Question: This assignment tests your understanding of basic HTML and CSS. You will create several files related to a recipe web site for a fictional pie
This assignment tests your understanding of basic HTML and CSS.
You will create several files related to a recipe web site for a fictional pie company named Granny's Pies. Turn in the following files:
index.html, the first of two web pages (with an optional CSS style sheet file); appearance is up toyou
pie.html, the second of two web pages; must match a particular specified appearance
recipe.css, the style sheet for pie.html
Index Page: The first part of your task is to create a front page for this web site, stored in a file named index.html. Your front page must contain a link to pie.html. The file must also be at least 20 lines long and must contain at least 4 different HTML elements in its body. It also may not significantly borrow content from your pie.html. Otherwise, this front page can have any appearance you like. If you like, you may use an optional CSS file with this page named index.css and submit it with your other files. Be creative!
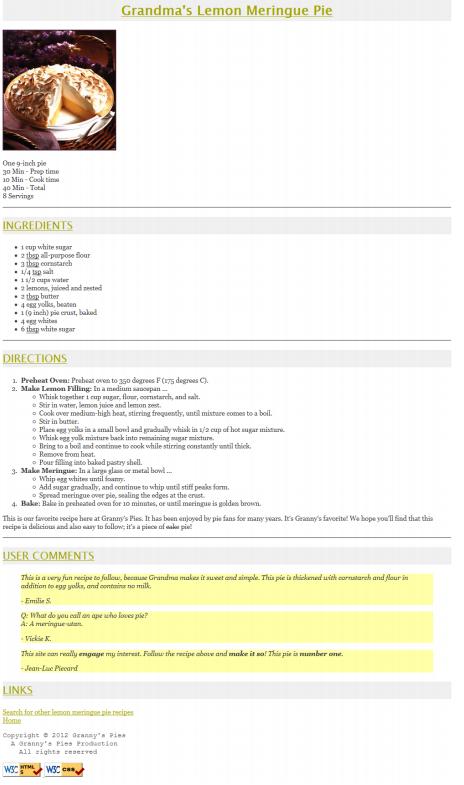
Pie Recipe Page: The second part is to recreate a specific web page of a recipe for lemon meringue pie, stored in a file named pie.html. Unlike index.html, this page must exactly match the appearance specified in this document. You must match in appearance the pie web page shown on the next page of this document. The width of the screenshot below is based on a browser window width of 1024px; if your screen is a different size, the width of your page may not exactly match. (Firefox's Web Developer Toolbar add-on can help you resize your browser to any dimension; you could use 1024x768 to compare the images.) Any line breaks shown are done automatically by the browser, except ones that are clearly much narrower than the page width, such as the line "One 9-inch pie":
Provided Output Text: You don't need to type in all of the text of the pie web page, only the HTML tags. There is a provided text file on the course web site that you can copy and paste into your text editor to get started. Then you can add the appropriate HTML tags to the file and save it as your.html page.
Appearance and Behavior Details: The pie web page's title text should be Grandma's Lemon Meringue Pie . All headings on the page should use a foreground color of #A4A400 (red=164, green=164, blue=0) and a background color of #F0F0F0 (red=240, green=240, blue=240). The font families for headings are: Lucida Sans Unicode, Helvetica, Arial, or any sans-serif font available on the system (in that order). The page's main heading is aligned to the center of the page body, and uses a 22pt bold font. Other headings on the page are leftaligned and appear in an 18pt normal font. All headings should beunderlined. The overall page's body should have a white background. Text in the body should have a foreground color of #404040 (red=64, green=64, blue=64) and use an 11pt font. The font families for page text are Georgia, Garamond, or any serif font available on the system. Any links on the page should use the color #A4A400 (red=164, green=164, blue=0), matching the color of the page headings. In the Ingredients list, the underlined words "tbsp" and "tsp" are abbreviations for "tablespoons" and "teaspoon" respectively. When the user hovers the mouse over these abbreviations, the full word should appear as a tooltip.
At the end of the Directions, the deleted word "cake" with a strike-out line through it is replaced by the word"pie". After the Links section there is a short copyright notice that appears as a section of pre-formatted text in a monospace font. The text is spaced such that the second line is indented by 2 spaces and the third line by 4 spaces.

