Answered step by step
Verified Expert Solution
Question
1 Approved Answer
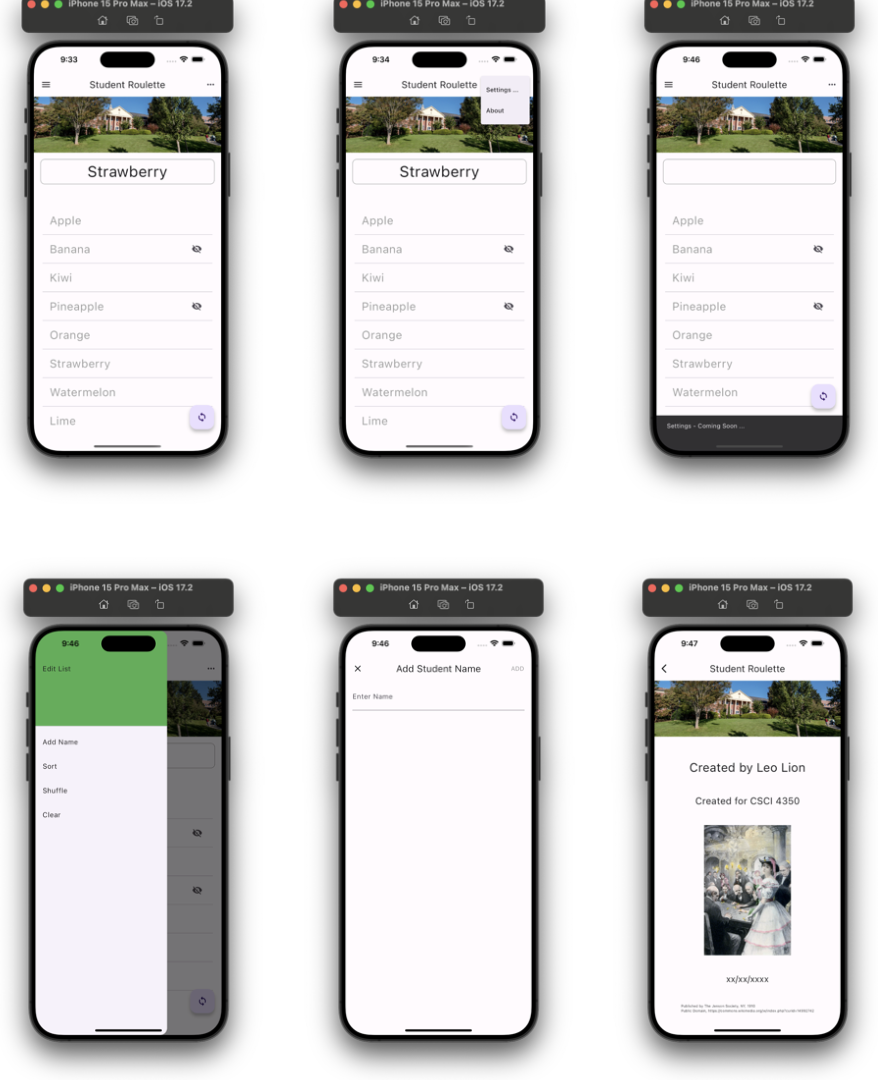
Please help fix my dart / flutter app. it is supposed to look just like the picture. I keep getting an error for downloading the
Please help fix my dartflutter app. it is supposed to look just like the picture. I keep getting an error for downloading the uri shared prefernces. The code is provided below please edit it to get it to look like the pictures. Thank you so much. Contain an About screen with the building header graphic, CSCI as text, an image of your choosing, the date you
created the app, and your name. Navigation back to the main screen is provided.
Options menu aka Settings contains: Settings and About. The left side drawer contains options to Add Name,
Sort, Shuffle and Clear the list. All list operations must function properly.
Selecting Add Name from Settings redirects to another route aka page and allows the user to type a new name,
accept with Add button or cancel with an X or button. The student list is updated accordingly.
x Swiping an element to the left removes it from the underlying list and the ListView.
x The current list of names is persisted upon app shutdown and restored upon app start.
x In the list, display hidden items with the Icons.visibilityoff Icon, visible items without any icon. Toggling a list items
visibility with a tap reverses the hidden setting. Provide an informational message if a user tries to pick a random name
when all names are hidden or the list is empty.
x Launcher icon has been replaced by the Icons.sync graphic.
An image similar to the piedmontcollegebanner.jpg appears at the top of the main app screen, as shown above. Titles
appear as illustrated in the screen shots, above.
Show a list of names using ListView with ListTile widgets. Tapping the FAB results in a new, random item being
displayed. Random selections with the FAB tap will never select a hidden item. Floating Action Button FAB contains
Icons.sync Icon.
x Print random selection results to the logcat console each time the FAB is pressed.
Notes
You can build for and demo with Android or iOS your choice
You do not need to handle configuration changes such as device rotations.
You do not need to provide portrait and landscape layouts, one will suffice. Maybe we will do this later.
You do not need to plan for multiple image resolutions for multiple device size. Building and demoing on one
device or emulator is sufficient.
Export the zip directly after performing flutter clean. I must be able to recreate your project from this zip.
Remember to design your app such that you could demonstrate in a future interview scenario! What seems funny
or edgy now could not play well in an interviewdemo My code is provided below. The main issue is the uri not found for chared prefernces. import 'package:fluttermaterialdart';
import 'dart:math';
import 'package:sharedpreferencessharedpreferences.dart';
void main
runAppMyApp;
class MyApp extends StatelessWidget
@override
Widget buildBuildContext context
return MaterialApp
title: 'Random Student Picker',
theme: ThemeData
primarySwatch: Colors.blue,
home: RandomStudentPicker
;
class RandomStudentPicker extends StatefulWidget
@override
RandomStudentPickerState createStateRandomStudentPickerState;
class RandomStudentPickerState extends State
final List students ;
final List hiddenStudents ;
String selectedStudent ;
@override
void initState
super.initState;
loadStudents;
Future loadStudents async
SharedPreferences prefs await SharedPreferences.getInstance;
setState
students.addAllprefsgetStringListstudents;
hiddenStudents.addAllprefsgetStringListhiddenStudents;
;
Future saveStudents async
SharedPreferences prefs await SharedPreferences.getInstance;
await prefs.setStringListstudents students;
await prefs.setStringListhiddenStudents hiddenStudents;
void pickRandomStudent
setState
final List visibleStudents
students.wherestudenthiddenStudents.containsstudenttoList;
if visibleStudentsisNotEmpty
final Random random Random;
selectedStudent visibleStudentsrandomnextIntvisibleStudentslength;
printSelected Student: $selectedStudent';
else
printNo visible students available';
;
void toggleVisibilityString student
setState
if hiddenStudentscontainsstudent
hiddenStudents.removestudent;
else
hiddenStudents.addstudent;
saveStudents;
;
void addNameString name
setState
students.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


