Question
PLEASE HELP --- REQUIREMENTS BELOW: In this assignment we will create Ascii Art out of a *.ppm image. C++ PREVIEW OF SIGN_1.ppm below: MAIN.CPP file
PLEASE HELP --- REQUIREMENTS BELOW:
In this assignment we will create Ascii Art out of a *.ppm image. C++


PREVIEW OF SIGN_1.ppm below:

 MAIN.CPP file below:
MAIN.CPP file below:
#include
#include
using namespace std;
void getToData(ifstream& infile);
int main() {
ifstream infile;
infile.open("sign_1.txt");
getToData(infile);
int firstRealValue;
infile>>firstRealValue;
cout
char asciiArray[]={'@','%','#','*','+','=','-',':','.',' '};
/*ofstream myfile;
myfile.open ("example.txt");
myfile
myfile.close();*/
}
void getToData(ifstream& infile)
{
char trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
infile>>trash;
//infile>>trash;
//infile>>trash;
//infile>>trash;
//*******Trash
//cout
}
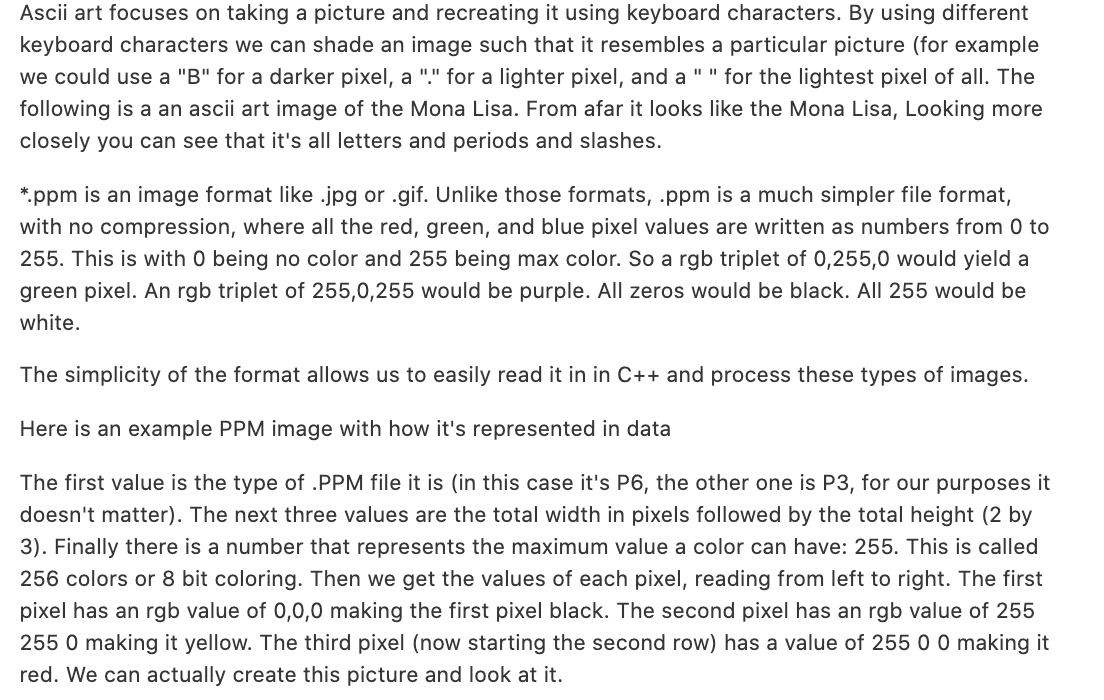
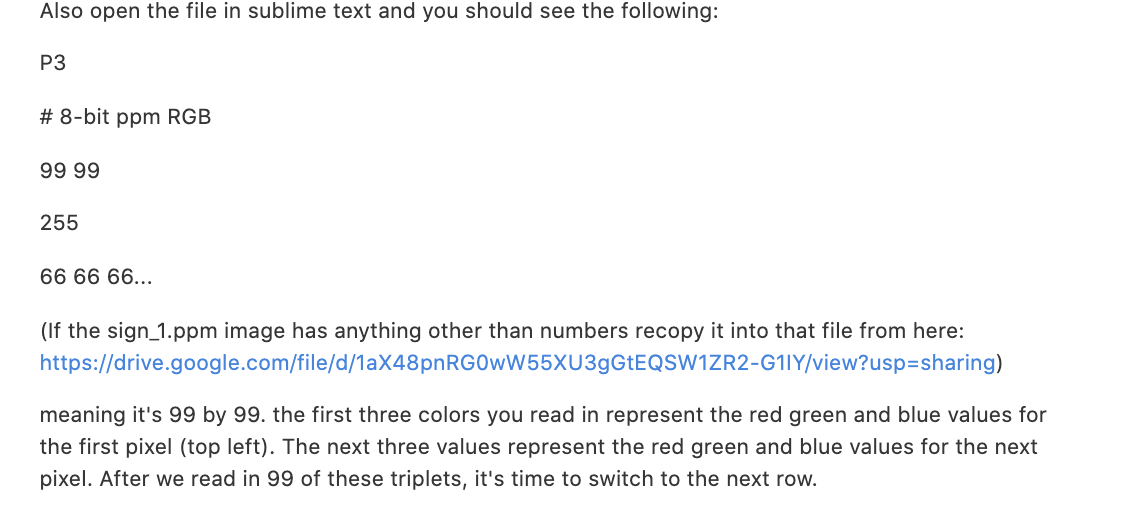
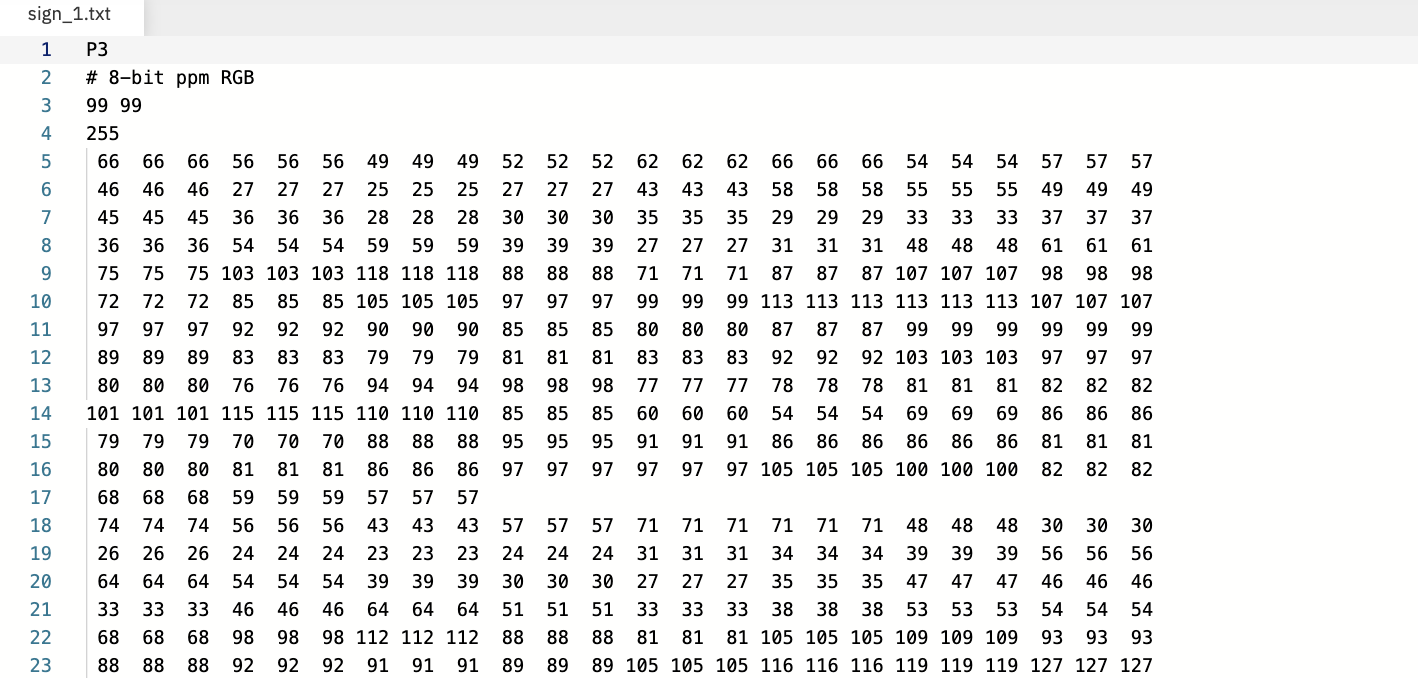
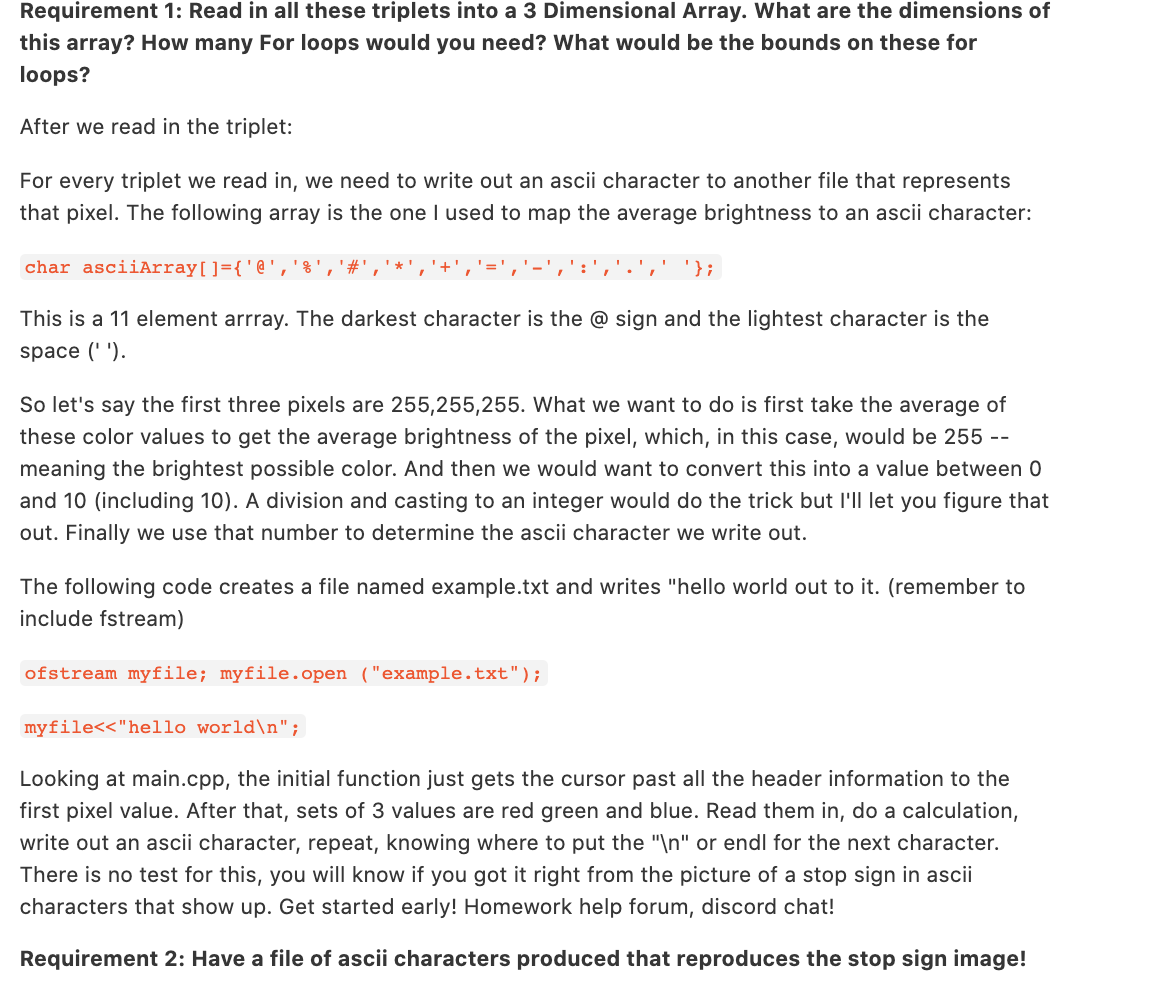
Ascii art focuses on taking a picture and recreating it using keyboard characters. By using different keyboard characters we can shade an image such that it resembles a particular picture (for example we could use a "B" for a darker pixel, a "." for a lighter pixel, and a "" for the lightest pixel of all. The following is a an ascii art image of the Mona Lisa. From afar it looks like the Mona Lisa, Looking more closely you can see that it's all letters and periods and slashes. *.ppm is an image format