Answered step by step
Verified Expert Solution
Question
1 Approved Answer
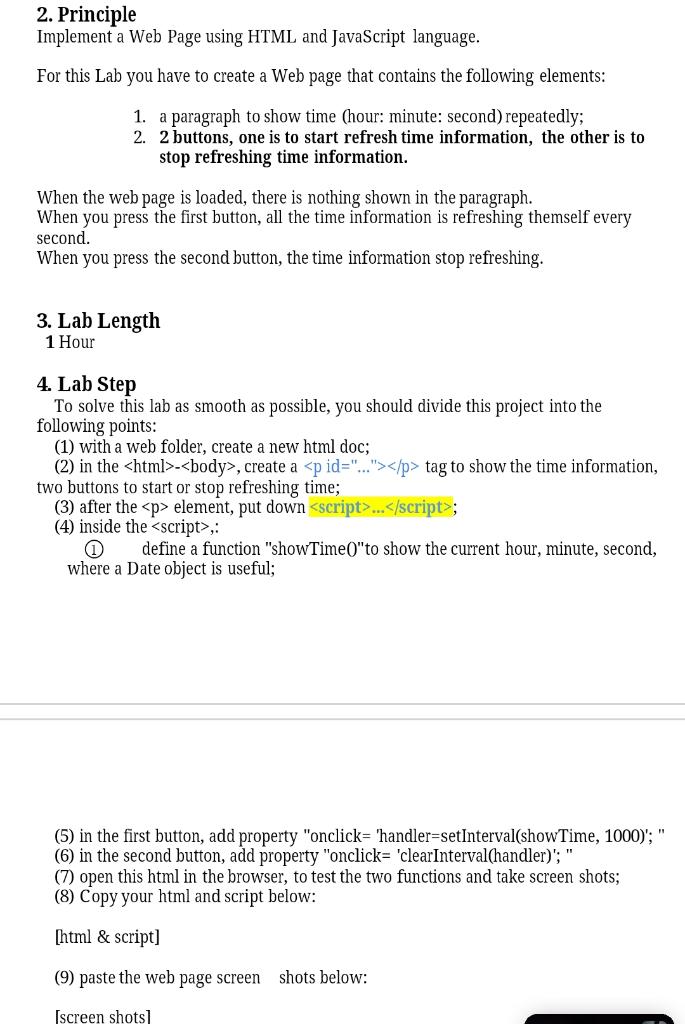
Please, answer the lab 2. Principle Implement a Web Page using HTML and JavaScript language. For this Lab you have to create a Web page
 Please, answer the lab
Please, answer the lab
element, put down ; (4) inside the ,: (1) define a function "showTime0"to show the current hour, minute, second, where a Date object is useful; (5) in the first button, add property "onclick= 'handler=setInterval(showTime, 1000)'; " (6) in the second button, add property "onclick= 'clearInterval(handler)'; " (7) open this html in the browser, to test the two functions and take screen shots; (8) Copy your html and script below
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started