Question
Please code in java language Test Your Code as You Progress: Shape Classes Test the classes you will write as you build each class. When
Please code in java language
Test Your Code as You Progress: Shape Classes
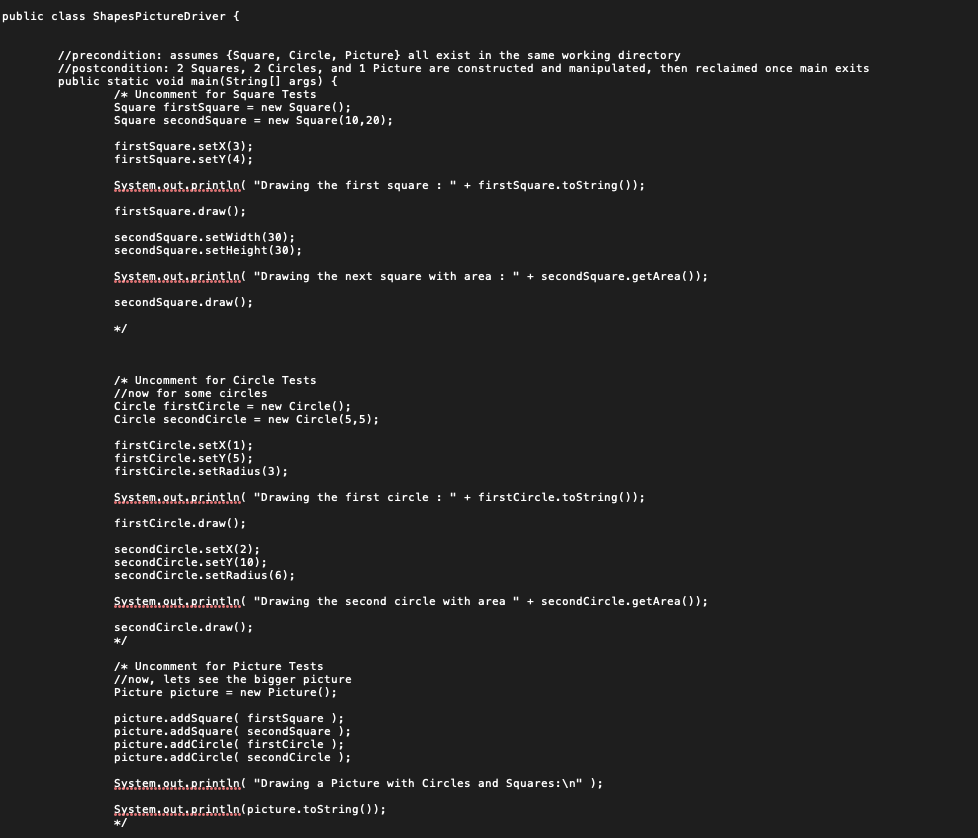
Test the classes you will write as you build each class. When you begin developing the Shape classes, start by downloading the file ShapesPictureDriver.java Download ShapesPictureDriver.javafrom Canvas, uncommenting the appropriate tests, and running its main with your classes also in the same directory. Also, take a peek at the final output at the bottom of this lab to see what were trying to accomplish.
Deeper Class Design - the Square Class
In this section, your job will be to write a new class that will adhere to the methods and data outlined in the members section below (said another way, your classes will implement a specific set of functions (called an interface) that well describe contractually, ahead of time). These classes will all be shapes, with actions (methods) that are appropriate to shape objects, such as getArea(), or draw(). First we build a Square class that contains the following data and methods listed below, and then later, we will copy it to quickly make a Circle class.
Note: when considering each data item below, think about what type of data would best represent the concept were trying to model in our software. For example, all shapes will have a coordinate pair indicating their location in a Cartesian coordinate system. This x and y pair may be modeled as ints or floats, and you might choose between the two depending on what the client application will do (i.e., how it would use these shapes and at what precision).
Data Members (the state of our object; these are private class-level variables):
- Define an x position variable.
- Whats a good primitive type for this?
- Define y position variable.
- Make this private and the same type used for x.
- Define a variable to represent the sideLength amount.
- Use a double for this.
- Add a String to represent this shape for console output (for now, just [ ] ).
- A Color (optional) (use java.awt.Color)
Public methods (the objects actions; often called its interface):
- A Square constructor that takes no arguments
- public Square() {
- A Square constructor that takes an initial x,y pair
- public Square(int nx, ...) {
- Note that were overloading this constructor.
- public Square(int nx, ...) {
- A Square constructor that takes an x,y pair and a starting side length.
- Another overloaded constructor.
- Build a draw() method that outputs to the console the characters used to represent this shape ([])
- public void draw() {
- Next, lets build our accessor methods:
- int getX()
- This returns the value stored in x.
- int getY()
- Accessor method that returns the value of y.
- double getSideLength()
- Another accessor method for getting the value of the Squares side length
- double getArea()
- returns the calculated area for this Square
- int getX()
- Now, our mutator methods:
- void setX(int nX) { //changes x to nX
- void setY(int nY) { //changes y to nY
- void setSideLength(double sl) { //change sidelengths value to sl
- Build a reporting method called toString() that returns the characters associated with that shape.
