Question: Programming languange is Javascript. Application Requirements Background Public API's (often referred to as RESTful API's) have become very popular. They typically serve JSON data based
Programming languange is Javascript.
Application Requirements
Background
Public API's (often referred to as RESTful API's) have become very popular. They typically serve JSON data based on client queries that use HTTP messages and HTTP verbs (like GET and POST). They also respect the stateless nature of HTTP -the client provides everything in each query that the server needs to respond. API's don't typically serve web-pages rather they serve data that other servers or "smart" clients can use to populate web pages. Or, in the internet of things, maybe no web pages are ever involved. API's are nice because their data can be consumed and repackaged in many different ways.
We want to build a client-server app that uses the www.food2fork API for providing recipes based on ingredients specfied by the client. (If you want to substitute a different API in the assignment please discuss it with me ahead of time.)
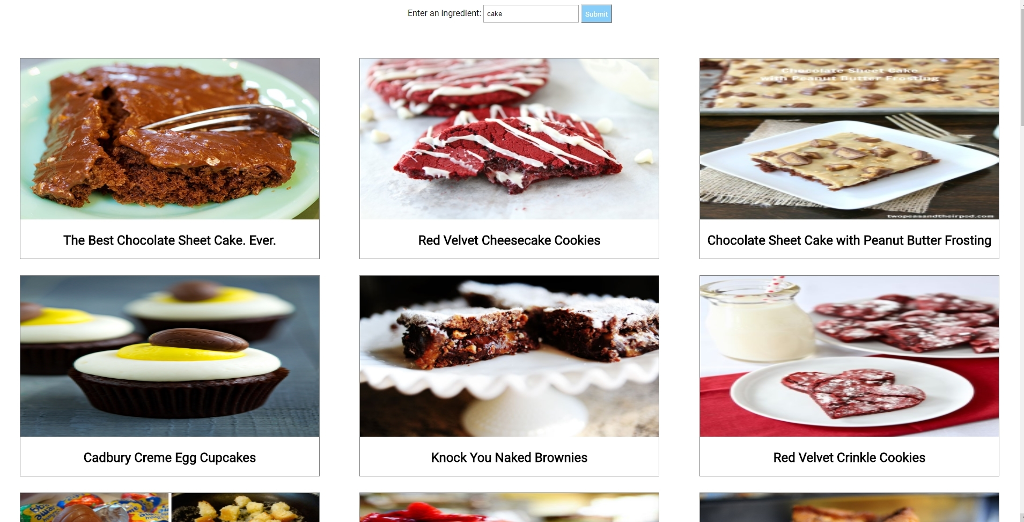
The client should access the application at http://localhost:3000/recipes and they should be presented with a webpage that looks like the following:

Application Requirements
1) Server-Side Requirements
R1.1) The server should be built as an Express.js application It could be a very simple or minimal express app or use many express features -no particular complexity is specified.
R1.2) The server application should make use of a package.json file to specify all the npm modules needed by your app (possibly only express.js) The marker should be able to install all the module by executing npm install. DO NOT submit installed npm modules with your assignment. We want to install those ourselves and keep the submitted code size small. In other words, don't submit a node_modules directory with your code.
R1.3) Your package.json file should list specific version numbers of the modules you install. Don't have it install "the latest" module. You must be specific about the version number.
R1.4) With Express.js and package.json comes new ways of launching your server app. Up until now we have always lauched with the command node myServer.js. Make sure your README.txt file tells us exactly how to launch your app; the marker will not be expected to try and figure it out. Also include the instructions for installing the npm modules you need in your README.txt file.
R1.5) The server should obtain recipe data from the www.food2fork public API. The server should contain the required AP ID which you need to obtain from www.food2fork.
R1.6) The Server should provide its clients with recipe data when asked in the form of a JSON object. (The request could be either a GET or POST request depending on how you organize your application.)
R1.7) If your server needs to serve static files to the client then it should provide a static server using the express use(express.static ...)middleware. If your application does not require a static server part then you don't need to provide this.
R1.8) The amount of data served by the server should be reasonable. (If the food2fork queries provide too much data the server should reduce it to a reasonable amount before sending the response to the client). Thus the client can be coded to render all the data provided by the server.
2) Client-Server Data Exchange
R2.1) The recipe data exchanged between client and server should be in the form of JSON object strings. (The initial launch of the client web page will just be the result of a GET request client web page).
3) Client Requirements
R3.1) The client should be able to reach the app at http://localhost:3000/recipes. (You could also allow http://localhost:3000 as an option.) When reached the client should see a web page like the one above with some default recipes.
R3.2) The client should be able to start the app with http://localhost:3000/recipes/?ingredients=Basil,Cumin in which case the recipes shown would be those obtained from food2fork that include those ingredients.
R3.3) When the client types an ingredient into the labelled text box and presses the "submit" button (or whatever you want to call it) then a page should be refreshed with new recipe data obtained from the server.
R3.4) A application should allow the user to enter a single ingredient or a list of comma-separated ingredients when requesting recipe data
R3.5) The client side javascript should use the JSON recipe data obtained from the server and modify the application web page by manipulating the DOM. That is, add or remove the appropriate HTML elements using client-side javascript (either native javascript or jQuery).
R3.6) The client web page should show the recipe images as shown above an layed out as above or in some other appropriate organized fashion.
R3.7) The recipe images or recipe names should be active links. If the user clicks on one the brower should open the food2fork.com page for that recipe in a new tab.
Enter an Ingredent: caka Submit The Best Chocolate Sheet Cake. Ever Red Velvet Cheesecake Cookies Chocolate Sheet Cake with Peanut Butter Frosting Cadbury Creme Egg Cupcakes Knock You Naked Brownies Red Velvet Crinkle Cookies Enter an Ingredent: caka Submit The Best Chocolate Sheet Cake. Ever Red Velvet Cheesecake Cookies Chocolate Sheet Cake with Peanut Butter Frosting Cadbury Creme Egg Cupcakes Knock You Naked Brownies Red Velvet Crinkle Cookies
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


