Question
Task 1 You have been provided with Travel.zip file in which you have two files to modify: a page that will eventually contain thumbnails for
Task 1
You have been provided with Travel.zip file in which you have two files to modify: a page that will eventually contain thumbnails for a variety of travel images (travel.php) and a page that will eventually display the details of a single travel image (travel-image.php). Clicking a thumbnail in the first file will take you to the second page where you will be able to see details (relevant title, image, user name, country, and description) for that image, as shown in Figures below.
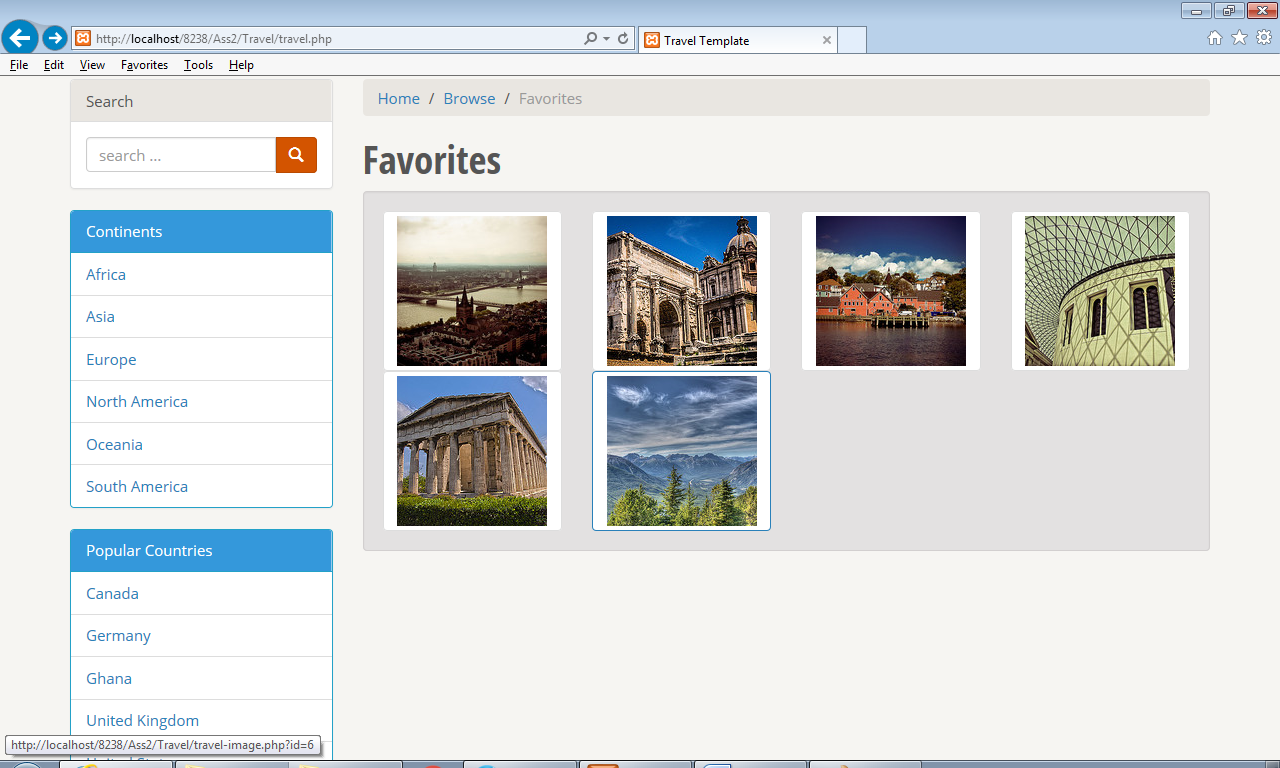
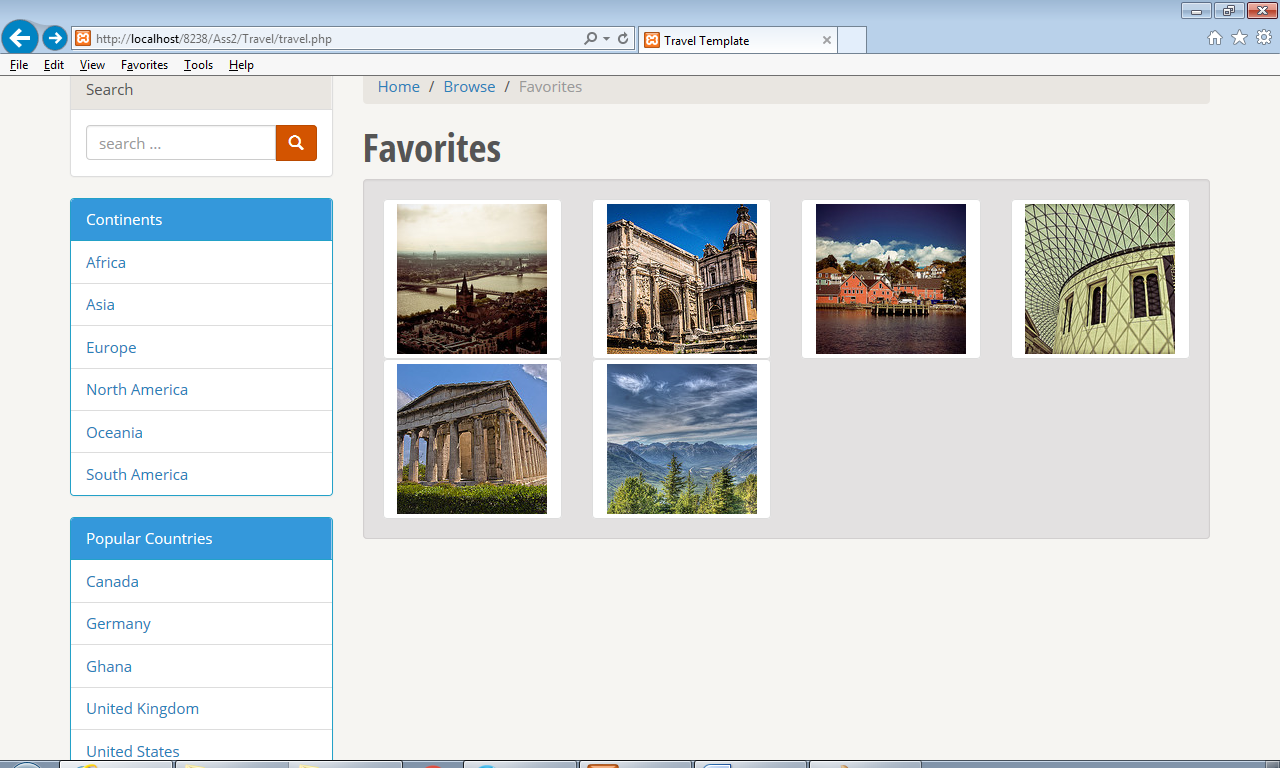
Sample Screenshot of travel.php is as follows:
(Write a loop that displays these images and links using data within the $images array defined in travel-data.php)


Notice that links for each thumbnail includes id as query string parameter.