- @Override public String toString() { //sample : []
- Build an equals function to determine if two Squares are the same
- public boolean equals(Square that) {
- Returns true if the x,y pairs match & the sideLengths match.
- (hint: this.x == that.x && ...)
- public boolean equals(Square that) {
The Circle Class
Next, create a Circle class that will represent a different shape abstraction. Note that a Circles area is calculated differently than a Squares, and so we can expect methods to behave differently when we compare the two classes. Also notice that the differences arent limited to methods, as a Circle introduces a new data item (a radius) that Squares lack. These classes are truly different, but yet certain features seem shared amongst the two: A common {x,y} pair, and a common set of operations such as draw() or getArea(). It will be quicker to cut-and-paste from your Square.java into a new file (Circle.java) and make a few changes, rather than starting from scratch.
- Start by creating a new class called Circle.java and copy over everything from Square.java.
- Change the class definition name from public class Square to public class Circle
- Change the double sideLength instance variable to double radius
- Change the getSideLength() and setSideLength() to get and setRadius() instead.
- In eclipse, right-click on the definition of the instance variable sideLength
- Choose refactor->rename
- Rename this variable radius
- Choose refactor->rename
- In eclipse, right-click on the definition of the instance variable sideLength
- Change the getSideLength() and setSideLength() to get and setRadius() instead.
- Change the textual representation from a [] to a O
- Change the calculation in getArea() from a Square (side*side) to that of a Circle (PI*r2).
- If you built an equals in Square, change the code that checks sidelengths (this.sideLength == that.sideLength) to check radii instead, as in: this.radius == that.radius.
- If you performed the refactorization step above, this was done for you automatically.
- While building this second class, think about how you might leverage the similarities of these two different classes (Square and Circle) without having to resort to cutting and pasting.
Data Members
- An x position, stored as an integer, just like in Square
- A y position, also stored as an integer, just like in Square
- A radius, unique to Circle
- We will use a double for this value.
- A String representation for console output (O)
- (optional) A Color (use java.awt.Color)
Method Members
- A Circle constructor that takes no arguments (no-arg, default constructor)
- A Circle constructor that takes an initial x,y pair
- A Circle constructor that takes an x,y pair and a radius
- void draw() Outputs to the console the character used to represent this shape (O)
- int getX() accessor
- int getY() accessor
- double getArea() accessor that calculates and returns the area for this shape
- void setX(int) mutator
- void setY(int) mutator
- void setRadius(double) - mutator
- Override toString() Print the character(s) associated with this shape (O)
- (optional) public boolean equals(Circle that)
- Compares this and that, returns false if they are not equal
- Returns true if the x,y pairs match && the radii match
The Bigger Picture The ObjectList (or ArrayList (v1.0)) Class
A picture is simply a composition of shapes, and in this last section, well build a class used to manage such a picture. Well create this new class by reusing code from an existing piece of software. Well create an Picture class that will contain, amongst other state items (data), an array (or list) of Objects that are the Squares and Circles in the Picture to be drawn. Picture.java will be a simple abstraction here, and will just draw shapes to the console in the order that they appear in the list ignoring the coordinate pairs stored in each Shape for now. Again, note the static storage restriction of only 100 shapes per picture; in future sections, well learn how to dynamically resize our arrays. Aside: when we get to working with any of the Java graphics framework classes and/or swing, then a simple use of this Picture class (called a PicturePanel extending JPanel) would accommodate for much more interesting shape behaviors and interactions.
- Copy-and-paste the IntList.java code into a new file called Picture.java
- Note this is the same process we used to quickly create the Circle.java class
- Change the class name from IntList to Picture.
- Change the instance variable that is your int[] array to an Object[] array called myShapes.
- Change your public void add(int nx) method to public void add(Object nx).
- Remove functions sum(), indexOf(), and save() and recompile using the provided ShapesPictureDriver.java driver.
- Run your main and notice it still processes a list of integers correctly
- Now run the driver code and uncomment the Picture segment and execute it.
Data Members
- private Object[] myShapes; //used to be data[]
- This is an array of type Object, which can thus store any object of any class
- What about primitives?
- This is an array of type Object, which can thus store any object of any class
- private int numElements;
- This integer tracks the number of live shapes in our array
Method Members
- void add ( Object shape );
- This function adds the Circle or Square to the array of circles
- @Override public String toString(); { //iterates through the array, calling toString() on each shape and appending this //to one large string to be returned
Sample Output
[] [] O O O
Alternate Sample Output
[] [] O O O
Questions & Observations
Answer the following questions as multi-line comments in your code...
- Why did we do so much copying-and-pasting in our software above?
- How can this approach be problematic?
- Are there obvious improvements that could be made here with respect the software design for Squares and Circles?
- What programming constructs were you familiar with, and which did you need to look up?
- Assume we used a separate array for Squares and for Circles rather than one unifying Object array.
- How would this complicate the task of adding a new Shape (say, a Triangle) to our ObjectList class?
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started