Question
Sprite sheet link https://i.pinimg.com/736x/9c/1b/ce/9c1bce8dbd9a3f8b8a6d09aa7d79e3ae--game-creator-game-resources.jpg sprite link --Spriteanimation.pde--- PImage spritesheet = loadImage(http://www.nordenfelt-thegame.com/blog/wp-content/uploads/2011/11/explosion_transparent.png); int DIM = 5; int W = spritesheet.width/DIM; int H = spritesheet.height/DIM; void setup()
Sprite sheet link https://i.pinimg.com/736x/9c/1b/ce/9c1bce8dbd9a3f8b8a6d09aa7d79e3ae--game-creator-game-resources.jpg sprite link

--Spriteanimation.pde---
PImage spritesheet = loadImage("http://www.nordenfelt-thegame.com/blog/wp-content/uploads/2011/11/explosion_transparent.png"); int DIM = 5; int W = spritesheet.width/DIM; int H = spritesheet.height/DIM; void setup() { size(300, 300); imageMode(CENTER); //use the center of the image to represent the image location noCursor(); // hide the mouse cursor frameRate(24); } void draw() {
background(0); int x = frameCount%DIM * W; int y = frameCount/DIM%DIM * H; PImage sprite = spritesheet.get(x, y, W, H); image(sprite, mouseX, mouseY); }
--Movingdog--
int x=0, y = 0; //the initial position to display the dog
PImage img, dog;
void setup() { size (500, 350); img = loadImage ("bricks.jpg"); //load the background image dog = loadImage ("dog.png"); //load the dog image }
void draw() { int dogW = dog.width/5; //the rescaled dog width int dogH = dog.height/5; //the rescaled dog height background(img); //set the background if (key == CODED) { if (keyCode == UP && keyPressed == true) { y -= 1; if( y height - dogH) y = height - dogH; } else if (keyCode == LEFT && keyPressed == true) { x -= 1; if(x width - dogW) x = width - dogW; } }
image(dog, x, y, dogW, dogH); //display the dog image at the position (x,y); x and y are controlled by pressed keys }
---- How would you kind of combine these two to create what #2 or #3 is asking for. Thanks! (Using processing)
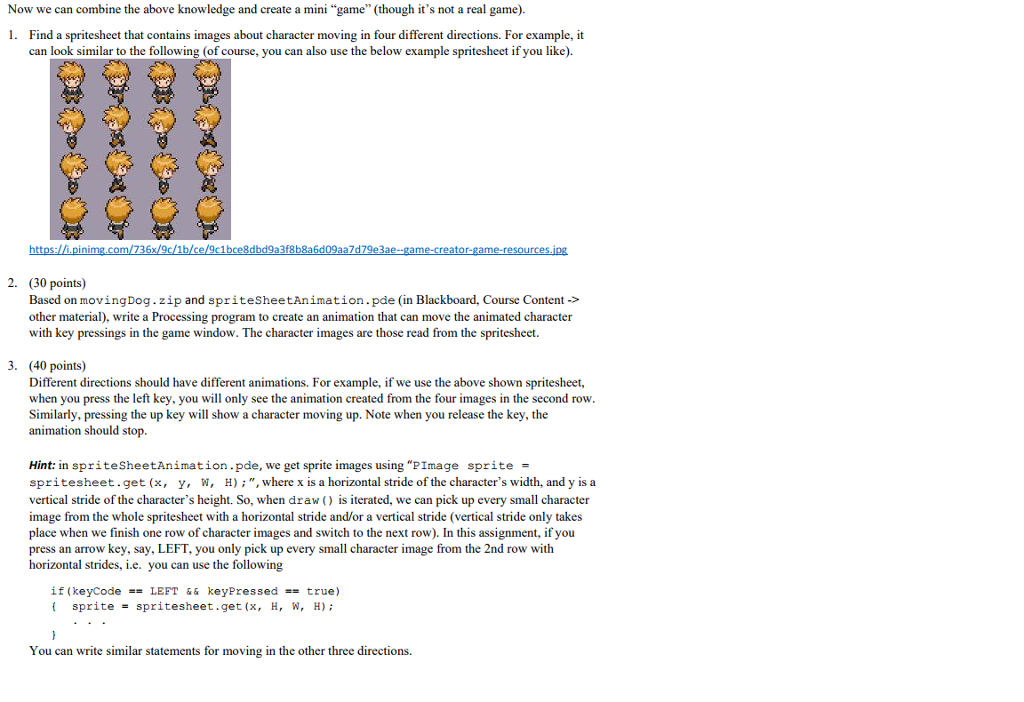
Now we can cornbine the above knowledge and create a mini game" (though it's not a real game). Find a spritesheet that contains images about character moving in four different directions. For example, it can look similar to the following (of course, you can also use the below example spritesheet if you like). 1. ame 2. (30 points) Based on movingDog.zip and spriteSheetAnimation.pde (in Blackboard, Course Content> other material), write a Processing program to create an animation that can move the animated character with key pressings in the game window. The character images are those read from the spritesheet. 3. (40 points) Different directions should have different animations. For example, if we use the above shown spritesheet, when you press the left Similarly, pressing the up key will show a character moving up. Note when you release the key, the animation should stop key, you will only see the animation created from the four images in the second rovw Hint: in spriteSheetAnimation.pde, we get sprite images using "PImage sprite = spritesheet.get (x, y, W, H)", where x is a horizontal stride of the character's width, and y is a vertical stride of the character's height. So, when draw is iterated, we can pick up every small character image from the whole spritesheet with a horizontal stride and/or a vertical stride (vertical stride only takes place when we finish one row of character images and switch to the next row). In this assignment, if you press an arrow key, say, LEFT, you only pick up every small character image from the 2nd row with horizontal strides, i.e. you can use the following if (keyCode == LEFT && keyPressed == true) sprite = spritesheet.get (x, H, W, H); You can write similar statements for moving in the other three directionsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started