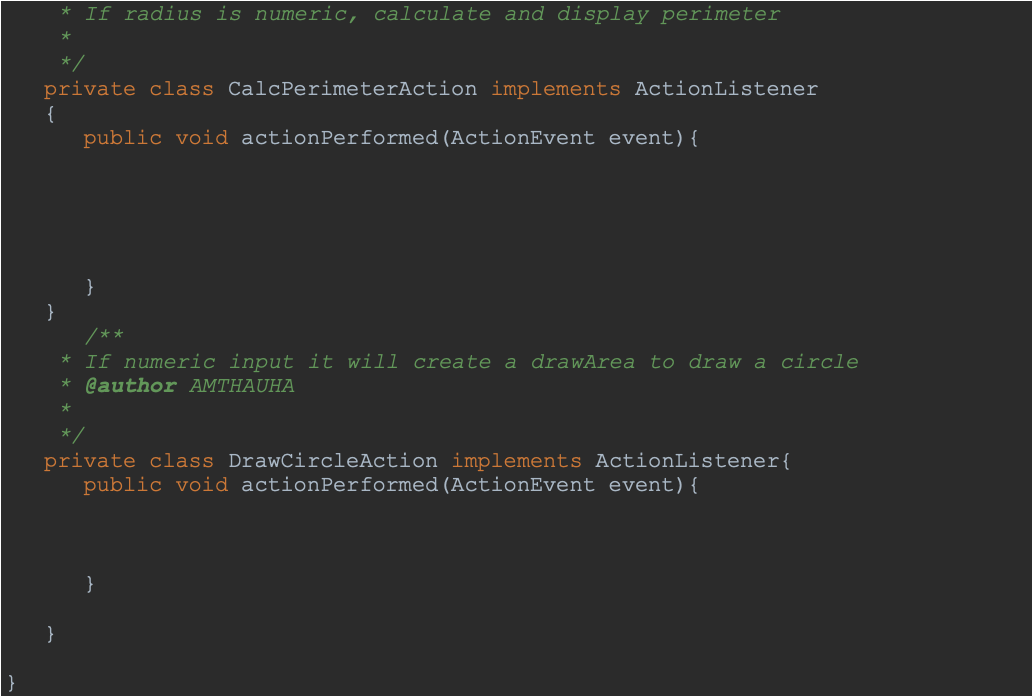
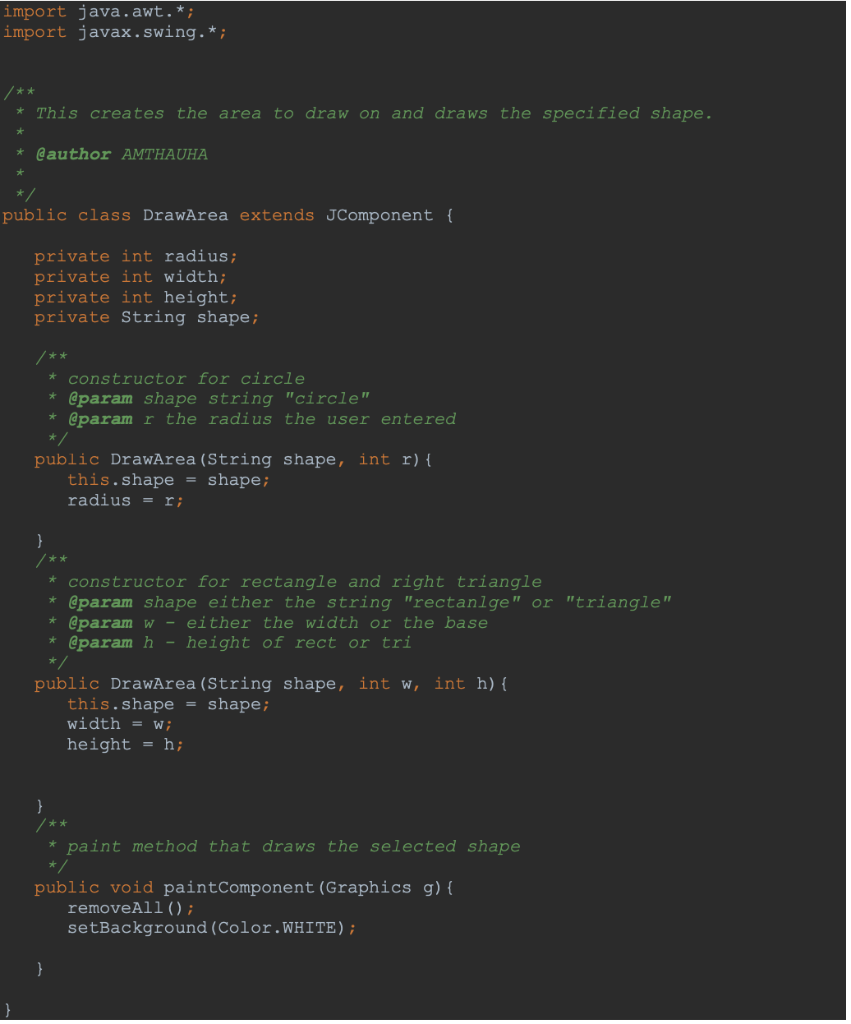
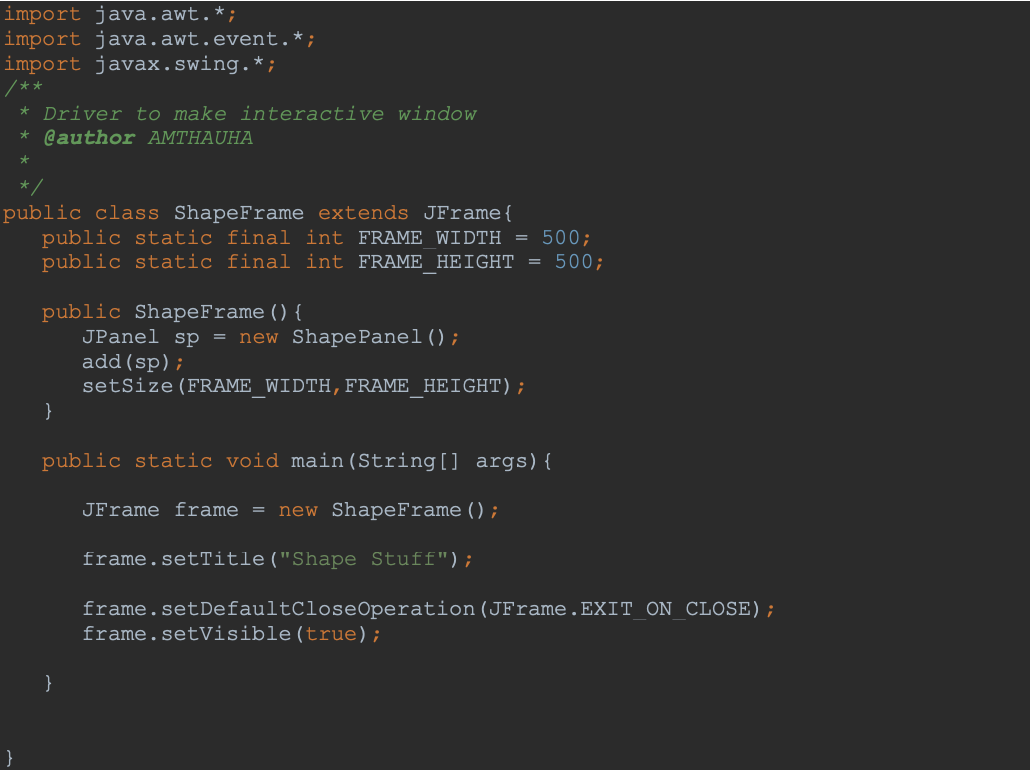
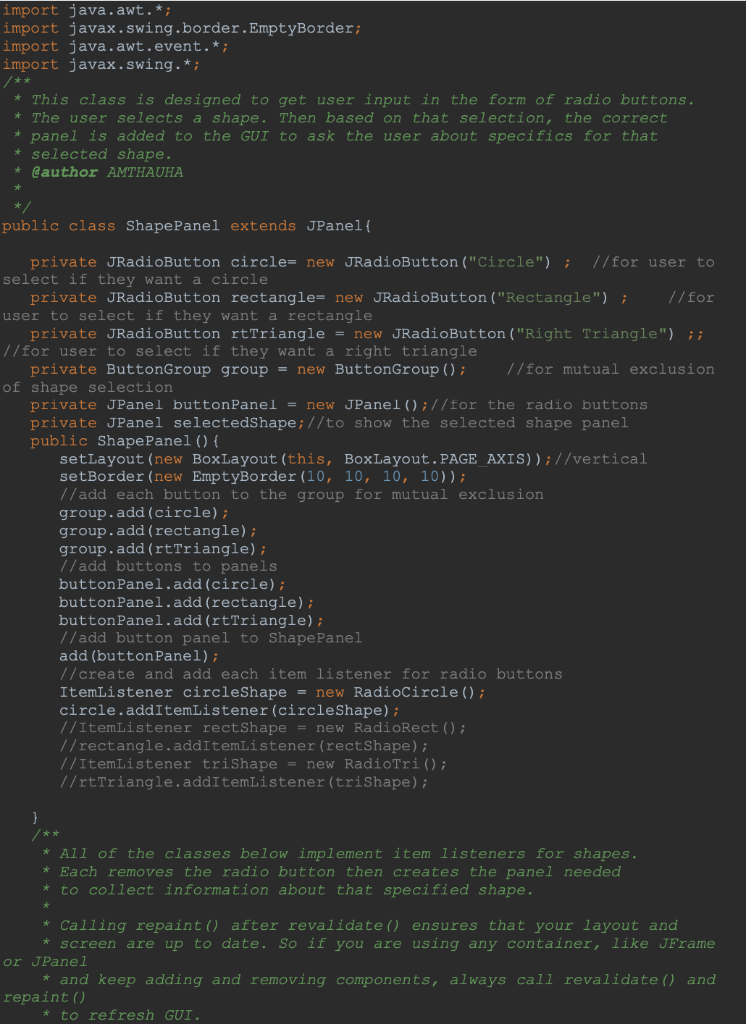
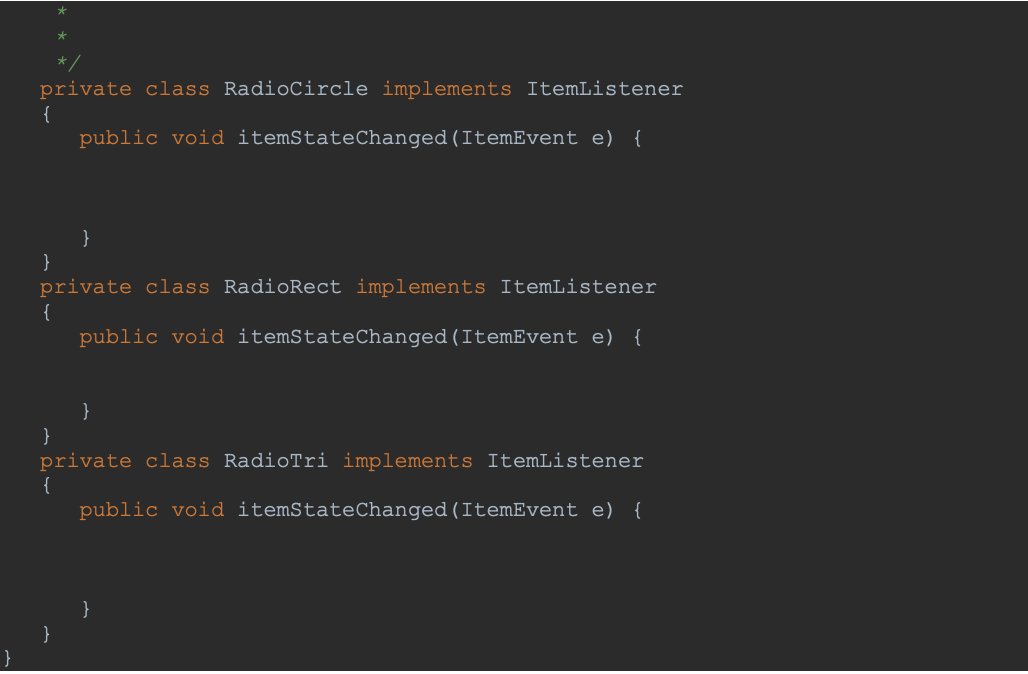
Playing with Buttons and Drawing In this lab you will create a GUI that will calculate the area and perimeter of a selected shape and then draw that shape. Starter files are available on Canvas. Selection of Shape: The user will need to select a shape via radio buttons. You need to make it so the user can have only one shape selected at a time. Prompt for Required Values: After the shape has been selected, you will need to prompt the user to enter values in the required data fields based on their shape selection. If the user selected circle, you need to ask for a radius. If the user selected rectangle, you need to ask for a width and a height. If the user selected a right triangle, you need to ask for a base and a height. Your user is entering the number of pixels for these fields. Select Action: After the data has been entered, then the user can either select Calculate Area or Calculate Perimeter, and the correct result based on their shape will be displayed. Display only 2 places after the decimal point (Look at the NumberFormat class). The user can also select Draw and the image of the specified shape will be drawn as well. 1. Create the basic JFrame and JPanel(s) for GUI (We will do this in lab together) Shape Stuff O Circle Rectangle Right Triangle 2. Implement code for ItemListeners (we will do this for the circle in lab). Based on the shape the user selects, you will need to then present the user with data fields that are relevant to the shape they selected and provide the needed buttons. Below is for a circle: Shape Stuff Enter circle radius: Caluclate Area Caluclate Perimeter Area: Perimeter: Draw You will need to implement ActionListeners to Calculate the Area and Perimeter. You will need to do error checking to make sure that the user input is numeric and not empty. For example, if your user types: Shape Stuff X Enter circle radius: three Caluclate Area Caluclate Perimeter Area: Perimeter: Draw And then they click any of the buttons, you need to warn them and let them correct their input: Input ? Invalid input. Please enter your numeric radius: OK Cancel 3. You need add the ActionListener that will also draw the shape, as well. If the user enters a radius of 100, this is what they would see: Shape Stuff X Enter circle radius: Caluclate Area 100 Caluclate Perimeter 31,415.93 628.32 Area: Perimeter: Draw You will need to make something similar for Rectangle and Right Triangles on your own. Here is the Rectangle Panel: Shape Stuff