like.jpg or .gif. Unlike those formats, .ppm is a much simpler file format, with no compression, where all the red, green, and blue pixel values are written as numbers from 0 to 255. This is with O being no color and 255 being max color. So a rgb triplet of 0,255,0 would yield a green pixel. An rgb triplet of 255,0,255 would be purple. All zeros would be black. All 255 would be white. The simplicity of the format allows us to easily read it in in C++ and process these types of images. Here is an example PPM image with how it's represented in data The first value is the type of .PPM file it is (in this case it's P6, the other one is P3, for our purposes it doesn't matter). The next three values are the total width in pixels followed by the total height (2 by 3). Finally there is a number that represents the maximum value a color can have: 255. This is called 256 colors or 8 bit coloring. Then we get the values of each pixel, reading from left to right. The first pixel has an rgb value of 0,0,0 making the first pixel black. The second pixel has an rgb value of 255 255 0 making it yellow. The third pixel (now starting the second row) has a value of 255 0 0 making it red. We can actually create this picture and look at it. Also open the file in sublime text and you should see the following: P3 # 8-bit ppm RGB 99 99 255 66 66 66... (If the sign_1.ppm image has anything other than numbers recopy it into that file from here: https://drive.google.com/file/d/1aX48pnRGOWW55XU3gGtEQSWIZR2-G11Y/view?usp=sharing) meaning