Pictures for above photo:



Appearance and Behavior Details(continued): The names of the four major steps of the recipe directions (such as "Preheat Oven") are strongly emphasized.
The quotations from the users appear in an italic font as indented blocks with background color #FFFFA8 (red=255, green=255, blue=168). Some words in the last quote are bolded for emphasis. The picture of the pie and the W3C validator images at the bottom come from the following images, respectively. All images are located on Course Web. Use an absolute URL to link to each image; don't link to a relative URL on your hard drive or Web space.
pie.jpg
w3c-html.png
w3c-css.png
The page bottom has four links.
The "Home" link should go to your index.html page. Use a relative URL and assume it is located on the same site and directory as pie.html. The "Search for other lemon meringue pie recipes" text, "W3C HTML5" button, and "W3C CSS" button should link to the following web pages, respectively:
http://www.google.com/search?q=lemon+meringue+pie+recipe&start=10
validate-html.php
validate-css.php
All other decisions about styling on the page are left to the web browser. Any styles mentioned previously that are the same as browser defaults do not have to be explicitly included in your CSS style sheet. The screenshot in this document was taken on Windows using Firefox, which may differ from the appearance on your system.
Extra Features: In addition to the previous required features, you must also complete at least two (2) of the following additional requirements in your pie page. These are features that are not been covered in detail in lecture; you will have to explore your resources such as your textbook, lecture slides, or online references to learn how to complete these features. If you want to complete more than two of the extra features below, that is fine, but only two are required.
1. Background: Set the overall page to use a background image of: images/silverware.jpg (on CW)

The image should repeat in both directions across the page and should not move in relation to the browser window when the page is scrolled.
2. Favicon: Set the page to have a "favorites icon" ("favicon"). Use absolute URLs to link to all images. Use: pie-icon.gif (on CW)

Favicons are explained in Chapter 3. The icon may not work in Internet Explorer; you may ignore this.
3. Pie bullet: Set all bulleted lists of items to use the same pie-icon.gif.

