Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Previous Lab Answer: Index Page * { box-sizing: border-box; } body { font-family: Arial, Helvetica, sans-serif; } /* Style the header */ header { background-color:
 Previous Lab Answer:
Previous Lab Answer:
Website Linker
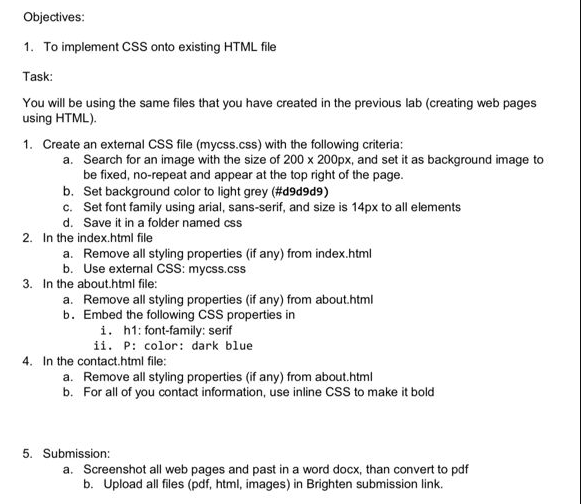
Objectives: 1. To implement CSS onto existing HTML file Task: You will be using the same files that you have created in the previous lab (creating web pages using HTML). 1. Create an external CSS file (mycss.css) with the following criteria: a. Search for an image with the size of 200200px, and set it as background image to be fixed, no-repeat and appear at the top right of the page. b. Set background color to light grey (\#d9d9d9) c. Set font family using arial, sans-serif, and size is 14px to all elements d. Save it in a folder named css 2. In the index.html file a. Remove all styling properties (if any) from index.html b. Use external CSS: mycss.css 3. In the about.html file: a. Remove all styling properties (if any) from about.html b. Embed the following CSS properties in i. h1: font-family: serif ii. P: color: dark blue 4. In the contact.html file: a. Remove all styling properties (if any) from about.html b. For all of you contact information, use inline CSS to make it bold 5. Submission: a. Screenshot all web pages and past in a word docx, than convert to pdf b. Upload all files (pdf, html, images) in Brighten submission link. Objectives: 1. To implement CSS onto existing HTML file Task: You will be using the same files that you have created in the previous lab (creating web pages using HTML). 1. Create an external CSS file (mycss.css) with the following criteria: a. Search for an image with the size of 200200px, and set it as background image to be fixed, no-repeat and appear at the top right of the page. b. Set background color to light grey (\#d9d9d9) c. Set font family using arial, sans-serif, and size is 14px to all elements d. Save it in a folder named css 2. In the index.html file a. Remove all styling properties (if any) from index.html b. Use external CSS: mycss.css 3. In the about.html file: a. Remove all styling properties (if any) from about.html b. Embed the following CSS properties in i. h1: font-family: serif ii. P: color: dark blue 4. In the contact.html file: a. Remove all styling properties (if any) from about.html b. For all of you contact information, use inline CSS to make it bold 5. Submission: a. Screenshot all web pages and past in a word docx, than convert to pdf b. Upload all files (pdf, html, images) in Brighten submission link
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started