Question
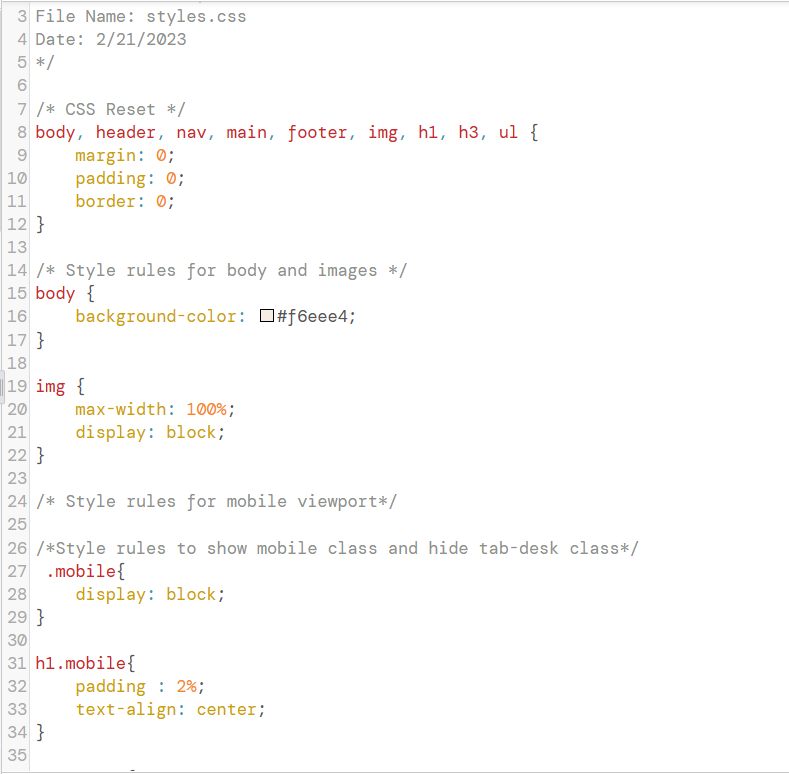
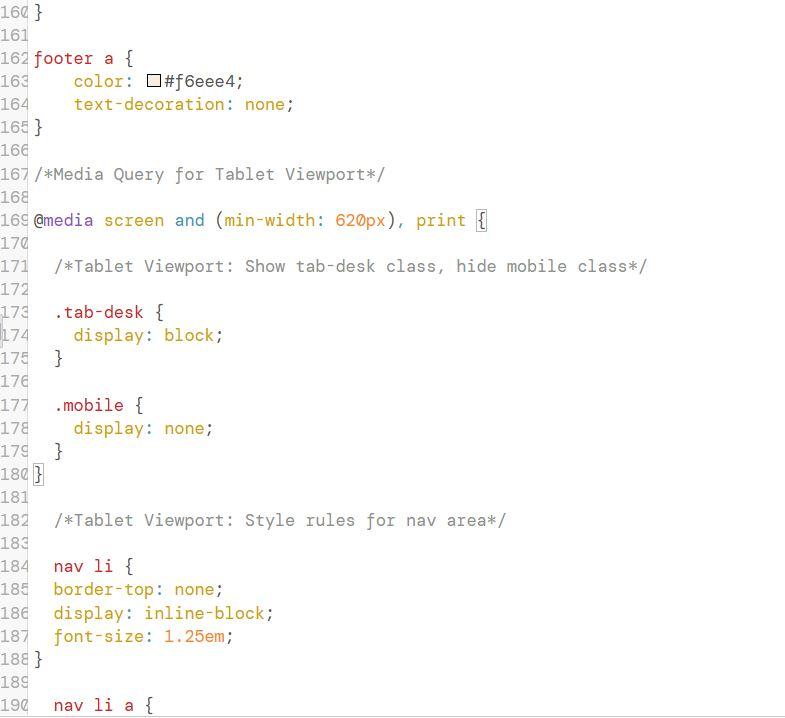
Open the styles.css file and below the last style rule, add a comment with the text, Media Query for Tablet Viewport . Below the comment,
Open the styles.css file and below the last style rule, add a comment with the text, Media Query for Tablet Viewport.
Below the comment, add a media query that targets a screen with a minimum width of 620px and print.
Add the following comments to the tablet media query:
Tablet Viewport: Show tab-desk class, hide mobile class
Tablet Viewport: Style rules for nav area
Add the following style rules below the "Show tab-desk class, hide mobile class" comment:
Style rule for the tab-desk class selector that sets the display to a block.
Style rule for the mobile class selector that sets the display to none.
