Answered step by step
Verified Expert Solution
Question
1 Approved Answer
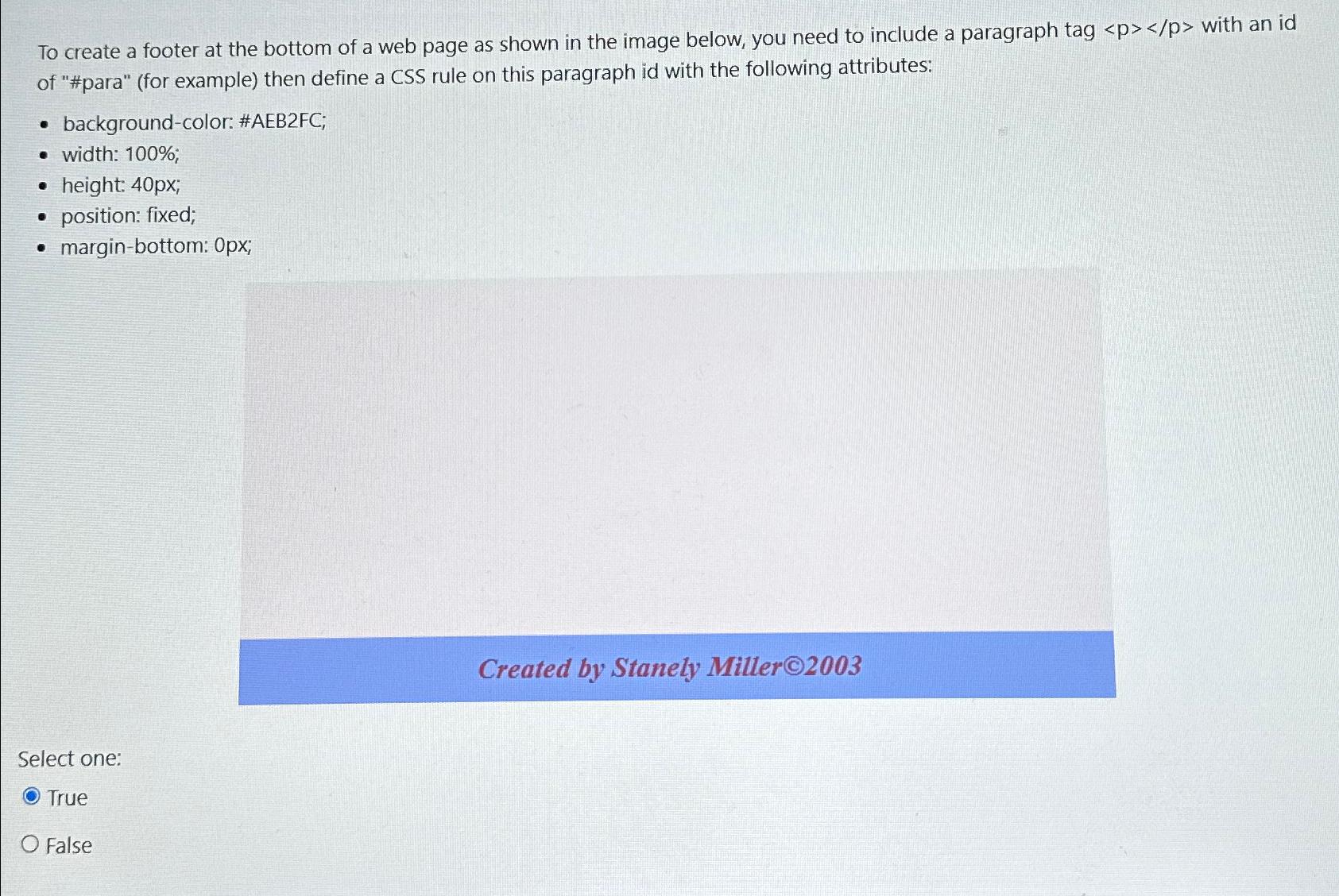
To create a footer at the bottom of a web page as shown in the image below, you need to include a paragraph 1 0
To create a footer at the bottom of a web page as shown in the image below, you need to include a paragraph pxtag with #para" example then define a rule this paragraph with the following attributes:
backgroundcolor: #AEB;
width: ;
height: ;
position: fixed;
marginbottom:
Created Stanely Miller
Select one:
True
False

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