4. Wide headings: Place 0.25em horizontal spacing between neighboring letters in all headings on the page.
5. Tight heading background: Make it so that the gray background behind the headings on the page is only behind the text itself, not stretched across the entire width of the page. (Looks nice with extra feature#1.)
Other: Near the top of your HTML file, put a comment saying which extra features you have completed. As much as possible, you should implement these changes by modifying your CSS code rather than your HTML. Some of the CSS properties necessary will not have been covered in class, so you must learn them yourself. Try using the textbook or Google. There are also some good HTML and CSS references such as the following sites: http://www.w3schools.com/html5/html5_reference.asp http://www.w3schools.com/css/css_reference.asp Implementation and Grading:
For full credit, your HTML and CSS should follow the rules listed in the Style Guide on the course web site. Choose appropriate HTML tags to match the structure of the content on the page. Do not express style information in HTML with inline styles or presentational tags such as b or font. Do not use any HTML tables in your pie.html. Your pie.html page must also pass the W3C HTML5 validator with no errors (a green bar). (Your page is fine as long as you see the green bar and text "This document was successfully checked as HTML5!") I will click your W3C validation buttons to validate your page, so test them for validity by clicking those samebuttons. You only need to worry about your page's appearance in standards-compliant browsers such as Firefox or Chrome. You will not be tested in Microsoft Internet Explorer or other browsers that do not comply to web standards. Express all stylistic information on the page using CSS defined in recipe.css. For full credit, your style sheet must successfully pass the W3C CSS validator. Part of your grade comes from expressing your CSS concisely and without unnecessary or redundant styles. For example, if the page uses the same color or font family for multiple elements on the page, you must group those elements into a single CSS rule, so that it would be possible to change the page's color/font by modifying a single place in the CSS file. Outside of extra features, do not use HTML or CSS constructs that have not been discussed in lecture or the slides, through Chapters 2-3 of the textbook. Though they will not be discussed until after the homework is assigned, you may know about using HTML class and id attributes to target elements for styling. Do not overuse such attributes in your HTML unnecessarily. If there is already a suitable tag for representing a given piece of content, favor the use of that tag rather than a less appropriate tag with a class or id attached for styling purposes. Format your HTML and CSS nicely so that it is as readable as possible, similarly to the examples shown in class. Also place a comment header in each file containing your name and section and a brief description of the assignment and the file's contents. You must properly use whitespace and indent your HTML and CSS code following examples shown in class. To keep line lengths manageable, do not place more than one block element on the same line or begin any block element past the 100th character on a line. For reference, a solution may have 135 lines of HTML and 45 lines of CSS, though you do not need to match this exactly. The majority of the points will be for pie.html and recipe.css. The index.html will also be graded, but it will be worth few points. The main style constraint on index.html is that it should pass the W3C HTML5 and CSS validators. Beyond that it can contain any non-obscene content you like, even using material we have not yet learned in lecture. Please do not link to external resources (other than image files or CSS) from your index.html page. If your index.html links to any images, please download those images and upload them to your Webster space and point your page to the image URLs on Webster; this will help to avoid broken image links when grading.
andma One g-inch pie g0 Min-Prep time o Min-Cock tim o Min Total 8 Servings 1 cup white sugar 2 tbs al-parpose Bour 1 /2 cups wate 2 lemons,ied and zested 2 thse butter -4 esg yolks, beaten 1(g inch) pierust, bakd 4 g8 whites 6tbsp white sugar DIRECTIONS 1. Preheat Oven: Prabeat oven to 350 dogrees F (s degroes C) 2. Make Lea Fllng n a medium saoupan Whisk togwther i cup ugar, flour, cornstarch, and sal Stir in water, lemon June and lemon o Cook over medium-high heat, stirring frequently, untilmisture comes to a boil o Stir in butter o Placs egg yolk in a small bonl and gradually whisk in 2 eup of hot sugar mistur. Whisk egz yolk micture back into remining agar micture o Bring to a boil and continse to cook while stirring constamtly emtil thick o Remove from heat o Pour illng into bakad pastry shell. 3. Make Meringue: In a large glass or metal bowl. Whip e whites until Sowry o Add ugar gradealhy, and continue to whip until stiff peaks form. o Speead meringue over ple, sealing the edges at the erust 4 Bake: Bake in preheated oven for 10 minutes, or untl meringue is golden brown This is our favoeite rscipe hare at Granny's Pies. It has boan enjoyed by pie fans foe many years.It's Geanny's favoritel! We hope youl fthat this rcipe is delicious and also ay to follow, it's a pieca of aako pie Thia ia a very fun recipe to follou, beeause Grandma makes it sueet and simpk. Thia pie ia dhickened uitk cornudareh and lourin nddition to egg yolky, and contains no milk Emilie S Q: What do you ealae ape uholeespie? Viekie Thia site can realy engage my interest. Folou the recipe above and make it no! Thia pie in mber one Jean-Lue Plecard LINKS Home copyright 2012 Granny's Piea A gEanny" Pies Prodsotion andma One g-inch pie g0 Min-Prep time o Min-Cock tim o Min Total 8 Servings 1 cup white sugar 2 tbs al-parpose Bour 1 /2 cups wate 2 lemons,ied and zested 2 thse butter -4 esg yolks, beaten 1(g inch) pierust, bakd 4 g8 whites 6tbsp white sugar DIRECTIONS 1. Preheat Oven: Prabeat oven to 350 dogrees F (s degroes C) 2. Make Lea Fllng n a medium saoupan Whisk togwther i cup ugar, flour, cornstarch, and sal Stir in water, lemon June and lemon o Cook over medium-high heat, stirring frequently, untilmisture comes to a boil o Stir in butter o Placs egg yolk in a small bonl and gradually whisk in 2 eup of hot sugar mistur. Whisk egz yolk micture back into remining agar micture o Bring to a boil and continse to cook while stirring constamtly emtil thick o Remove from heat o Pour illng into bakad pastry shell. 3. Make Meringue: In a large glass or metal bowl. Whip e whites until Sowry o Add ugar gradealhy, and continue to whip until stiff peaks form. o Speead meringue over ple, sealing the edges at the erust 4 Bake: Bake in preheated oven for 10 minutes, or untl meringue is golden brown This is our favoeite rscipe hare at Granny's Pies. It has boan enjoyed by pie fans foe many years.It's Geanny's favoritel! We hope youl fthat this rcipe is delicious and also ay to follow, it's a pieca of aako pie Thia ia a very fun recipe to follou, beeause Grandma makes it sueet and simpk. Thia pie ia dhickened uitk cornudareh and lourin nddition to egg yolky, and contains no milk Emilie S Q: What do you ealae ape uholeespie? Viekie Thia site can realy engage my interest. Folou the recipe above and make it no! Thia pie in mber one Jean-Lue Plecard LINKS Home copyright 2012 Granny's Piea A gEanny" Pies Prodsotion
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