Enter width of rectangle: Enter height of rectangle: Caluclate Area Caluclate Perimeter Area: Perimeter: Draw Shape Stuff Enter width of rectangle: Enter height of rectangle: 100 200 Caluclate Area Caluclate Perimeter Area: Perimeter: 20,000 600 Draw Here is the Right Triangle: Shape Stuff Enter base of right triangle: Enter height of right triangle: Caluclate Area Caluclate Perimeter Area: Perimeter: Draw Shape Stuff 100 200 Enter base of right triangle: Enter height of right triangle: Caluciate Area Area: Perimeter. Caluclate Perimeter 10,000 523.61 Draw Feel free to alter the appearance of the GUI. I am interested in the functionality, but you can learn a lot by tweaking things. Feel free to adjust layouts and color schemes. import java.awt.*; import java.awt.event.*; import java.text.NumberFormat; import javax.swing.*; /** * This class has the components to collect information about * circles (radius) and then can calculate the area and perimeter. * It also creates a drawing area that can draw circle. */ public class CirclePanel extends JPanel { //to collect the radius private JPanel radiusPanel = new JPanel(); private JLabel radiusLabel = new JLabel("Enter circle radius: "); private JTextField radiusField = new JTextField(10); //area for buttons for area and perimeter private JPanel buttonPanel = new JPanel(); private JButton areaButton = new JButton ("Calculate Area"); private JButton perimeterButton = new JButton ("Calculate Perimeter"); //area to display area information private JPanel areaPanel = new JPanel(); private JLabel areaLabel = new JLabel("Area: "); private JTextField areaField = new JTextField(10); //area to display perimeter private JPanel perimeter Panel = new JPanel(); private JLabel perimeterLabel = new JLabel("Perimeter: "); private JTextField perimeterField = new JTextField(10); / /button to draw the shape and area of drawing private JPanel drawButtonPanel = new JPanel(); private JButton drawButton = new JButton ("Draw"); private DrawArea drawArea; //to get a layout that is one row, two columns GridLayout rectLayout = new GridLayout(1,2); GridLayout barLayout = new GridLayout(1,1); NumberFormat number Form; public CirclePanel() { //vertical layout setLayout (new BoxLayout(this, BoxLayout.Y_AXIS)) ; //radius panel set up radius Panel.setLayout (rectLayout); radius Panel.add(radiusLabel); radius Panel.add (radiusField); add (radius Panel); //button panel set up for area and perimeter buttonPanel.setLayout (rectLayout); button Panel.add(areaButton); button Panel.add (perimeterButton); //create listeners and register buttons to listeners ActionListener calcArea = new CalcAreaAction(); areaButton.addActionListener(calcArea); ActionListener