Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Part 1 ( Page Layout ) You must use CSS grid along with its other related properties to change the layout of the web page
Part Page Layout
You must use CSS grid along with its other related properties to change the layout of the web page as this is the learning objective of this lab. No credit would be given if you chose other techniquesproperties even if you were able to produce the same layout.
Do not add aesthetics styles such as fonts, colors, background colors, paddings, etc. in this part, you will do this in part later. For now, just focus on changing the layout.
Do not change the structure of the HTML page. Unless it's necessary to link to your new CSS files, modifying the code by adding tags, ids, classes, attributes, or removing existing parts of given HTML code will lower your mark and may roll it down to zero.
Examine the file index.html in Sublime and Chrome.
Create an external reset sheet named reset.css and link it to the html file to override cancel the default styles applied by the browser which you think may cause some problems while styling the page.
As a reminder, you may want to change the boxsizing of your elements to borderbox and reset all margins and paddings to zero. Otherwise, you may get unwanted results that are hard to detect and fix
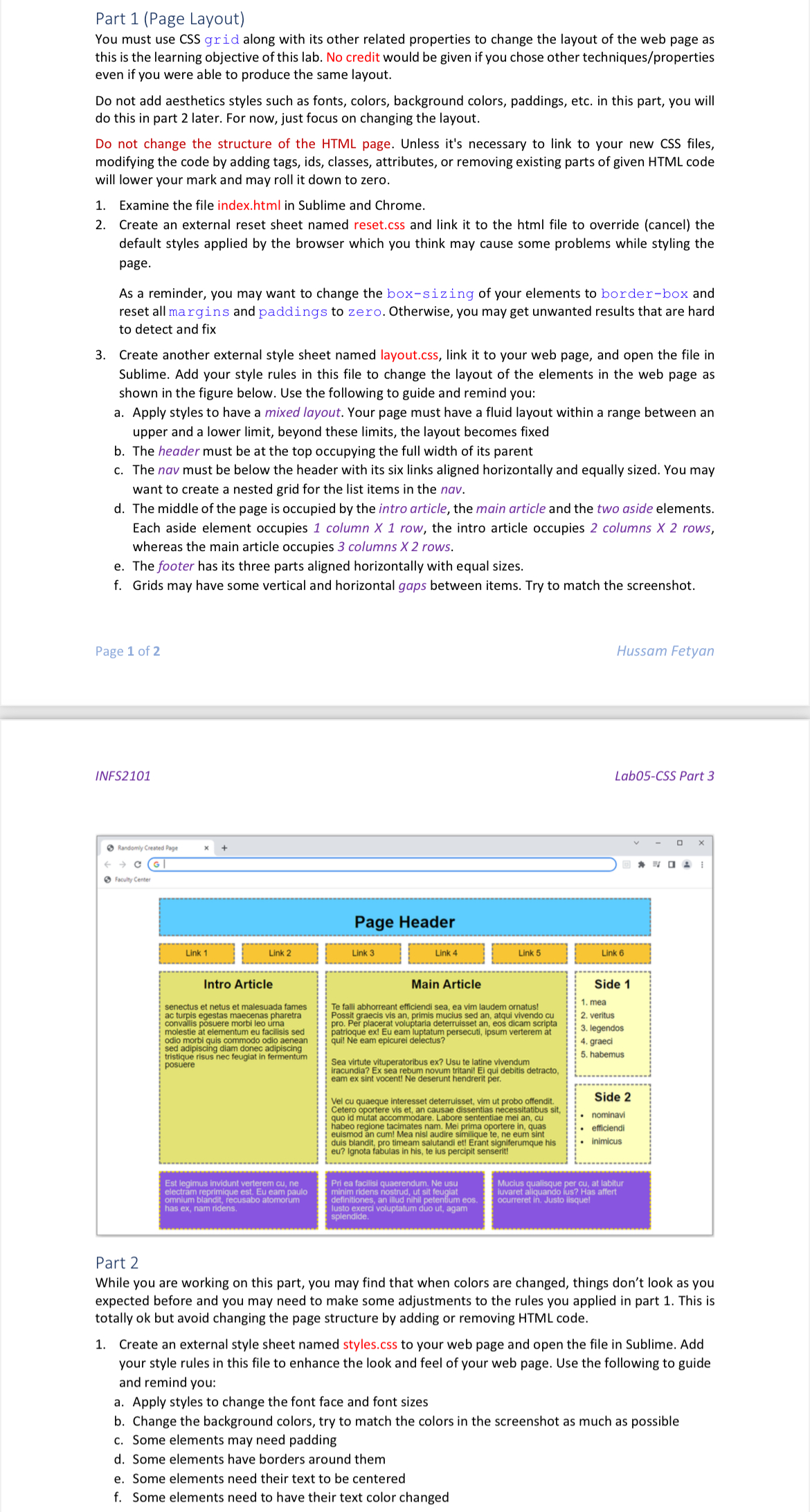
Create another external style sheet named layout.css link it to your web page, and open the file in Sublime. Add your style rules in this file to change the layout of the elements in the web page as shown in the figure below. Use the following to guide and remind you:
a Apply styles to have a mixed layout. Your page must have a fluid layout within a range between an upper and a lower limit beyond these limits the layout becomes fixed
b The header must be at the top occupying the full width of its parent
c The nav must be below the header with its six links aligned horizontally and equally sized. You may want to create a nested grid for the list items in the nav.
d The middle of the page is occupied by the intro article, the main article and the two aside elements. Each aside element occupies column row, the intro article occupies columns rows, whereas the main article occupies columns rows.
e The footer has its three parts aligned horizontally with equal sizes.
f Grids may have some vertical and horizontal gaps between items. Try to match the screenshot.
Page of
Hussam Fetyan
INFS
LabCSS Part
Part
While you are working on this part, you may find that when colors are changed, things don't look as you
expected before and you may need to make some adjustments to the rules you applied in part This is
totally ok but avoid changing the page structure by adding or removing HTML code.
Create an external style sheet named styles.css to your web page and open the file in Sublime. Add your style rules in this file to enhance the look and feel of your web page. Use the following to guide and remind you:
a Apply styles to change the font face and font sizes
b Change the background colors, try to match the colors in the screenshot as much as possible
c Some elements may need padding
d Some elements have borders around them
e Some elements need their text to be centered
f Some elements need to have their text color changed

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


