Answered step by step
Verified Expert Solution
Question
1 Approved Answer
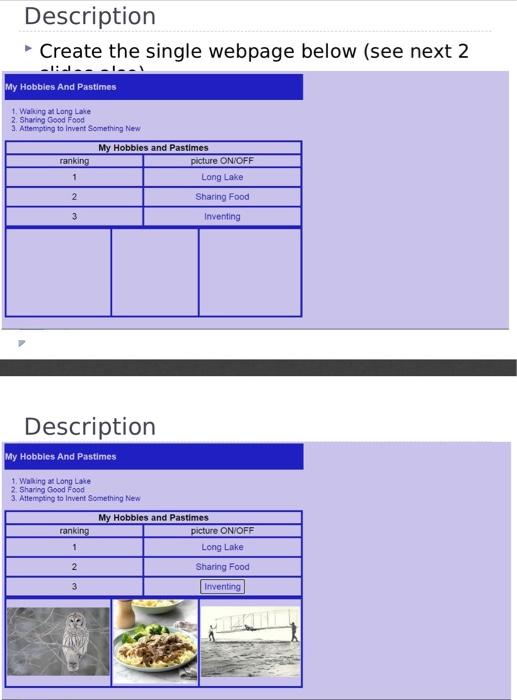
Please answer in detail Description Create the single webpage below (see next 2 - -- -- My Hobbies And Pastimes 1. Walking at Long Lake
Please answer in detail 


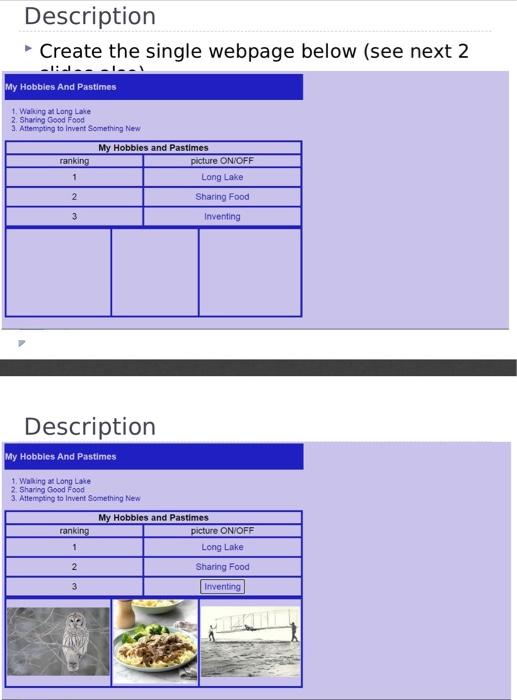
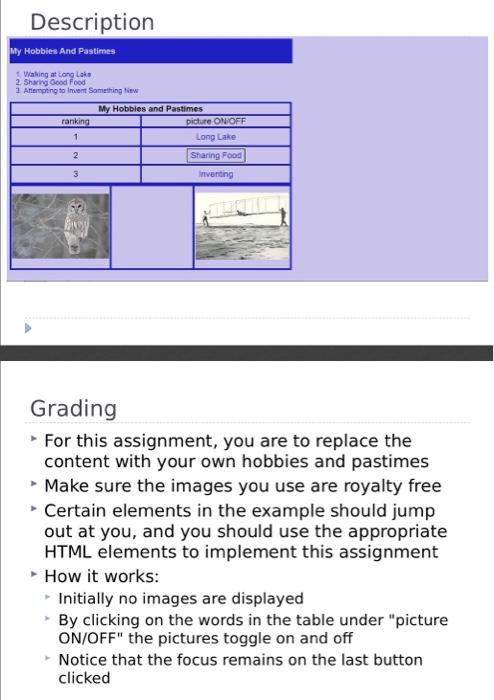
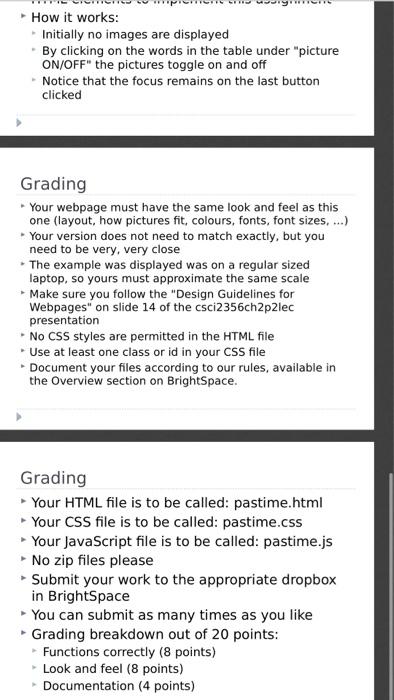
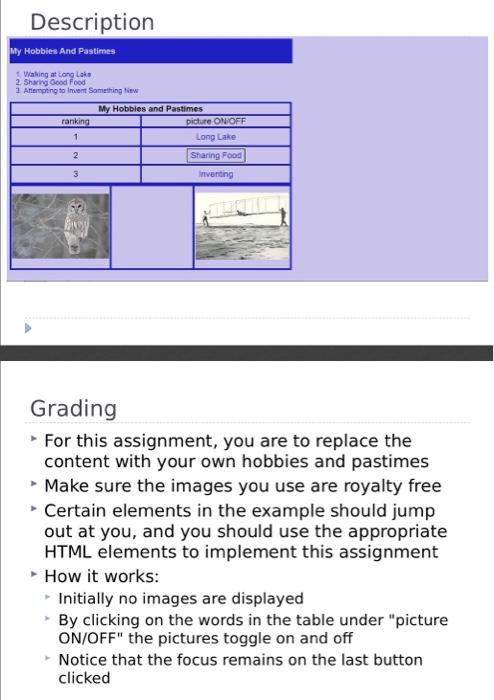
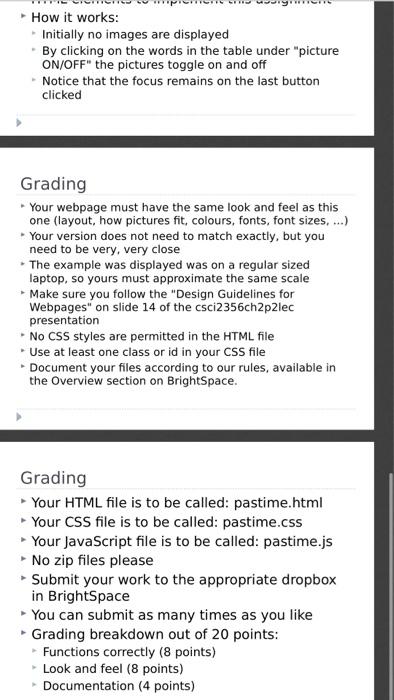
Description Create the single webpage below (see next 2 - -- -- My Hobbies And Pastimes 1. Walking at Long Lake 2. Sharing Good Food 3. Attempting to Invent Something New My Hobbies and Pastimes ranking picture ON/OFF 1 Long Lake 2 Sharing Food 3 Inventing Description My Hobbies And Pastimes 1. Walking at Long Lake 2. Sharing Good Food 3. Attempting to Invent Something New ranking 1 My Hobbles and Pastimes picture ON/OFF Long Lake Sharing Food 2 3 Inventing Description My Hobbies And Pastimes 1 Waking at Long Lake 2 Sharing Good Food 1 Attempting to ment something My Hobbies and Pastimes ranking picture ONOFF 1 Long Lake 2 Sharing Food 3 inventing Grading For this assignment, you are to replace the content with your own hobbies and pastimes Make sure the images you use are royalty free - Certain elements in the example should jump out at you, and you should use the appropriate HTML elements to implement this assignment How it works: Initially no images are displayed By clicking on the words in the table under "picture ON/OFF" the pictures toggle on and off Notice that the focus remains on the last button clicked How it works: Initially no images are displayed By clicking on the words in the table under "picture ON/OFF" the pictures toggle on and off Notice that the focus remains on the last button clicked - Grading Your webpage must have the same look and feel as this one (layout, how pictures fit, colours, fonts, font sizes, ...) - Your version does not need to match exactly, but you need to be very, very close The example was displayed was on a regular sized laptop, so yours must approximate the same scale Make sure you follow the "Design Guidelines for Webpages" on slide 14 of the csci2356ch2p2lec presentation - No CSS styles are permitted in the HTML file Use at least one class or id in your CSS file Document your files according to our rules, available in the Overview section on BrightSpace. Grading Your HTML file is to be called: pastime.html Your CSS file is to be called: pastime.css Your JavaScript file is to be called: pastime.js - No zip files please Submit your work to the appropriate dropbox in BrightSpace You can submit as many times as you like Grading breakdown out of 20 points: Functions correctly (8 points) Look and feel (8 points) Documentation (4 points) 


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started