calcPerimeter = new CalcPerimeterAction(); perimeterButton.addActionListener (calcPerimeter); add (button Panel); //set up panel to communicate area calculation areaPanel.setLayout (rectLayout); areaPanel.add (areaLabel); areaPanel.add (areaField); areaField.setEditable(false); add (areaPanel); //set up panel to communicate perimeter calculation perimeterPanel.setLayout (rectLayout); perimeterPanel.add(perimeterLabel); perimeter Panel.add (perimeterField); perimeterfield.setEditable(false); add (perimeterPanel); //set up panel for draw button drawButtonPanel.setLayout (barLayout); drawButtonPanel.add(drawButton); add (drawButton Panel); //create listener and register button to listener ActionListener drawCircle = new DrawCircleAction(); drawButton.addActionListener (drawCircle); //for error checking number Form =NumberFormat.getNumberInstance(); //for display purposes numberForm.setMaximumFractionDigits (2); Verifies that radius in numeric - if not it asks for numeric input @param r * @return public boolean checkValidInput (String r) { //Default return statement. //Replace this return statement during implementation. return false; * If radius is numeric, calculate and display area private class CalcAreaAction implements ActionListener { public void actionPerformed (ActionEvent event) { * If radius is numeric, calculate and display perimeter * */ private class CalcPerimeterAction implements ActionListener { public void actionPerformed (ActionEvent event) { } /** If numeric input it will create a drawArea to draw a circle @author AMTHAUHA private class DrawCircleAction implements ActionListener{ public void actionPerformed (ActionEvent event) { import java.awt.*; import javax.swing.*; * This creates the area to draw on and draws the specified shape. @author AMTHAUHA public class DrawArea extends JComponent { private int radius; private int width; private int height; private String shape; /** * constructor for circle * @param shape string "circle" * @param r the radius the user entered public DrawArea (String shape, int r) { this.shape = shape; radius = r; constructor for rectangle and right triangle * @param shape either the string "rectanlge" or "triangle" * @param w - either the width or the base * @param h - height of rect or tri */ public DrawArea (String shape, int w, int h) { this.shape = shape; width = w; height = h; * paint method that draws the selected shape */ public void paintComponent (Graphics g) { removeAll(); setBackground (Color.WHITE); import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * Driver to make interactive window * @author AMTHAUHA public class ShapeFrame extends JFrame{ public static final int FRAME WIDTH = 500; public static final int FRAME HEIGHT = 500; public ShapeFrame() { JPanel sp = new Shape Panel(); add(sp); setSize (FRAME WIDTH, FRAME HEIGHT); } public static void main(String[] args) { JFrame frame = new ShapeFrame(); frame.setTitle ("Shape Stuff"); frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE) ; frame.setVisible(true); } import java.awt.