Question
program on creating a event using jQuery. Using a function by clicking it to a element it will display a list (The list can be
program on creating a event using jQuery. Using a function by clicking it to a
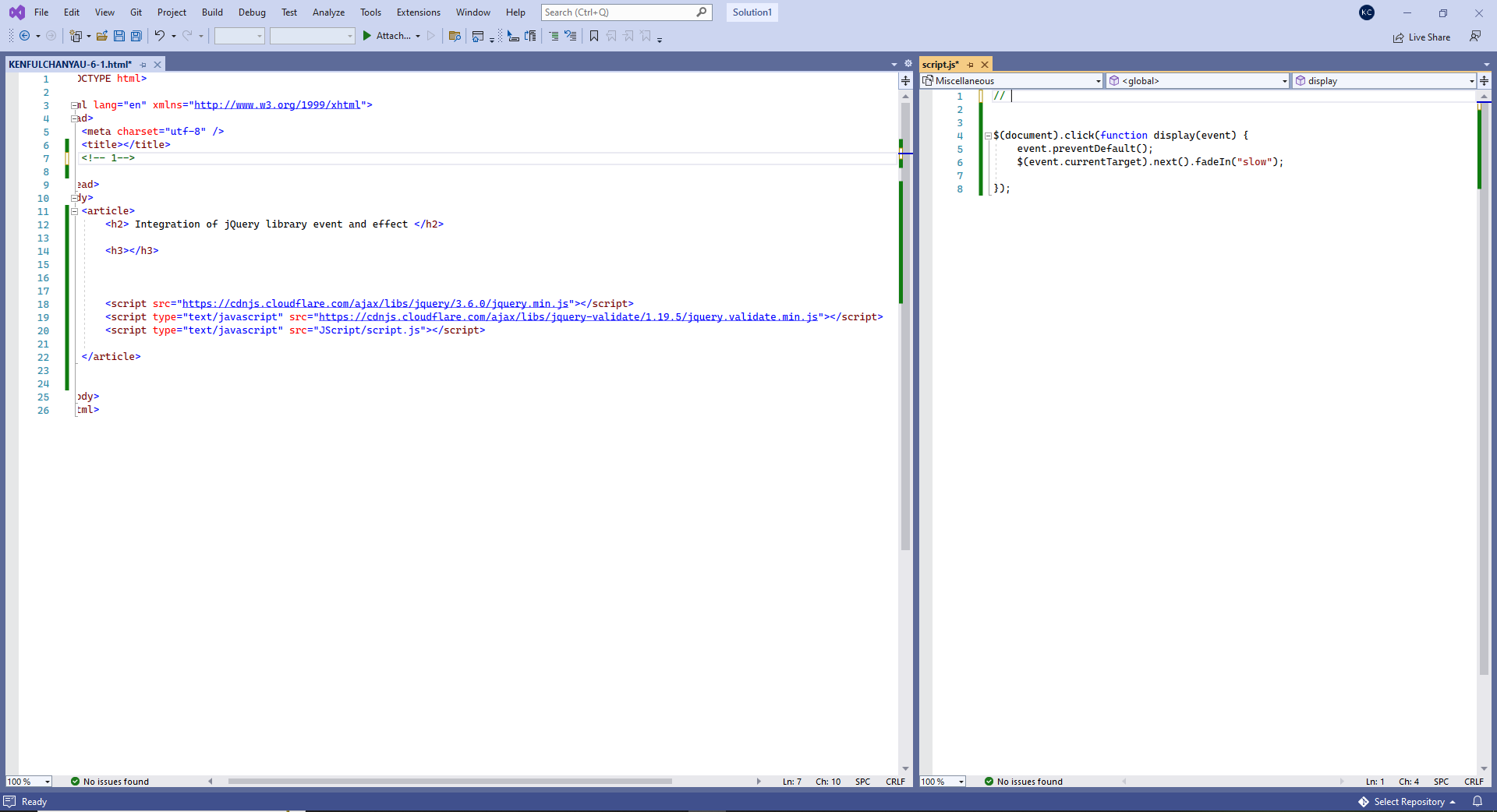
element it will display a list (The list can be anything ) I can't get the structure yet. On the picture is what i have so far but can't make it work yet.
Are you able to help me usinf the folllowing: to fade In slowly a list?
$(document).click(function display(event) { event.preventDefault(); $(event.currentTarget).next().fadeIn("slow");
INTRUCTION THAT I RECEIVED:
-In the script.js file, add the code a new function that receives a parameter with the value of the click event:
function display(event) { }
-Inside the function, add a the code so that the jQuery selector $(event.currentTarget) is executed when the user clicks on any of the h3 elements.
- Use the Jscript .next() code inside the DOM element to display the selected courses of the h3 element
-Add the following effect in the display function to apply it to the list of courses:
function display(event) { $(event.currentTarget).next().fadeIn("slow");

File Edit View Git Project Build Debug Test Analyze Tools Extensions Window Help Search (Ctrl+Q) Solution1 Attach... A = KENFULCHANYAU-6-1.html* X 1 OCTYPE html> 2 3 4 5 6 7 Enl lang="en" xmlns="http://www.w3.org/1999/xhtml"> Ead> 8 9 ead> 10 Edy> 11 12 13 14 | Integration of jQuery library event and effect 15 16 17 18 19 20 21 22 23 24 25 26 ody> tml> 100% Ready script.js* x Miscellaneous 2 3 4 $(document).click(function display (event) { event.preventDefault(); $(event.currentTarget).next().fadeIn("slow"); 6 7 8 }); display Live Share No issues found Ln: 7 Ch: 10 SPC CRLF 100% No issues found Ln: 1 Ch: 4 SPC CRLF Select Repository D
Step by Step Solution
3.38 Rating (157 Votes )
There are 3 Steps involved in it
Step: 1
It seems like youre on the right track with your code However there are a couple of adjustments need...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started