Question
Objectives: Use loops to paint grayscale and colored gradient bars. Use a switch statement inside a loop. Use nested for loops. Add code to the
Objectives:
Use loops to paint grayscale and colored gradient bars.
Use a switch statement inside a loop.
Use nested for loops.
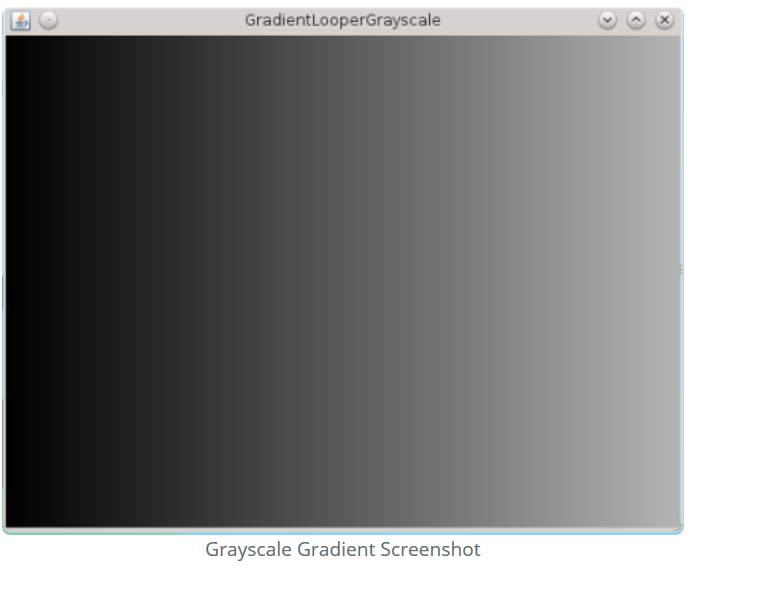
Add code to the paintComponent() method so that your application produces gradient bars as shown in the screenshot above.
You will need to draw 256 filled rectangles, from left to right to create the gradient.
The color of each rectangle will need to change by 1 in each of the red, green and blue components to get the 256 shades of gray.
Make sure to resize the window to several sizes to check if the gradient still covers the window completely.
Since the width of each rectangle must be an integer, we lose some of the width of each rectange when the window size is not evenly divisible by the number of GRADIENT_DIVISIONS. For example, a width of 843 pixels / 256 divisions = 3.488. When this is truncated to an integer, each rectangle width becomes 3. If we take the remainder of each rectangle, .488, and multiply it by the total number of rectangles, we get 125 pixels. This is significant and you will see the missing width on the right-hand side of your screen.
To fix this, you will need to use floating point division, round up (hint: Math.ceil), and then cast the result back to an integer. For example, we want to have 843 pixels / 256 divisions = 3.488. Then use the ceiling to round up to 4.0. Finally, we will cast the result back to an integer before using it.
Here's the code:
import java.awt.Color; import java.awt.Dimension; import java.awt.Graphics;
import javax.swing.JFrame; import javax.swing.JPanel; /** * Draws gradients across the width of the panel * @author Rachel Allen */ @SuppressWarnings("serial") public class GradientLooperGrayscale extends JPanel { /* This method draws on the Graphics context. * This is where your work will be. * * (non-Javadoc) * @see java.awt.Container#paint(java.awt.Graphics) */ public void paintComponent(Graphics canvas) { //ready to paint super.paintComponent(canvas); //account for changes to window size int width = getWidth(); // panel width int height = getHeight(); // panel height final int GRADIENT_DIVISIONS = 256; final int NUM_GRADIENT_BARS = 1;
//TODO: Your code goes here }
/** * DO NOT MODIFY * Constructor for the display panel initializes * necessary variables. Only called once, when the * program first begins. */ public GradientLooperGrayscale() { setBackground(Color.black); int initWidth = 768; int initHeight = 512; setPreferredSize(new Dimension(initWidth, initHeight)); this.setDoubleBuffered(true); }
/** * DO NOT MODIFY * Starting point for the program * @param args unused */ public static void main (String[] args) { JFrame frame = new JFrame ("GradientLooperGrayscale"); frame.setDefaultCloseOperation (JFrame.EXIT_ON_CLOSE); frame.getContentPane().add(new GradientLooperGrayscale()); frame.pack(); frame.setVisible(true); } }
GradientLooperGrayscale Grayscale Gradient ScreenshotStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started