*; import javax.swing.border. EmptyBorder; import java.awt.event.*; import javax.swing.*; /** * This class is designed to get user input in the form of radio buttons. * The user selects a shape. Then based on that selection, the correct * panel is added to the GUI to ask the user about specifics for that selected shape. * @author AMTHAUHA * public class Shape Panel extends JPanel{ private JRadioButton circle= new JRadioButton("Circle"); //for user to select if they want a circle private JRadioButton rectangle= new JRadioButton ("Rectangle"); //for user to select if they want a rectangle private JRadioButton rtTriangle = new JRadioButton ("Right Triangle") ;; //for user to select if they want a right triangle private ButtonGroup group = new ButtonGroup(); //for mutual exclusion of shape selection private JPanel buttonPanel = new JPanel();//for the radio buttons private JPanel selectedShape;//to show the selected shape panel public ShapePanel() { setLayout (new Box Layout(this, BoxLayout.PAGE_AXIS));//vertical setBorder (new EmptyBorder (10, 10, 10, 10)); //add each button to the group for mutual exclusion group.add (circle); group.add (rectangle); group.add (rtTriangle); //add buttons to panels button Panel.add(circle); buttonPanel.add (rectangle); buttonPanel.add (rtTriangle); //add button panel to ShapePanel add (button Panel); //create and add each item listener for radio buttons ItemListener circleShape = new RadioCircle(); circle.addItemListener(circleShape); //ItemListener rectShape = new RadioRect(); //rectangle.addItemListener (rect Shape); //ItemListener triShape = new RadioTri(); //rtTriangle.addItemListener(triShape); * All of the classes below implement item listeners for shapes. * Each removes the radio button then creates the panel needed * to collect information about that specified shape. * Calling repaint() after revalidate() ensures that your layout and * screen are up to date. So if you are using any container, like JFrame or JPanel * and keep adding and removing components, always call revalidate() and repaint() * to refresh GUI. private class RadioCircle implements ItemListener { public void itemStateChanged (ItemEvent e) { } } private class RadioRect implements ItemListener { public void itemStateChanged (ItemEvent e) { } } private class RadioTri