it's 99 by 99. the first three colors you read in represent the red green and blue values for the first pixel (top left). The next three values represent the red green and blue values for the next pixel. After we read in 99 of these triplets, it's time to switch to the next row. 52 27 30 39 88 97 85 sign_1.txt 1 P3 2 # 8-bit ppm RGB 3 99 99 4 255 5 66 66 66 56 56 56 49 49 49 6 46 46 46 27 27 27 25 25 25 7 45 45 45 36 36 36 28 28 28 8 36 36 36 54 54 54 59 59 59 9 75 75 75 103 103 103 118 118 118 10 72 72 72 85 85 85 105 105 105 11 97 97 97 92 92 92 90 90 90 12 89 89 89 83 83 83 79 79 79 13 80 80 80 76 76 76 94 94 94 14 101 101 101 115 115 115 110 110 110 15 79 79 79 70 70 70 88 88 88 16 80 80 80 81 81 81 86 86 86 17 68 68 68 59 59 59 57 57 57 18 74 74 74 56 56 56 43 43 43 19 26 26 26 24 24 24 23 23 23 20 64 64 64 54 54 54 39 39 39 21 33 33 33 46 46 46 64 64 64 22 68 68 68 98 98 98 112 112 112 23 88 88 88 92 92 92 91 91 91 52 27 30 39 88 97 85 81 98 85 95 97 52 27 30 39 88 97 85 81 98 85 95 97 62 62 43 43 35 35 27 27 71 71 99 99 80 80 83 83 77 77 60 60 91 91 97 97 62 66 66 66 54 54 54 57 57 57 43 58 58 58 55 55 55 49 49 49 35 29 29 29 33 33 33 37 37 37 27 31 31 31 48 48 48 61 61 61 71 87 87 87 107 107 107 98 98 98 99 113 113 113 113 113 113 107 107 107 80 87 87 87 99 99 99 99 99 99 83 92 92 92 103 103 103 97 97 97 77 78 78 78 81 81 81 82 82 82 60 54 54 54 69 69 69 86 86 86 91 86 86 86 86 86 86 81 81 81 97 105 105 105 100 100 100 82 82 82 81 98 85 95 97 57 24 30 57 24 30 51 88 57 71 71 71 71 71 