Question
THIS QUESTION RELATES TO SWIFT4 AND XCODE9! I am trying to setup an UIGestureRecognizer instance to change the colors of 5 views associated with a
THIS QUESTION RELATES TO SWIFT4 AND XCODE9!
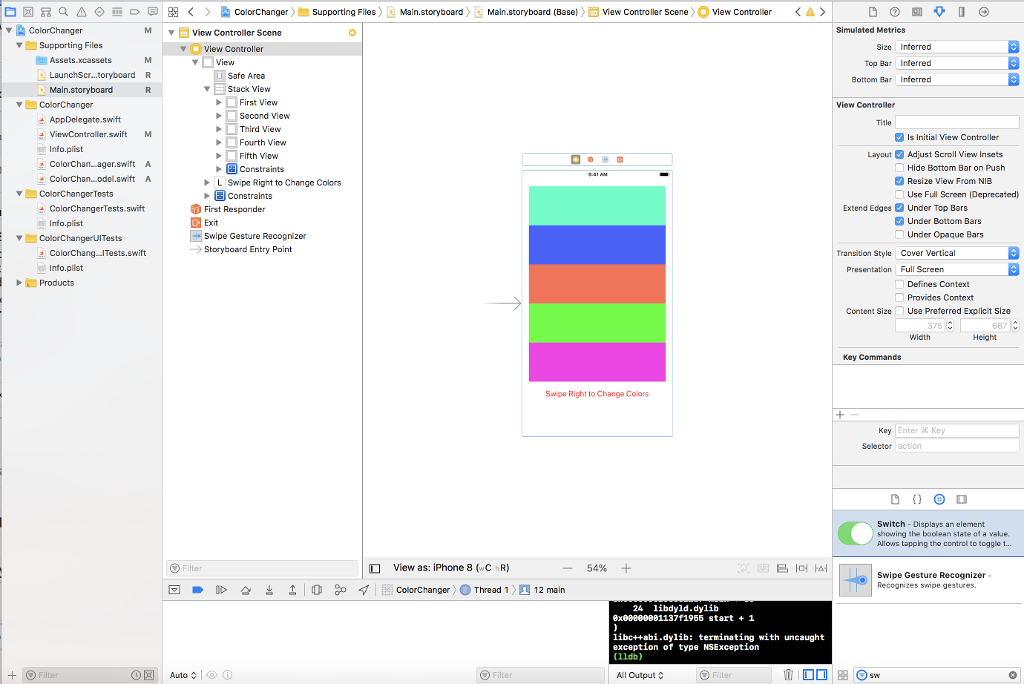
I am trying to setup an UIGestureRecognizer instance to change the colors of 5 views associated with a StackView. I have the following code in my project, however when I tap the screen, I get an error: Thread 1: signal SIGABRT in appDelegate.swift which is unchanged. Here is my code, followed by a picture of the main storyboard:
ViewController.swift:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var stackView: UIStackView!
@IBOutlet weak var firstView: UIView!
@IBOutlet weak var secondView: UIView!
@IBOutlet weak var thirdView: UIView!
@IBOutlet weak var fourthView: UIView!
@IBOutlet weak var fifthView: UIView!
var model = ColorChangerModel()
override func viewDidLoad() {
super.viewDidLoad()
var wasTap = UITapGestureRecognizer(target: self, action: Selector("tapMe:"))
stackView.addGestureRecognizer(wasTap)
stackView.isUserInteractionEnabled = true;
firstView.backgroundColor = model.getFirstColor()
stackView.addSubview(firstView)
secondView.backgroundColor = model.getSecondColor()
stackView.addSubview(secondView)
thirdView.backgroundColor = model.getThirdColor()
stackView.addSubview(thirdView)
fourthView.backgroundColor = model.getFourthColor()
stackView.addSubview(fourthView)
fifthView.backgroundColor = model.getFifthColor()
stackView.addSubview(fifthView)
}
func tapMe(sender:UIGestureRecognizer){
firstView.backgroundColor = model.getFirstColor()
secondView.backgroundColor = model.getSecondColor()
thirdView.backgroundColor = model.getThirdColor()
fourthView.backgroundColor = model.getFourthColor()
}
}
ColorChangerManager.swift
import UIKit
struct ColorChangerManager {
//declare a reference to an array of UIColors and an integer index.
let colors: [UIColor]
var index: Int
mutating func getNextColor() -> UIColor {
//if the index is the same as the amount of items in count, return it to 0
if index == colors.count {
index = 0
}
//value returned is a color in the array
let value = colors[index]
//increment index
index += 1
return value
}
}
ColorChangerModel.swift
import UIKit
class ColorChangerModel {
private static let colorsArray = [UIColor.black,
UIColor.blue,
UIColor.brown,
UIColor.cyan,
UIColor.darkGray,
UIColor.gray,
UIColor.green,
UIColor.purple,
UIColor.orange,
UIColor.magenta,
UIColor.lightGray,
UIColor.red,
UIColor.yellow
]
var firstView = ColorChangerManager(colors: colorsArray, index: 0)
var secondView = ColorChangerManager(colors: colorsArray, index: 1)
var thirdView = ColorChangerManager(colors: colorsArray, index: 2)
var fourthView = ColorChangerManager(colors: colorsArray, index: 3)
var fifthView = ColorChangerManager(colors: colorsArray, index: 4)
func getFirstColor() -> UIColor {
return firstView.getNextColor()
}
func getSecondColor() -> UIColor {
return secondView.getNextColor()
}
func getThirdColor() -> UIColor {
return thirdView.getNextColor()
}
func getFourthColor() -> UIColor {
return fourthView.getNextColor()
}
func getFifthColor() -> UIColor{
return fifthView.getNextColor()
}
}

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