implements ItemListener { public void itemStateChanged (ItemEvent e) { } } Playing with Buttons and Drawing In this lab you will create a GUI that will calculate the area and perimeter of a selected shape and then draw that shape. Starter files are available on Canvas. Selection of Shape: The user will need to select a shape via radio buttons. You need to make it so the user can have only one shape selected at a time. Prompt for Required Values: After the shape has been selected, you will need to prompt the user to enter values in the required data fields based on their shape selection. If the user selected circle, you need to ask for a radius. If the user selected rectangle, you need to ask for a width and a height. If the user selected a right triangle, you need to ask for a base and a height. Your user is entering the number of pixels for these fields. Select Action: After the data has been entered, then the user can either select Calculate Area or Calculate Perimeter, and the correct result based on their shape will be displayed. Display only 2 places after the decimal point (Look at the NumberFormat class). The user can also select Draw and the image of the specified shape will be drawn as well. 1. Create the basic JFrame and JPanel(s) for GUI (We will do this in lab together) Shape Stuff O Circle Rectangle Right Triangle 2. Implement code for ItemListeners (we will do this for the circle in lab). Based on the shape the user selects, you will need to then present the user with data fields that are relevant to the shape they selected and provide the needed buttons. Below is for a circle: Shape Stuff Enter circle radius: Caluclate Area Caluclate Perimeter Area: Perimeter: Draw You will need to implement ActionListeners to Calculate the Area and Perimeter. You will need to do error checking to make sure that the user input is numeric and not empty. For example, if your user types: Shape Stuff X Enter circle radius: three Caluclate Area Caluclate Perimeter Area: Perimeter: Draw And then they click any of the buttons, you need to warn them and let them correct their input: Input ? Invalid input. Please enter your numeric radius: OK Cancel 3. You need add the ActionListener that will also draw the shape, as well. If the user enters a radius of 100, this is what they would see: Shape Stuff X Enter circle radius: Caluclate Area 100 Caluclate Perimeter 31,415.93 628.32 Area: Perimeter: Draw You will need to make something similar for Rectangle and Right Triangles on your own. Here is the Rectangle Panel: Shape Stuff Enter width of rectangle: Enter height of rectangle: Caluclate Area Caluclate Perimeter Area: Perimeter: Draw Shape Stuff Enter