Add the following style rules below the style rules for nav area comment:
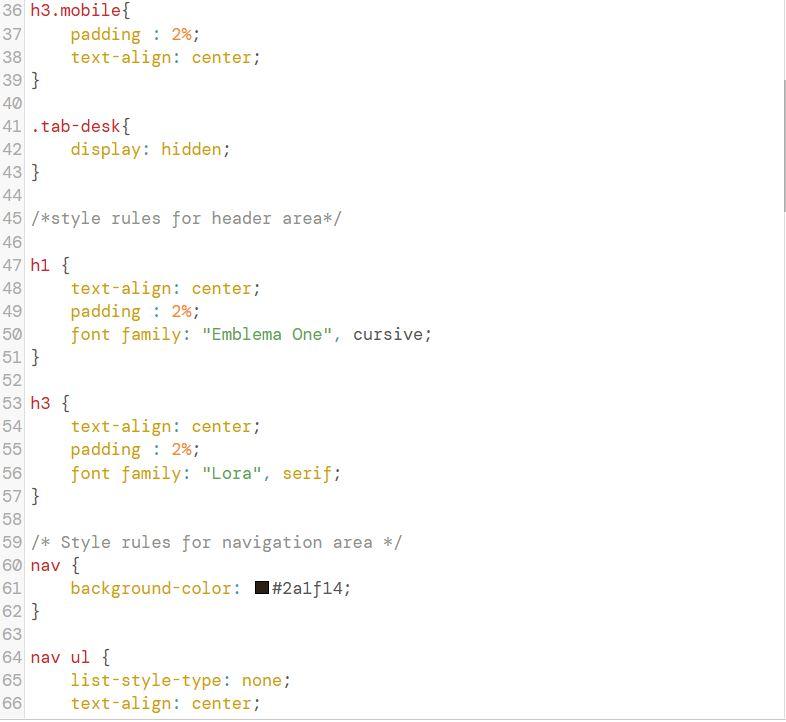
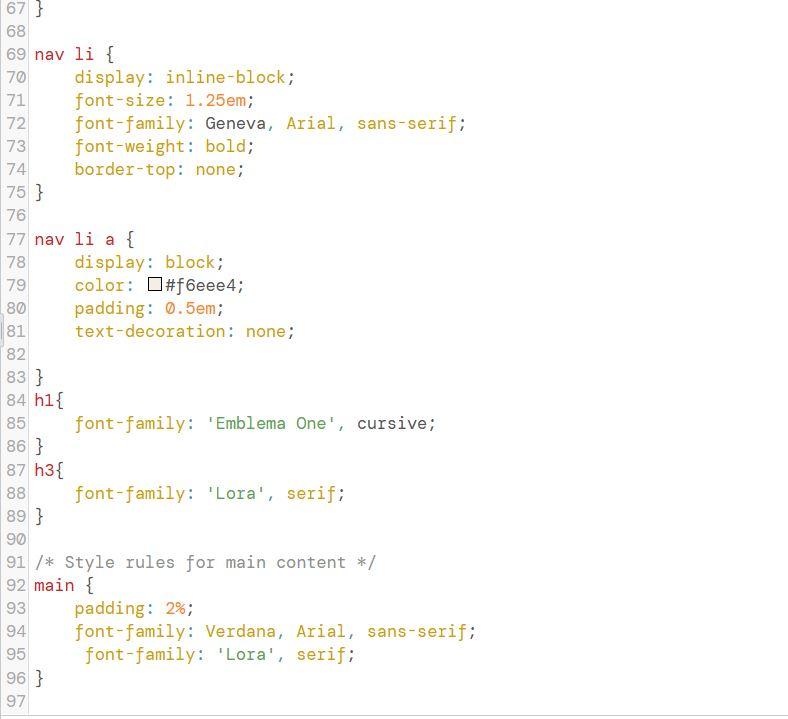
Style rule for the nav li selector that removes the top border, sets the display to an inline-block, and sets the font-size to 1.25em.