71 48 48 48 30 30 30 24 31 31 31 34 34 34 39 39 39 56 56 56 30 27 27 27 35 35 35 47 47 47 46 46 46 51 33 33 33 38 38 38 53 53 53 54 54 54 88 81 81 81 105 105 105 109 109 109 93 93 93 89 105 105 105 116 116 116 119 119 119 127 127 127 51 88 89 89 Requirement 1: Read in all these triplets into a 3 Dimensional Array. What are the dimensions of this array? How many For loops would you need? What would be the bounds on these for loops? After we read in the triplet: For every triplet we read in, we need to write out an ascii character to another file that represents that pixel. The following array is the one I used to map the average brightness to an ascii character: char asciiArray[ ]={'@','f', '}; This is a 11 element arrray. The darkest character is the @ sign and the lightest character is the space (''). So let's say the first three pixels are 255,255,255. What we want to do is first take the average of these color values to get the average brightness of the pixel, which, in this case, would be 255 -- meaning the brightest possible color. And then we would want to convert this into a value between 0 and 10 (including 10). A division and casting to an integer would do the trick but I'll let you figure that out. Finally we use that number to determine the ascii character we write out. The following code creates a file named example.txt and writes "hello world out to it. (remember to include fstream) ofstream myfile; myfile.open ("example.txt"); myfileStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