width of rectangle: Enter height of rectangle: 100 200 Caluclate Area Caluclate Perimeter Area: Perimeter: 20,000 600 Draw Here is the Right Triangle: Shape Stuff Enter base of right triangle: Enter height of right triangle: Caluclate Area Caluclate Perimeter Area: Perimeter: Draw Shape Stuff 100 200 Enter base of right triangle: Enter height of right triangle: Caluciate Area Area: Perimeter. Caluclate Perimeter 10,000 523.61 Draw Feel free to alter the appearance of the GUI. I am interested in the functionality, but you can learn a lot by tweaking things. Feel free to adjust layouts and color schemes. import java.awt.*; import java.awt.event.*; import java.text.NumberFormat; import javax.swing.*; /** * This class has the components to collect information about * circles (radius) and then can calculate the area and perimeter. * It also creates a drawing area that can draw circle. */ public class CirclePanel extends JPanel { //to collect the radius private JPanel radiusPanel = new JPanel(); private JLabel radiusLabel = new JLabel("Enter circle radius: "); private JTextField radiusField = new JTextField(10); //area for buttons for area and perimeter private JPanel buttonPanel = new JPanel(); private JButton areaButton = new JButton ("Calculate Area"); private JButton perimeterButton = new JButton ("Calculate Perimeter"); //area to display area information private JPanel areaPanel = new JPanel(); private JLabel areaLabel = new JLabel("Area: "); private JTextField areaField = new JTextField(10); //area to display perimeter private JPanel perimeter Panel = new JPanel(); private JLabel perimeterLabel = new JLabel("Perimeter: "); private JTextField perimeterField = new JTextField(10); / /button to draw the shape and area of drawing private JPanel drawButtonPanel = new JPanel(); private JButton drawButton = new JButton ("Draw"); private DrawArea drawArea; //to get a layout that is one row, two columns GridLayout rectLayout = new GridLayout(1,2); GridLayout barLayout = new GridLayout(1,1); NumberFormat number Form; public CirclePanel() { //vertical layout setLayout (new BoxLayout(this, BoxLayout.Y_AXIS)) ; //radius panel set up radius Panel.setLayout (rectLayout); radius Panel.add(radiusLabel); radius Panel.add (radiusField); add (radius Panel); //button panel set up for area and perimeter buttonPanel.setLayout (rectLayout); button Panel.add(areaButton); button Panel.add (perimeterButton); //create listeners and register buttons to listeners ActionListener calcArea = new CalcAreaAction(); areaButton.addActionListener(calcArea); ActionListener calcPerimeter = new CalcPerimeterAction(); perimeterButton.addActionListener (calcPerimeter); add (button