Answered step by step
Verified Expert Solution
Question
1 Approved Answer
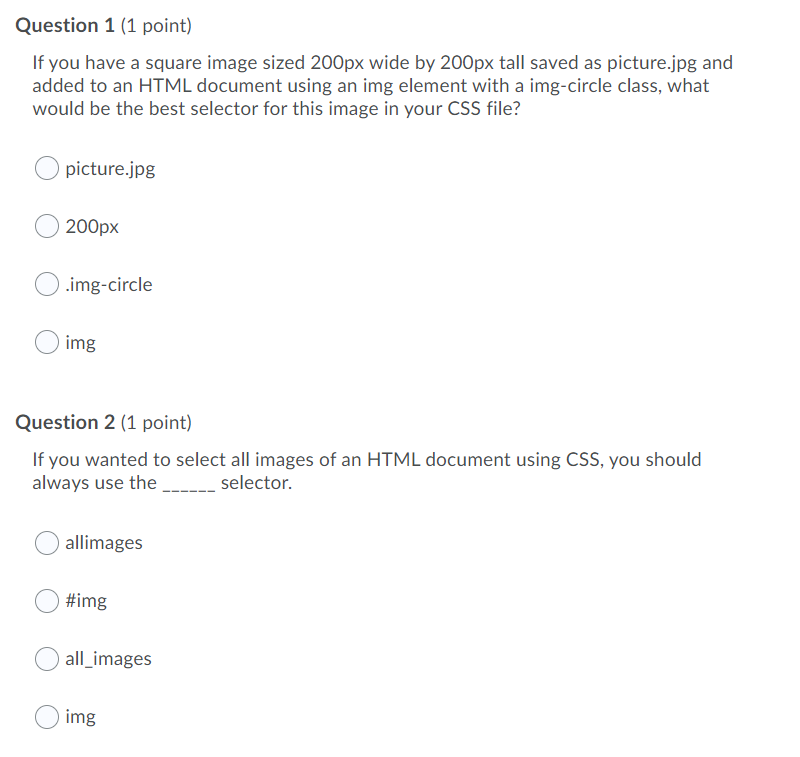
Question 1 (1 point) If you have a square image sized 200px wide by 200px tall saved as picture.jpg and added to an HTML document



Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started