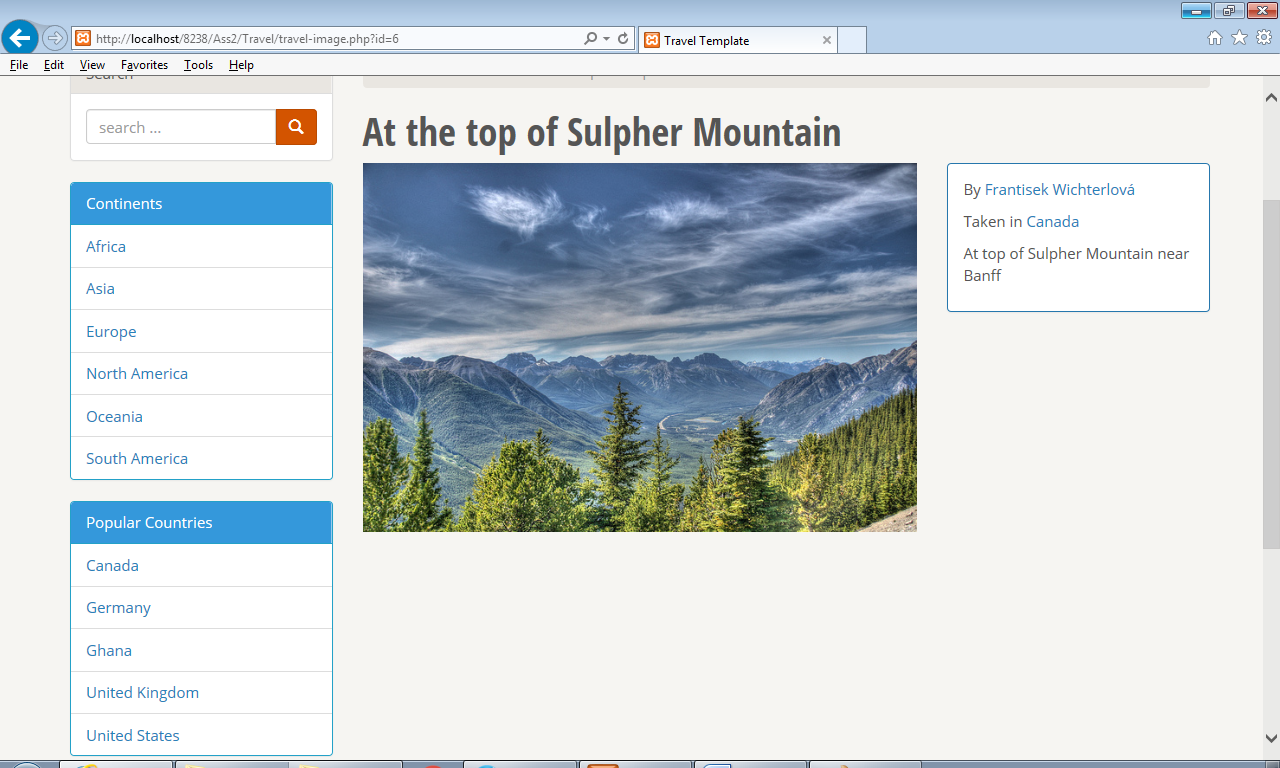
Sample Screenshot of travel-image.php is as follows:
(Display the appropriate data from $images array defined in travel-data.php)

Task 2
Inside Travel.zip, there is another file travel-left-rail.php which contains the markup for the navigation rail on the left side of both pages. Replace the hard-coded continents and countries lists in the file with loops that output the equivalent markup but use the data defined in the arrays ($continents and $countries) in travel-data.php. After verifying that it works, use the appropriate sort functions to sort the continents and countries arrays alphabetically.
Screenshot of travel.php, specifying Task2, is as follows:
(Write loops to display these side menus using arrays defined in travel-data.php. Also use appropriate PHP sort function)

To accomplish Task 1 and Task2, please follow the Instructions below
Unzip Travel.zip into a folder named Travel. Both travel.php and travel-image.php pages will make use of arrays that are contained within the file travel-data.php.
Include this file in both pages.
Within travel.php in the
In travel-image.php, retrieve the passed id in the query string, and use it as an index into the $images array of travel-data.php. With that index, you can output the relevant title, image (in the images/travel/medium folder), user name, country, and description.
Both pages (travel.php and travel-image.php ) make use of an include file called travel-left-rail.php. Replace the hard-coded continents and countries lists in the file travel-left-rail.php with loops that output the equivalent markup but use the data defined in the arrays ($continents and $countries) in travel-data.php. After verifying that it works, use the appropriate sort function to sort the continents and countries arrays alphabetically.
DOWNLOAD THE ZIP FILE: http://www.filedropper.com/travel_1
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started