Question: Part 1: Make the following modifications 1. At the start of the JavaScript file, youll see the declarations for two arrays: one for names and
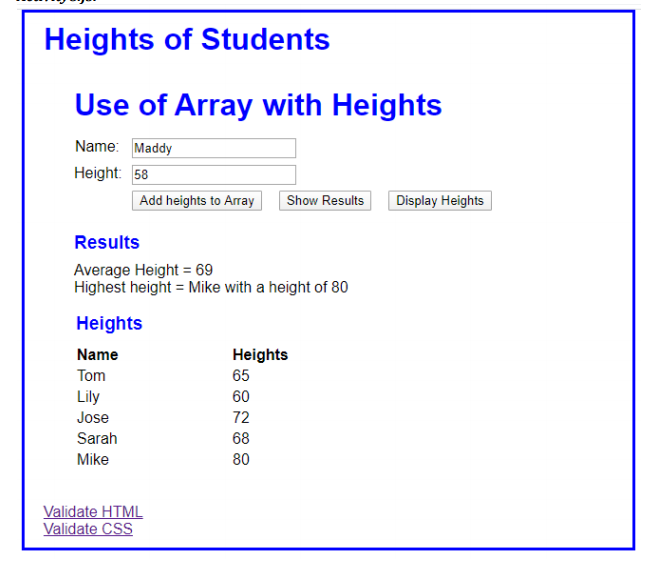
Part 1: Make the following modifications 1. At the start of the JavaScript file, youll see the declarations for two arrays: one for names and one for heights, and each array contains four elements. Youll also see the code for the $ function as well as an onload event handler that attaches three functions named addHeight(), showResult(), and displayHeightI() to the click events of the buttons. 2. Write the showResult () function. It should derive the average height and the highest height from the arrays and then display the results in the div element with result as its id, as shown above. To show the results, you need to add nodes to the DOM with the heading as an h2 element and the average and highest height as
elements. The easiest way to do that is to use the innerHTML property as shown in figure 6-13 in your Murachs book. 3. Write the displayHeight() function. It should get the names and height from the arrays and display them as rows in the HTML table element with height_table as its id, as shown above. 4. Write the addHeight() function. It should add a name and height to the two arrays. To test whether this works, you can click the Display Heights button and see if the new name and height have been added to the table. 5. If you havent already done it, add data validation to addHeight() function. The Name entry must not be empty and the Height entry must be a positive number from 0 through 100. If either entry is invalid, use the alert() method to display this error message: You must enter a name and a valid height. 6. Make sure that your application moves the cursor to the Name field when the application starts and after a name and height have been added to the array (or Add heights to Array button is clicked). 7. Verify there are no errors. Part 3: Upload files to your Exercise folder in your webpages account Verify that your final webpage is accessible by going to https://webpages.uncc.edu/yourUsername/Exercise/Lastname-Activity8.html Part 4: Turn in your activity 1. Log in to Canvas. 2. Go to the Activity #8 Submission link on the Canvas page. Upload the upload the .html, .css and .js files to the submission page. 3. In the Comments textbox of Canvas provide: a. the URL of your html file on the web server. You must provide the correct URL to get credit.
CSS
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; padding: 10px 20px; width: 600px; border: 3px solid blue; } h1 { color: blue; margin-top: 0; margin-bottom: .5em; } h2 { color: blue; font-size: 120%; padding: 0; margin-bottom: .5em; } main { padding: 1em 2em; } label { float: left; width: 3em; text-align: right; } input { margin-left: 1em; margin-bottom: .5em; } p { margin: 0; } td { width: 10em; }
HTML
Student heights Heights of Students
Use of Array with Heights
JAVASCRIPT
var names = ["Tom", "Lily", "Jose", "Sarah"]; var height = [65, 60, 72, 68]; averageHeight = -9999; highestHeight = 9999; var $ = function (id) { return document.getElementById(id); }; window.onload = function () { $("show_results").onclick = showResult; $("add").onclick = addHeight; $("display_scores").onclick = displayHeight; }; function showResult(){ }
Heights of Students Use of Array with Heights Name: Maddy Height: 58 Add heights to Array Show Results Display Heights Results Average Height = 69 Highest height = Mike with a height of 80 Heights Heights Name Tom Lily Jose Sarah Mike Validate HTML Validate CSS
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