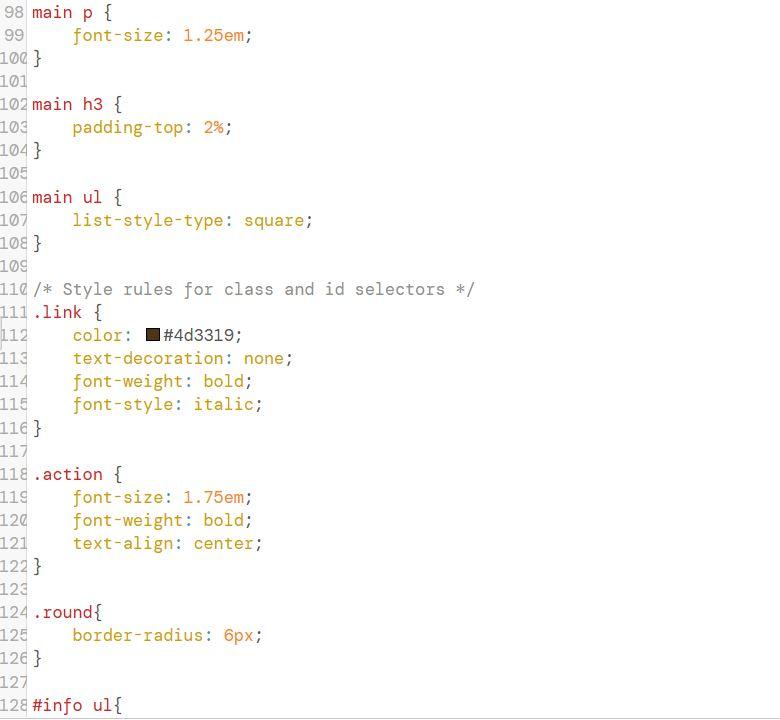
Style rule for the nav li a selector that sets the padding to 0.5em.
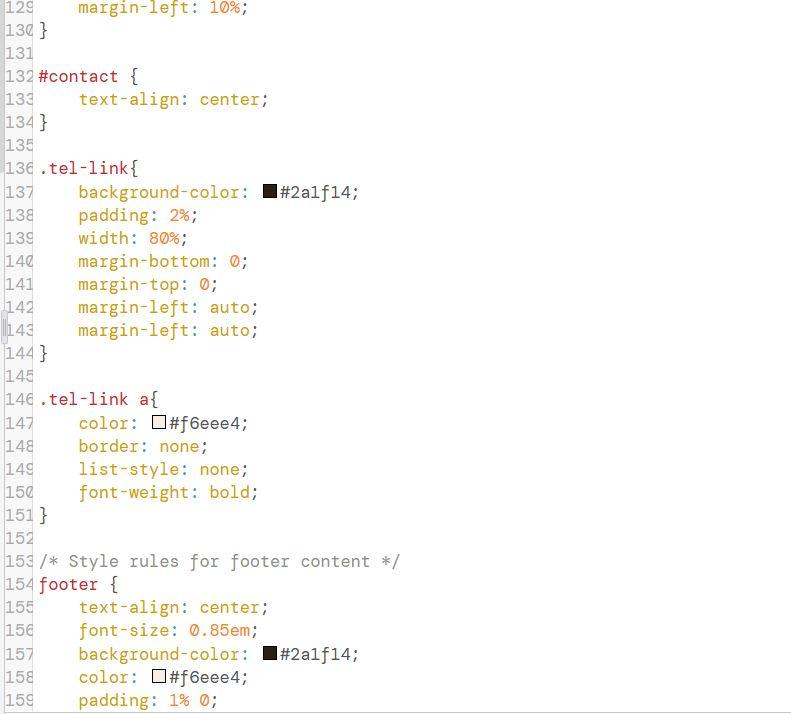
In the contact.html file, find the p element with the class attributes of tel-link round and add the mobile class attribute as well. Do not overwrite the current class attribute values.
Immediately following the tel-link round mobile p element, Insert a new paragraph element with the tab-desk class. Wrap the phone number, (814) 555-8989, within this paragraph element
In the styles.css file, below the tablet media query, add a comment with the text, Media Query for Desktop Viewport.
Below the comment, add a media query that targets a screen with a minimum width of 1000px and print.
Within the desktop media query, add a comment with the text, Desktop Viewport: Style rules for nav area. Add the following style rules below the comment.
Style rule for the nav li selector that sets the font-size to 1.5em
Style rule for the nav li a selector that sets the top and bottom padding to 0.5em and the left and right padding to 1.5em
Style rule for the nav li a selector with a hover pseudo-class that sets the color to #2a1f14 and the background-color to #f6eee4
Within the desktop media query, add a comment with the text, Desktop Viewport: Style rules for main content. Below the comment, add a style rule for the #info ul selector that sets the left margin to 5%.
In the styles.css file, below the tablet media query, add a comment with the text, Media Query for Large Desktop Viewports.
Below the comment, add a media query that targets a screen with a minimum width of 1921px. Add the following style rules to the large desktop media query:
Style rule for the body element that sets the background to a linear-gradient with the color values #f6eee4 and #78593a
Style rule for the #wrapper selector that sets the width to 1920px, top and bottom margin to 0, and left and right margins to auto
Style rule for the main selector that sets the background-color to #f6eee4.
In the index.html, about.html, contact.html, and template.html files, wrap all of the elements between the body tags within a single, parent div element with an id attribute of wrapper.
Indent all nested elements.

















Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started