Question: Note: To complete this assignment, you will be required to use the Data Files. Please contact your instructor for information about accessing the Data Files.








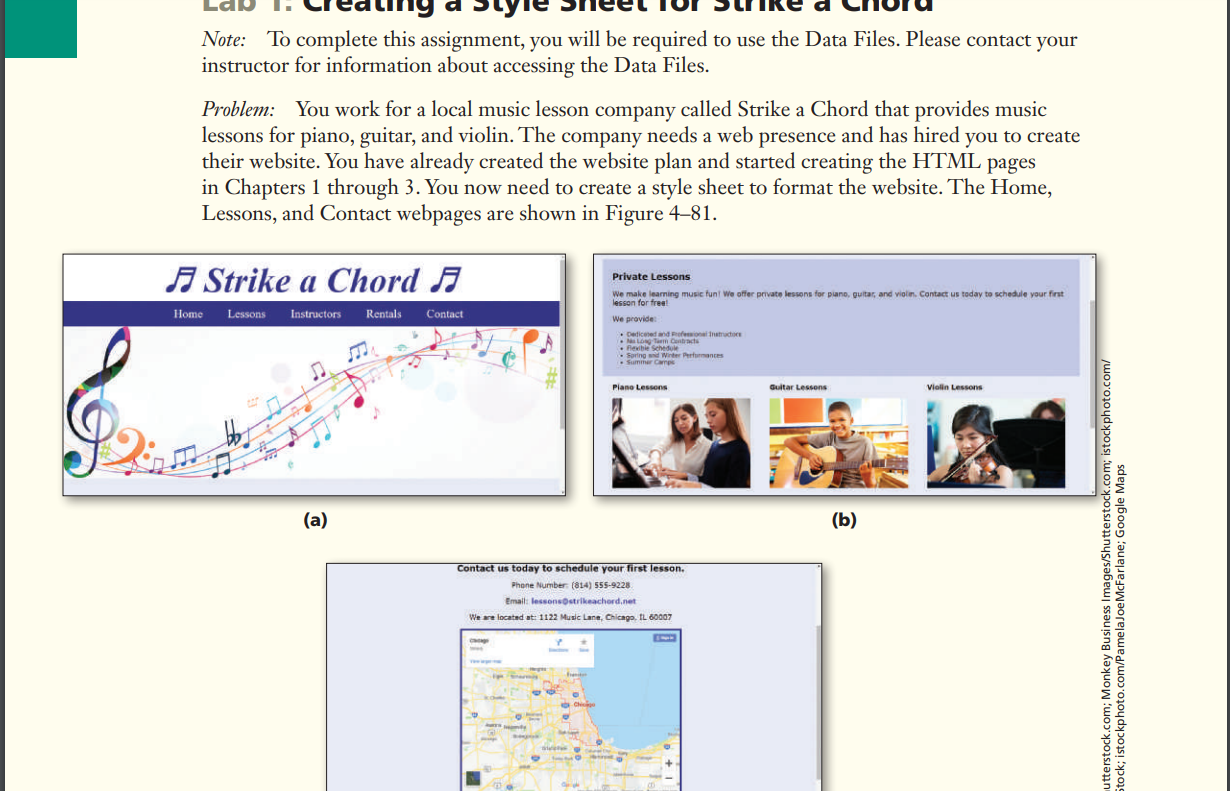
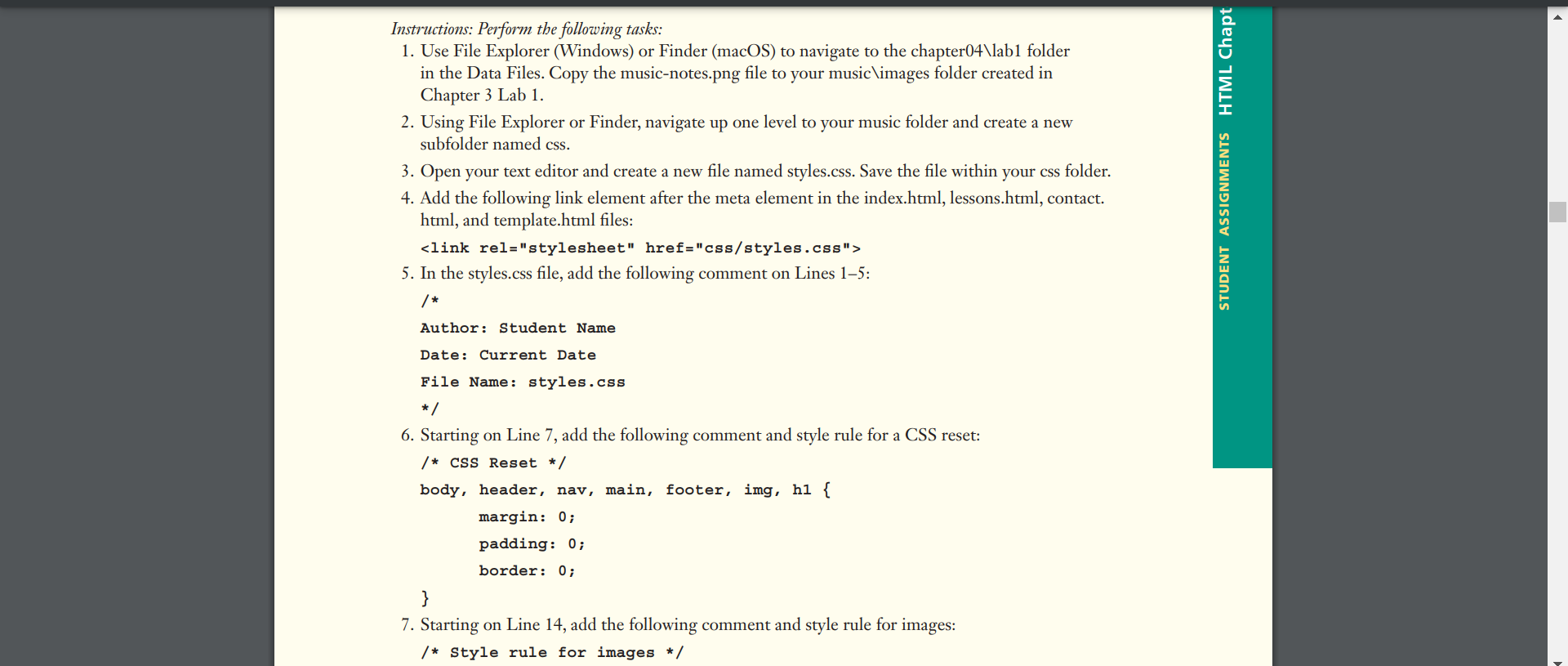
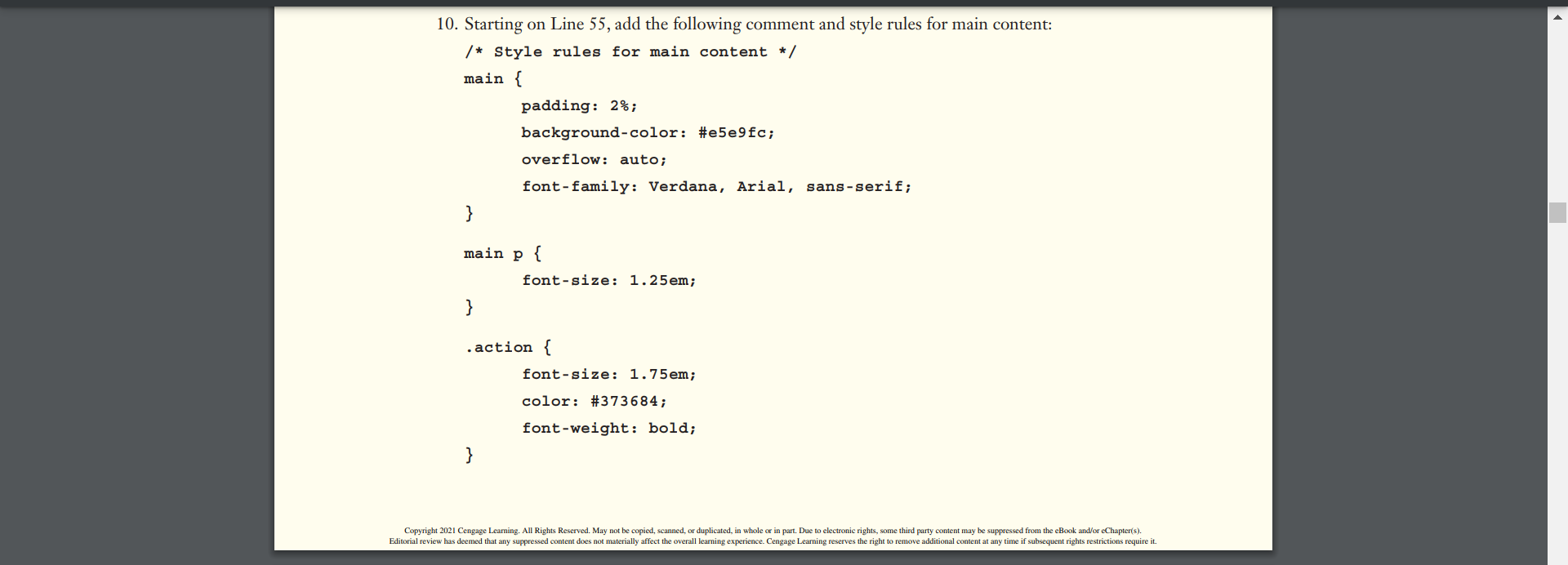
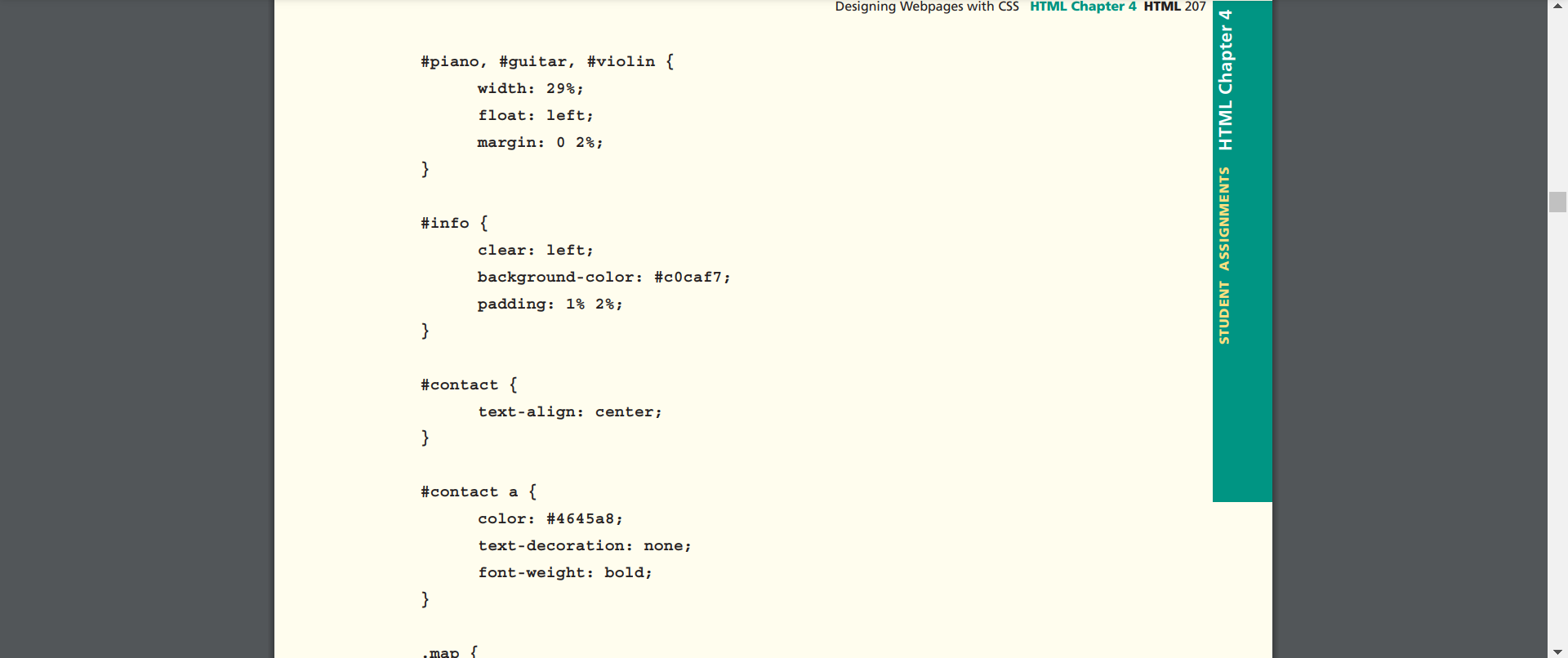
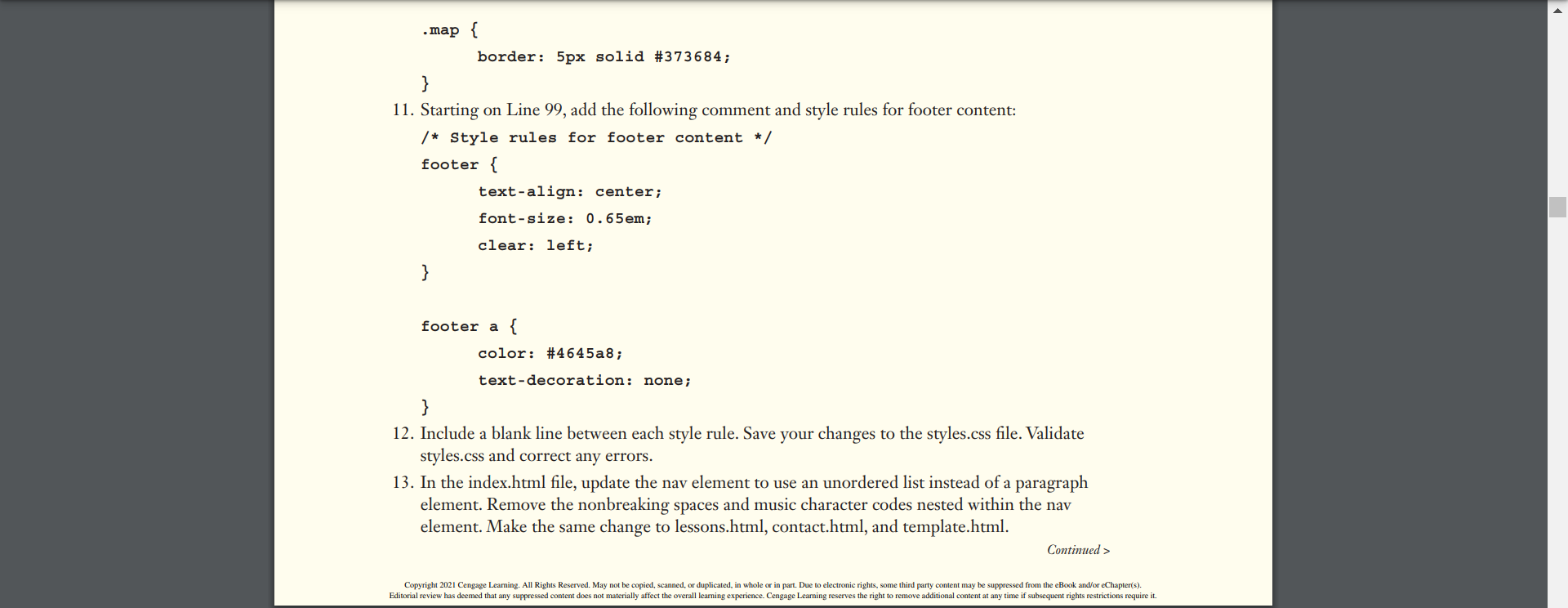
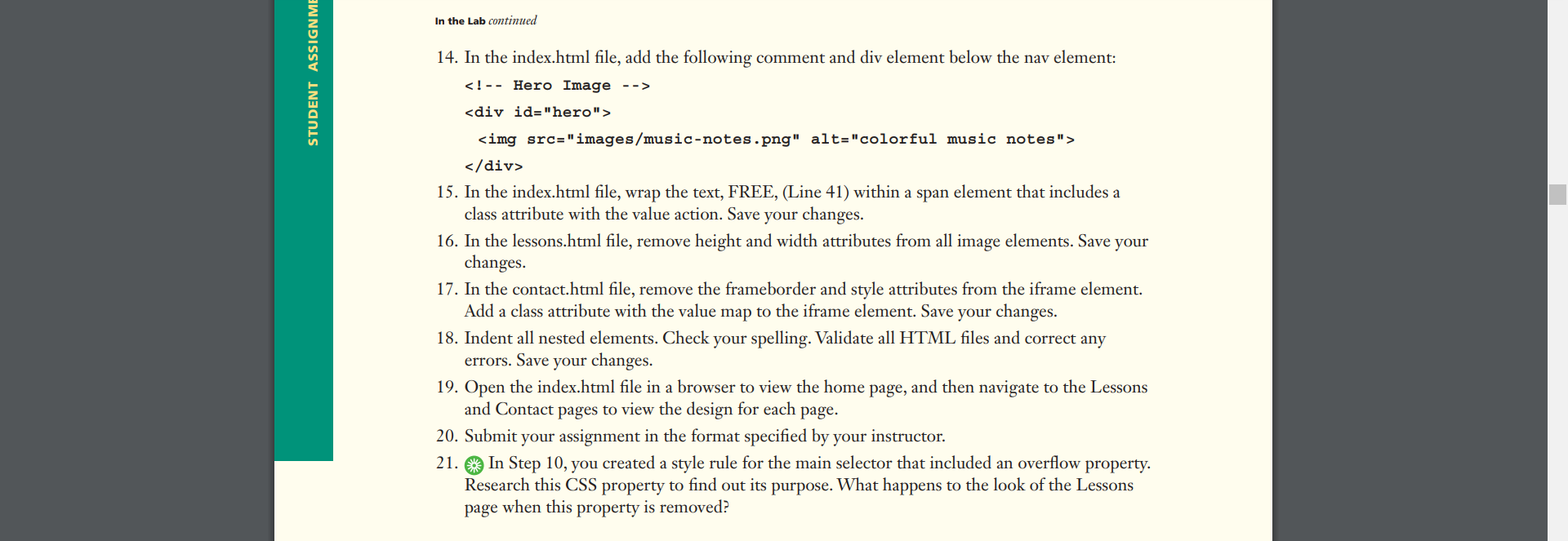
Note: To complete this assignment, you will be required to use the Data Files. Please contact your instructor for information about accessing the Data Files. Problem: You work for a local music lesson company called Strike a Chord that provides music lessons for piano, guitar, and violin. The company needs a web presence and has hired you to create their website. You have already created the website plan and started creating the HTML pages in Chapters 1 through 3. You now need to create a style sheet to format