Question
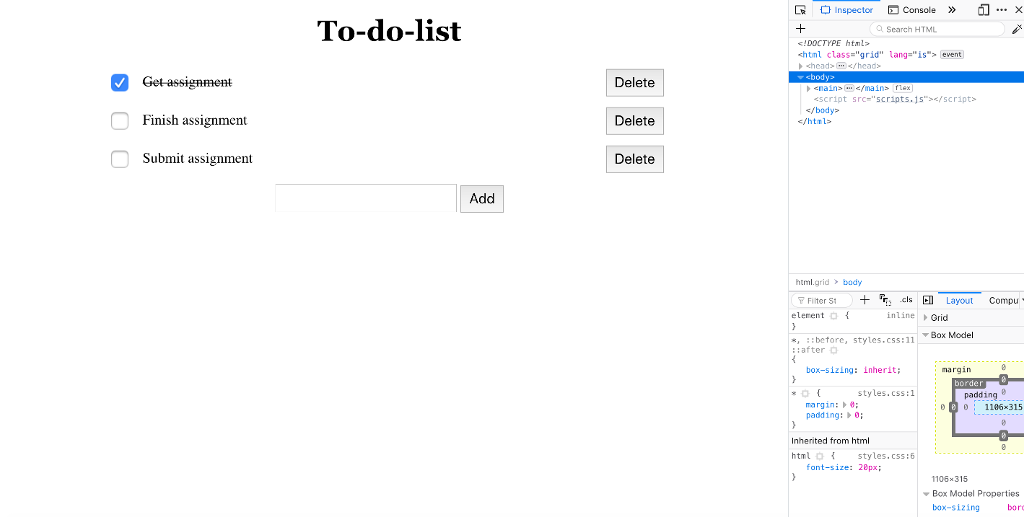
So I am working with javascript and this is how a web page looks, I will insert the html code but I need help with

So I am working with javascript and this is how a web page looks, I will insert the html code but I need help with javascrip to add features:
Entries that I have to code have the following functionality:
When clicked is a text entry, text is converted to that allows to edit text. Clicking
Focus should be set in the input
When you press Delete, an entry is deleted from a list
When you click the checkbox, the entry is marked as "created"
When you fill in a form below the list and click on "Add", a post is added that works like the existing entries
Do not allow to add an empty string or string that is only a space
After adding, drain the input
HTML CODE: index.html
To-do-list
-
Get assignment
-
Finish assignment
-
Submit assignment
HERE YOU NEED TO ADD THE CODES, scripts.js
const ENTER_KEYCODE = 13;
document.addEventListener('DOMContentLoaded', () => {
const form = document.querySelector('.form');
const items = document.querySelector('.items');
text.init(form, items);
});
const text = (() => {
let items;
function init(_form, _items) {
items = _items;
_form.addEventListener('submit', formHandler);
// TODO lta hluti _items virka
}
function formHandler(e) {
e.preventDefault();
console.log('hall heimur');
}
// event handler for finishing entry
function finish(e) {
}
// event handler for changing entry
function edit(e) {
}
// event handler for finishing the change of entry
function commit(e) {
}
// function that adds a new item
function add(value) {
}
// event handler for removing an entry
function deleteItem(e) {
}
// helpfunction to create element
function el(type, className, clickHandler) {
}
return {
init: init
}
})();
Inspector Console x To-do-list Search HTML s!DOCTYPE htl chtml class-"grid" lang-"is"> event, Delete script src-"scripts.s"scripts /body Finish assignment Delete htl Submit assignment Delete Add html.grid> body Filter StclsLayout Compu elerent inine Grid Box Model , :betore, styles.css:11 : :after box-sizing: inherit; margin styles. css:1 padding margin:-o; padding: 1186x315 Inherited from htm html tyles.css:6 font-size: 28px; 1106x315 Box Model Properties box-sizing bor
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


