Answered step by step
Verified Expert Solution
Question
1 Approved Answer
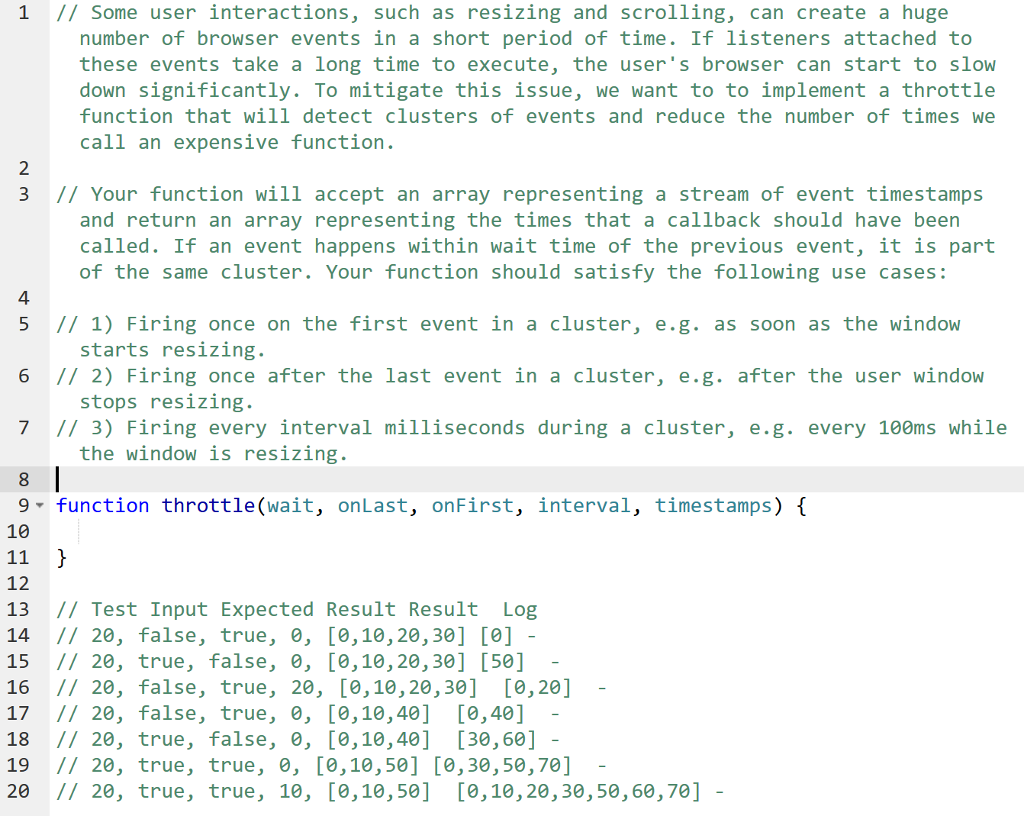
The question is described above, please help me using JavaScript to finish it. 1 // Some user interactions, such as resizing and scrolling, can create

The question is described above, please help me using JavaScript to finish it.
1 // Some user interactions, such as resizing and scrolling, can create a huge number of browser events in a short period of time. If listeners attached to these events take a long time to execute, the user's browser can start to slow down significantly. To mitigate this issue, we want to to implement a throttle function that will detect clusters of events and reduce the number of times we call an expensive function 2 3 // Your function will accept an array representing a stream of event timestamps and return an array representing the times that a callback should have been called. If an event happens within wait time of the previous event, it is part of the same cluster. Your function should satisfy the following use cases: 4 5 // 1) Firing once on the first event in a cluster, e.g. as soon as the window 6 2) Firing once after the last event in a cluster, e.g. after the user window 7 3) Firing every interval milliseconds during a cluster, e.g. every 100ms while 8 starts resizing stops resizing the window is resizing 9 function throttle(wait, onLast, onFirst, interval, timestamps) i 10 12 13 // Test Input Expected Result Result Log 14 20 , false, true, 0, [0.10 , 20.30] [0 15 20 , true, false, 0, [0,10,20 , 30] [50 16 // 20, false, true, 20, [e,10,20,30] [0,20] 17 // 20, false, true, e, [0,10,40] [0,40] 18 1/ 20, true, false, e, [0,10,40] [30,60] 19 1/ 20, true, true, 0, [0,10,50] [e, 30,50,70] 20 // 20, true, true, 10, [0,10,50] [0,10,20, 30,50,60,70] 1 // Some user interactions, such as resizing and scrolling, can create a huge number of browser events in a short period of time. If listeners attached to these events take a long time to execute, the user's browser can start to slow down significantly. To mitigate this issue, we want to to implement a throttle function that will detect clusters of events and reduce the number of times we call an expensive function 2 3 // Your function will accept an array representing a stream of event timestamps and return an array representing the times that a callback should have been called. If an event happens within wait time of the previous event, it is part of the same cluster. Your function should satisfy the following use cases: 4 5 // 1) Firing once on the first event in a cluster, e.g. as soon as the window 6 2) Firing once after the last event in a cluster, e.g. after the user window 7 3) Firing every interval milliseconds during a cluster, e.g. every 100ms while 8 starts resizing stops resizing the window is resizing 9 function throttle(wait, onLast, onFirst, interval, timestamps) i 10 12 13 // Test Input Expected Result Result Log 14 20 , false, true, 0, [0.10 , 20.30] [0 15 20 , true, false, 0, [0,10,20 , 30] [50 16 // 20, false, true, 20, [e,10,20,30] [0,20] 17 // 20, false, true, e, [0,10,40] [0,40] 18 1/ 20, true, false, e, [0,10,40] [30,60] 19 1/ 20, true, true, 0, [0,10,50] [e, 30,50,70] 20 // 20, true, true, 10, [0,10,50] [0,10,20, 30,50,60,70]Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started