the website. The Home, Lessons, and Contact webpages are shown in Figure 4-81. (a) (b) Instructions: Perform the following tasks: 1. Use File Explorer (Windows) or Finder (macOS) to navigate to the chapter04\lab1 folder in the Data Files. Copy the music-notes.png file to your music \images folder created in Chapter 3 Lab 1. 2. Using File Explorer or Finder, navigate up one level to your music folder and create a new subfolder named css. 3. Open your text editor and create a new file named styles.css. Save the file within your css folder. 4. Add the following link element after the meta element in the index.html, lessons.html, contact. html, and template.html files: 5. In the styles.css file, add the following comment on Lines 1-5: /* Author: Student Name Date: Current Date File Name: styles.css / 6. Starting on Line 7, add the following comment and style rule for a CSS reset: /* cSs Reset */ body, header, nav, main, footer, img, h1 \{ margin: 0; padding : 0; border : 0; \} 7. Starting on Line 14, add the following comment and style rule for images: /* Style rule for images */ 7. Starting on Line 14 , add the following comment and style rule for images: 8. Starting on Line 20, add the following comment and style rules for header content: / Style rules for header content */ header \{ text-align: center; font-size: 3em; color: \#373684; \} header h1 \{ font-style: italic; Continue 9. Starting on Line 31, add the following comment and style rules for the navigation area: 10. Starting on Line 55, add the following comment and style rules for main content: /Stylerulesformaincontent*/ 10. Starting on Line 55 , add the following comment and style rules for main content: \#piano, \#guitar, \#violin \{ width: 29%; float: left; margin: 02%; \} \#info \{ clear: left; background-color: \#c0caf7; padding: 1% 2\%; \# \#contact \{ text-align: center; \} \} map{ border: 5px solid \#373684; 11. Starting on Line 99 , add the following comment and style rules for footer content: /* Style rules for footer content */ footer \{ text-align : center; font-size: 0.65em; clear: left; \} footer a \{ color: \#4645a8; text-decoration: none; tol 12. Include a blank line between each style rule. Save your changes to the styles.css file. Validate styles.css and correct any errors. 13. In the index.html file, update the nav element to use an unordered list instead of a paragraph element. Remove the nonbreaking spaces and music character codes nested within the nav element. Make the same change to lessons.html, contact.html, and template.html. Continued > In the Lab continued 14. In the index.html file, add the following comment and div element below the nav element: 15. In the index.html file, wrap the text, FREE, (Line 41) within a span element that includes a class attribute with the value action. Save your changes. 16. In the lessons.html file, remove height and width attributes from all image elements. Save your changes. 17. In the contact.html file, remove the frameborder and style attributes from the iframe element. Add a class attribute with the value map to the iframe element. Save your changes. 18. Indent all nested elements. Check your spelling. Validate all HTML files and correct any errors. Save your changes. 19. Open the index.html file in a browser to view the home page, and then navigate to the Lessons and Contact pages to view the design for each page. 20. Submit your assignment in the format specified by your instructor. 21. In Step 10, you created a style rule for the main selector that included an overflow property. Research this CSS property to find out its purpose. What happens to the look of the Lessons page when this property is removed
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


