Answered step by step
Verified Expert Solution
Question
1 Approved Answer
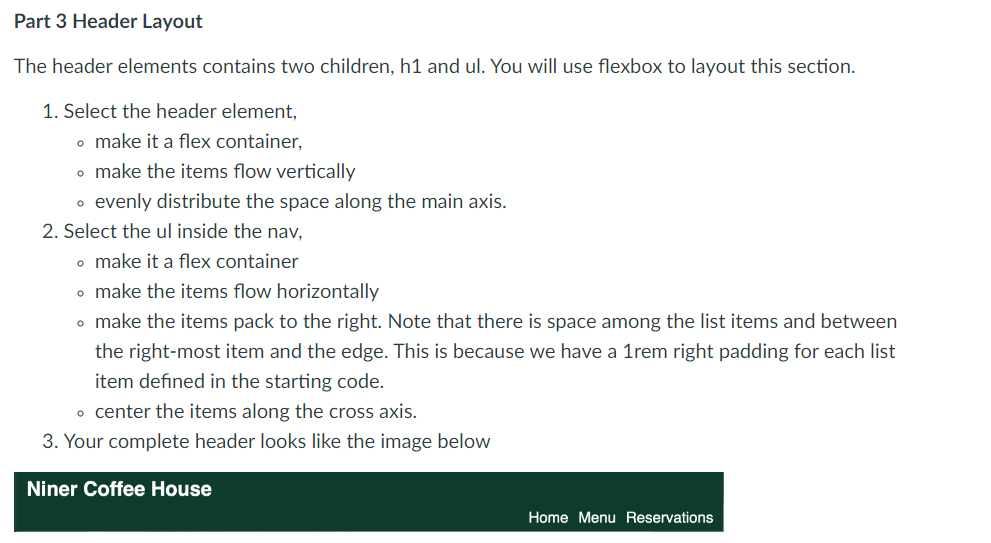
Part 3 Header Layout The header elements contains two children, h 1 and ul . You will use flexbox to layout this section. Select the
Part Header Layout
The header elements contains two children, h and ul You will use flexbox to layout this section.
Select the header element,
make it a flex container,
make the items flow vertically
evenly distribute the space along the main axis.
Select the ul inside the nav,
make it a flex container
make the items flow horizontally
make the items pack to the right. Note that there is space among the list items and between
the rightmost item and the edge. This is because we have a rem right padding for each list
item defined in the starting code.
center the items along the cross axis.
Your complete header looks like the image below

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started