Answered step by step
Verified Expert Solution
Question
1 Approved Answer
please answer as soon as possible using python as the programming language and explain what you did you can assume that the user will always
please answer as soon as possible using python as the programming language and explain what you did
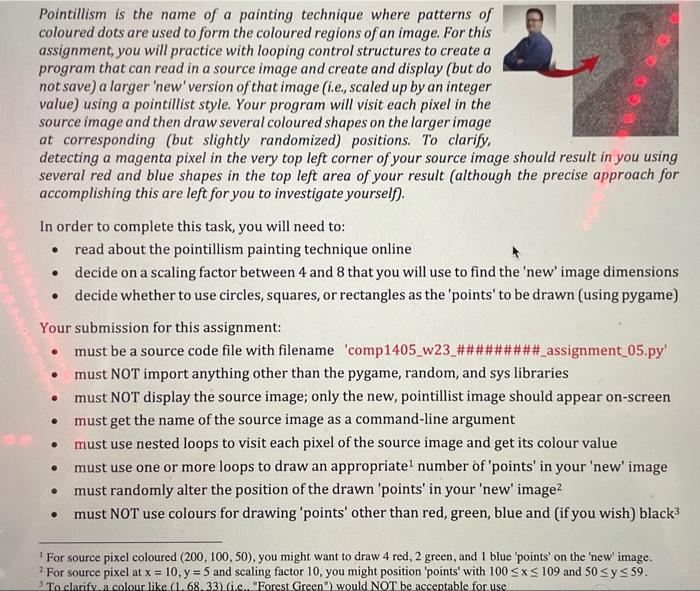
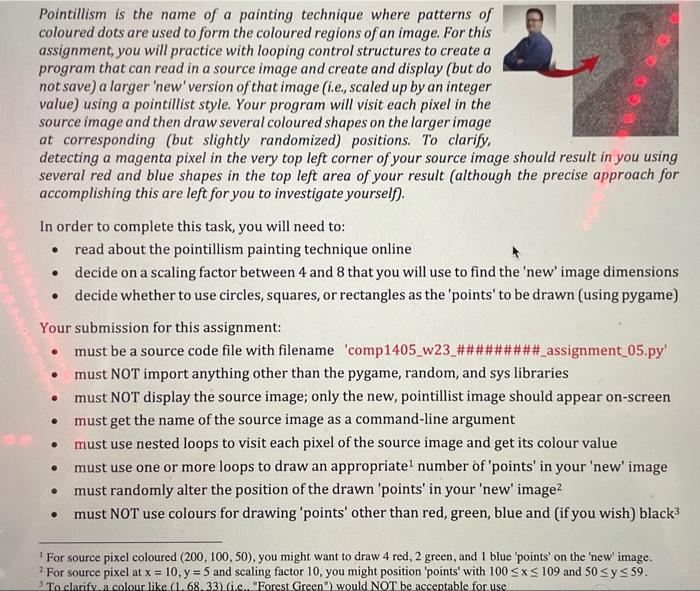
Pointillism is the name of a painting technique where patterns of coloured dots are used to form the coloured regions of an image. For this assignment, you will practice with looping control structures to create a program that can read in a source image and create and display (but do not save) a larger 'new' version of that image (i.e., scaled up by an integer value) using a pointillist style. Your program will visit each pixel in the source image and then draw several coloured shapes on the larger image at corresponding (but slightly randomized) positions. To clarify, detecting a magenta pixel in the very top left corner of your source image should result in you using several red and blue shapes in the top left area of your result (although the precise approach for accomplishing this are left for you to investigate yourself). In order to complete this task, you will need to: - read about the pointillism painting technique online - decide on a scaling factor between 4 and 8 that you will use to find the 'new' image dimensions - decide whether to use circles, squares, or rectangles as the 'points' to be drawn (using pygame) Your submission for this assignment: - must be a source code file with filename 'comp1405_w23_\#\#\#\#\#\#\#\#_assignment_05.py' - must NOT import anything other than the pygame, random, and sys libraries - must NOT display the source image; only the new, pointillist image should appear on-screen - must get the name of the source image as a command-line argument - must use nested loops to visit each pixel of the source image and get its colour value - must use one or more loops to draw an appropriate 1 number of 'points' in your 'new' image - must randomly alter the position of the drawn 'points' in your 'new' image 2 - must NOT use colours for drawing 'points' other than red, green, blue and (if you wish) black 3 ' For source pixel coloured (200,100,50), you might want to draw 4 red, 2 green, and 1 blue 'points' on the 'new' image. 2 For source pixel at x=10,y=5 and scaling factor 10 , you might position 'points' with 100x109 and 50y59. 3 To clarify a colour like (1,68 33) (i.e. "Forest Green") would NOT be acceptable for use you can assume that the user will always provide tbe name of a valid image when prompted 

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started