Panel); //set up panel to communicate area calculation areaPanel.setLayout (rectLayout); areaPanel.add (areaLabel); areaPanel.add (areaField); areaField.setEditable(false); add (areaPanel); //set up panel to communicate perimeter calculation perimeterPanel.setLayout (rectLayout); perimeterPanel.add(perimeterLabel); perimeter Panel.add (perimeterField); perimeterfield.setEditable(false); add (perimeterPanel); //set up panel for draw button drawButtonPanel.setLayout (barLayout); drawButtonPanel.add(drawButton); add (drawButton Panel); //create listener and register button to listener ActionListener drawCircle = new DrawCircleAction(); drawButton.addActionListener (drawCircle); //for error checking number Form =NumberFormat.getNumberInstance(); //for display purposes numberForm.setMaximumFractionDigits (2); Verifies that radius in numeric - if not it asks for numeric input @param r * @return public boolean checkValidInput (String r) { //Default return statement. //Replace this return statement during implementation. return false; * If radius is numeric, calculate and display area private class CalcAreaAction implements ActionListener { public void actionPerformed (ActionEvent event) { * If radius is numeric, calculate and display perimeter * */ private class CalcPerimeterAction implements ActionListener { public void actionPerformed (ActionEvent event) { } /** If numeric input it will create a drawArea to draw a circle @author AMTHAUHA private class DrawCircleAction implements ActionListener{ public void actionPerformed (ActionEvent event) { import java.awt.*; import javax.swing.*; * This creates the area to draw on and draws the specified shape. @author AMTHAUHA public class DrawArea extends JComponent { private int radius; private int width; private int height; private String shape; /** * constructor for circle * @param shape string "circle" * @param r the radius the user entered public DrawArea (String shape, int r) { this.shape = shape; radius = r; constructor for rectangle and right triangle * @param shape either the string "rectanlge" or "triangle" * @param w - either the width or the base * @param h - height of rect or tri */ public DrawArea (String shape, int w, int h) { this.shape = shape; width = w; height = h; * paint method that draws the selected shape */ public void paintComponent (Graphics g) { removeAll(); setBackground (Color.WHITE); import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * Driver to make interactive window * @author AMTHAUHA public class ShapeFrame extends JFrame{ public static final int FRAME WIDTH = 500; public static final int FRAME HEIGHT = 500; public ShapeFrame() { JPanel sp = new Shape Panel(); add(sp); setSize (FRAME WIDTH, FRAME HEIGHT); } public static void main(String[] args) { JFrame frame = new ShapeFrame(); frame.setTitle ("Shape Stuff"); frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE) ; frame.setVisible(true); } import java.awt.