Answered step by step
Verified Expert Solution
Question
1 Approved Answer
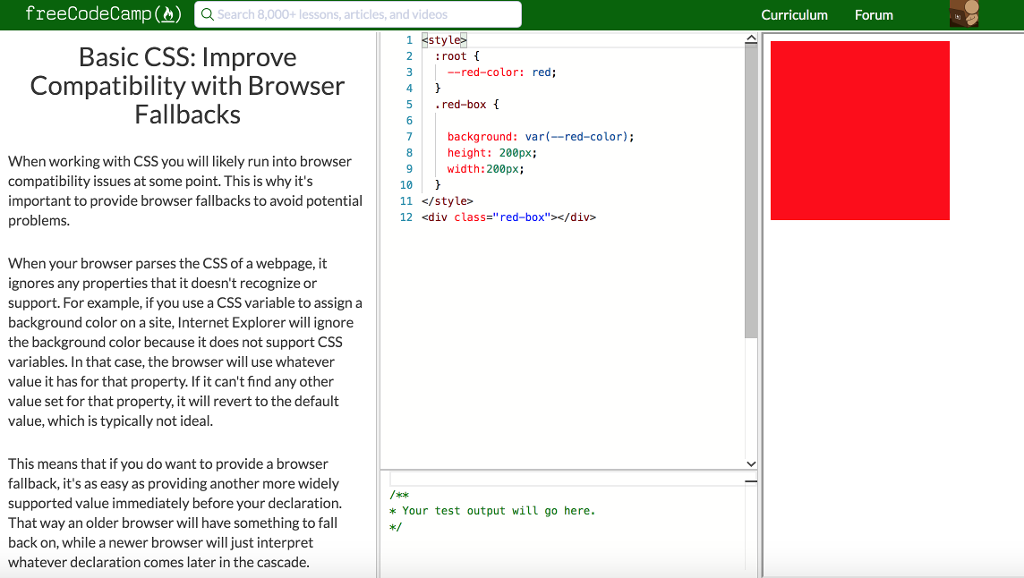
Thanks in advance! freeCodeCamp() C Search 8,000+lessons, articles, and videos Curriculum Forum Basic CSS: Improve Compatibility with Browser Fallbacks 2 root --red-color: red; 4 5
Thanks in advance!

freeCodeCamp() C Search 8,000+lessons, articles, and videos Curriculum Forum Basic CSS: Improve Compatibility with Browser Fallbacks 2 root --red-color: red; 4 5 .red-box t background: var(-red-color); height: 200px; width:200px; When working with CSS you will likely run into browser compatibility issues at some point. This is why it's important to provide browser fallbacks to avoid potential problems. 9 10 11 12
When your browser parses the CSS of a webpage, it ignores any properties that it doesn't recognize or support. For example, if you use a CSS variable to assign a background color on a site, Internet Explorer will ignore the background color because it does not support CSS variables. In that case, the browser will use whatever value it has for that property. If it can't find any other value set for that property, it will revert to the default value, which is typically not ideal. This means that if you do want to provide a browser fallback, it's as easy as providing another more widely supported value immediately before your declaration. That way an older browser will have something to fall back on, while a newer browser will just interpret whatever declaration comes later in the cascade iok Your test output will go here
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