*; import javax.swing.border. EmptyBorder; import java.awt.event.*; import javax.swing.*; /** * This class is designed to get user input in the form of radio buttons. * The user selects a shape. Then based on that selection, the correct * panel is added to the GUI to ask the user about specifics for that selected shape. * @author AMTHAUHA * public class Shape Panel extends JPanel{ private JRadioButton circle= new JRadioButton("Circle"); //for user to select if they want a circle private JRadioButton rectangle= new JRadioButton ("Rectangle"); //for user to select if they want a rectangle private JRadioButton rtTriangle = new JRadioButton ("Right Triangle") ;; //for user to select if they want a right triangle private ButtonGroup group = new ButtonGroup(); //for mutual exclusion of shape selection private JPanel buttonPanel = new JPanel();//for the radio buttons private JPanel selectedShape;//to show the selected shape panel public ShapePanel() { setLayout (new Box Layout(this, BoxLayout.PAGE_AXIS));//vertical setBorder (new EmptyBorder (10, 10, 10, 10)); //add each button to the group for mutual exclusion group.add (circle); group.add (rectangle); group.add (rtTriangle); //add buttons to panels button Panel.add(circle); buttonPanel.add (rectangle); buttonPanel.add (rtTriangle); //add button panel to ShapePanel add (button Panel); //create and add each item listener for radio buttons ItemListener circleShape = new RadioCircle(); circle.addItemListener(circleShape); //ItemListener rectShape = new RadioRect(); //rectangle.addItemListener (rect Shape); //ItemListener triShape = new RadioTri(); //rtTriangle.addItemListener(triShape); * All of the classes below implement item listeners for shapes. * Each removes the radio button then creates the panel needed * to collect information about that specified shape. * Calling repaint() after revalidate() ensures that your layout and * screen are up to date. So if you are using any container, like JFrame or JPanel * and keep adding and removing components, always call revalidate() and repaint() * to refresh GUI. private class RadioCircle implements ItemListener { public void itemStateChanged (ItemEvent e) { } } private class RadioRect implements ItemListener { public void itemStateChanged (ItemEvent e) { } } private class RadioTri implements ItemListener { public void itemStateChanged (ItemEvent e) { } }
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


